 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung des JavaScript-Ereignisschleifenmechanismus – Vorlesung 1
Detaillierte Erläuterung des JavaScript-Ereignisschleifenmechanismus – Vorlesung 1
Detaillierte Erläuterung des JavaScript-Ereignisschleifenmechanismus – Vorlesung 1
Der Ereignisschleifenmechanismus in JavascriptIn vielen Artikeln wird nur erwähnt, dass Javascript-Ereignisse in synchrone Aufgaben und asynchrone Aufgaben unterteilt werden asynchrone Aufgaben, Legen Sie es in die Aufgabenwarteschlange und warten Sie, bis der Ausführungsstapel abgeschlossen ist, bevor Sie die Ereignisse in der Aufgabenwarteschlange ausführen. Dieser Artikel ist sehr gut! Werfen wir einen Blick darauf! Kommen wir gleich zur Sache!
Funktionsaufrufstapel und Aufgabenwarteschlange
Javascript hat einen Hauptthread-Hauptprozess und einen Aufrufstapel (einen Aufrufstapel). Die Aufgabe im Aufrufstapel wird gerade bearbeitet, alles andere muss warten. Wenn während der Ausführung einige asynchrone Vorgänge wie setTimeout auftreten, werden sie zur Verarbeitung an andere Module des Browsers (am Beispiel des Webkits, des Webcore-Moduls) übergeben. Wenn die durch setTimeout angegebene verzögerte Ausführungszeit erreicht ist, wird task( Rückruffunktion) wird in die Aufgabenwarteschlange gestellt. Im Allgemeinen werden die Rückruffunktionen verschiedener asynchroner Aufgaben in unterschiedliche Aufgabenwarteschlangen gestellt. Warten Sie, bis alle Aufgaben im Aufrufstapel ausgeführt wurden, und führen Sie dann die Aufgaben (Rückruffunktionen) in der Aufgabenwarteschlange aus.
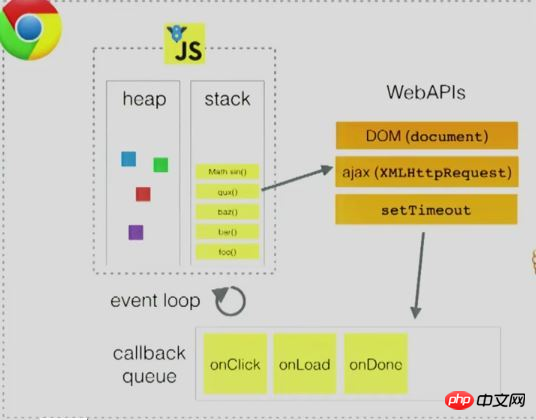
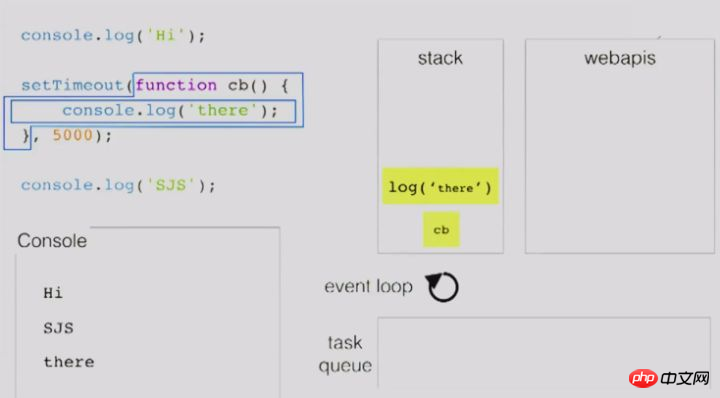
Anhand eines Bildes aus der Rede von Philip Roberts „Hilfe, ich stecke in einer Ereignisschleife“ bedeutet

im Bild oben, wann Der Aufrufstapel trifft auf DOM-Operationen, Ajax-Anfragen, setTimeout und andere WebAPIs und wird zur Verarbeitung an andere Module des Browserkernels übergeben. Der Webkit-Kernel hat neben der Javasctipt-Ausführungs-Engine eine wichtige Funktion Modul ist ein Webcore-Modul. Für die drei in der Abbildung von WebAPIs genannten APIs stellt Webcore DOM-Bindungs-, Netzwerk- und Timer-Module bereit, um die zugrunde liegende Implementierung zu verwalten. Wenn diese Module die Verarbeitung dieser Vorgänge abgeschlossen haben, stellen Sie die Rückruffunktion in die Aufgabenwarteschlange und warten Sie dann, bis die Aufgaben im Stapel ausgeführt werden, bevor Sie die Rückruffunktion in der Aufgabenwarteschlange ausführen.
Betrachtung des Ereignisschleifenmechanismus von setTimeout
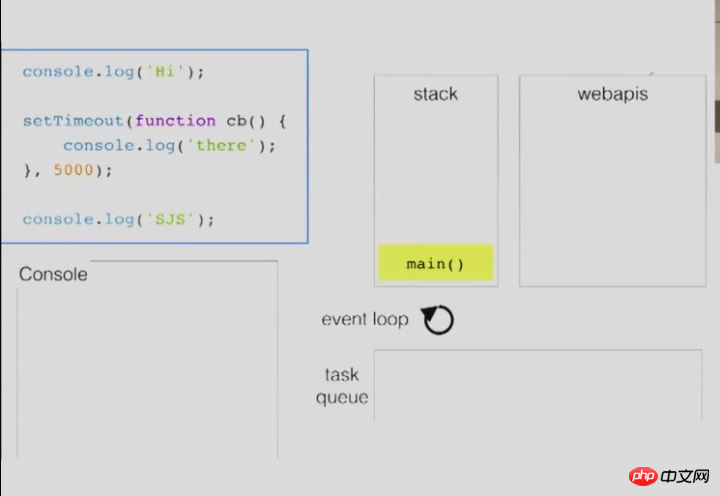
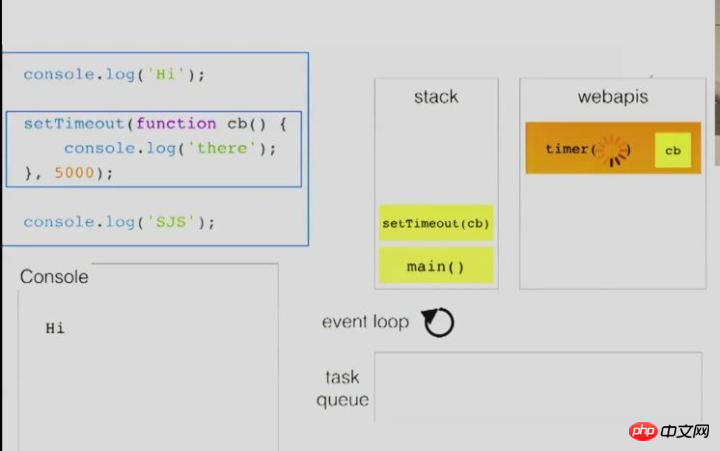
Im Folgenden wird anhand eines Beispiels aus der Rede von Philip Roberts veranschaulicht, wie der Ereignisschleifenmechanismus setTimeout ausführt . von.

Zuerst wird der Ausführungskontext der main()-Funktion auf den Stapel geschoben

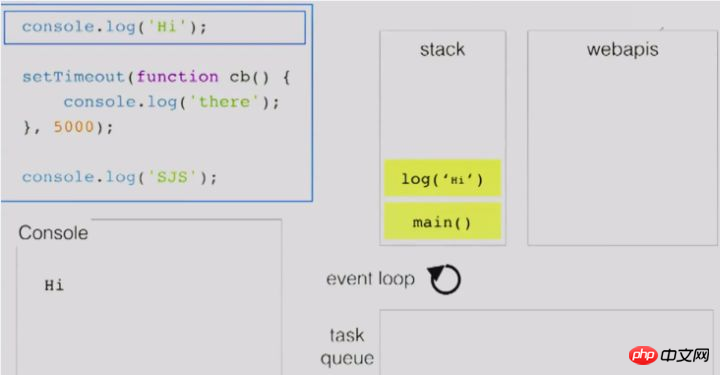
Der Code wird dann ausgeführt und stößt auf console.log('Hi'), zu diesem Zeitpunkt wird log('Hi') auf den Stapel geschoben. Die Methode console.log ist nur eine gängige Methode, die vom Webkit-Kernel unterstützt wird, daher wird log('Hi') verwendet. Methode wird sofort ausgeführt. Zu diesem Zeitpunkt wird „Hi“ ausgegeben.

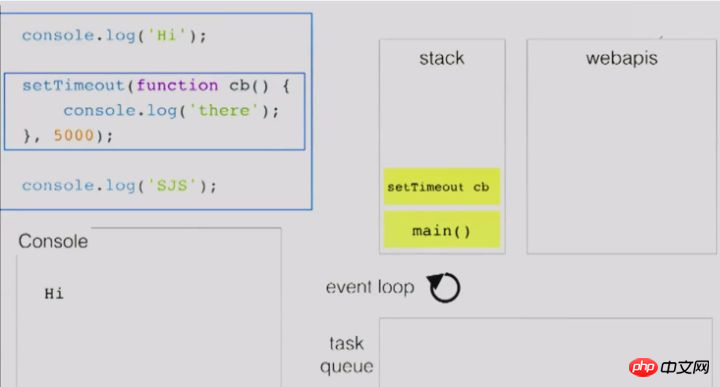
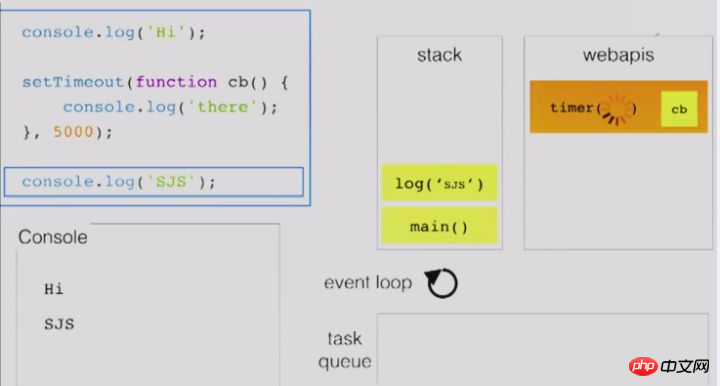
Wenn setTimeout auftritt, fügt die Ausführungs-Engine es dem Stapel hinzu.

Der Aufrufstapel hat festgestellt, dass setTimeout eine API in den zuvor erwähnten WebAPIs ist. Nach dem Entfernen aus dem Stapel wird die verzögerte Ausführungsfunktion an das Timer-Modul des Browsers übergeben zur Bearbeitung.

Das Timer-Modul verarbeitet verzögerte Ausführungsfunktionen. Zu diesem Zeitpunkt führt die Ausführungs-Engine dann log(„SJS“) aus, fügt es dem Stapel hinzu und gibt „SJS“ aus.

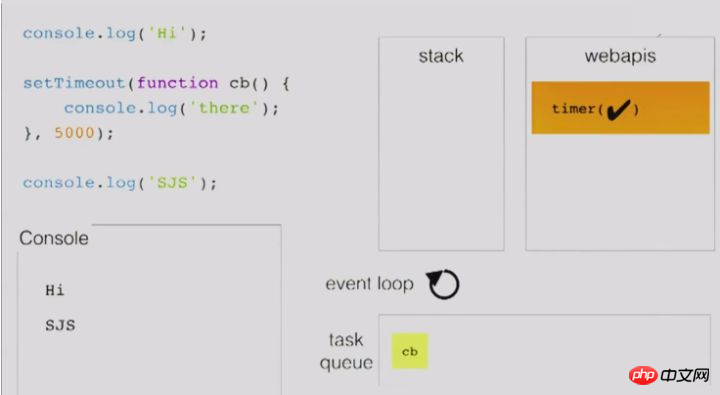
Wenn die durch die Verzögerungsmethode im Timer-Modul angegebene Zeit abgelaufen ist, wird sie in die Aufgabenwarteschlange gestellt. Zu diesem Zeitpunkt wurden alle Aufgaben im Aufrufstapel abgelegt hingerichtet.


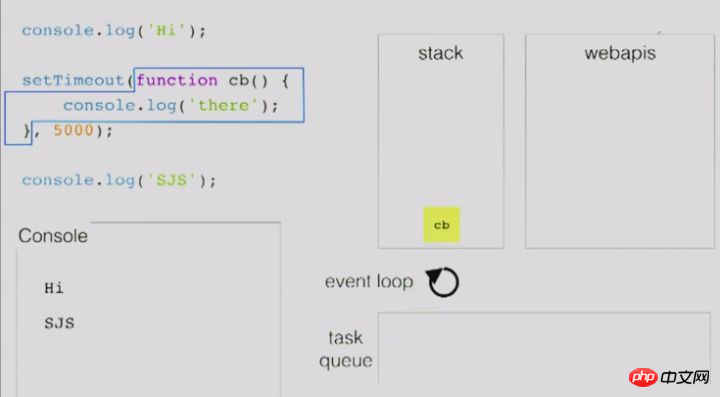
Nachdem die Aufgabe im Aufrufstapel ausgeführt wurde, prüft die Ausführungs-Engine, ob sich in der Ausführung etwas befindet Aufgabenwarteschlange, die ausgeführt werden muss. Die cb-Funktion hier wird von der Ausführungs-Engine zum Aufrufstapel hinzugefügt, führt dann den darin enthaltenen Code aus und gibt „dort“ aus. Warten Sie, bis die Ausführung abgeschlossen ist, bevor Sie sie vom Stapel entfernen.
Zusammenfassung
Der obige Prozess erklärt, wie der Browser ausgeführt wird, wenn er auf setTimeout stößt. Die anderen in der vorherigen Abbildung erwähnten APIs sind ähnlich einige andere asynchrone Operationen.
Um das oben Gesagte zusammenzufassen, sind die wichtigsten Punkte die folgenden:
1. Der gesamte Code muss über Aufrufe im Funktionsaufrufstapel ausgeführt werden.
2. Wenn Sie auf die oben genannten APIs stoßen, werden diese zur Verarbeitung an andere Module im Browser-Kernel übergeben.
3. Die Rückruffunktion wird in der Aufgabenwarteschlange gespeichert.
4. Warten Sie, bis die Aufgabe im Aufrufstapel ausgeführt wird, und kehren Sie dann zurück, um die Aufgabe in der Aufgabenwarteschlange auszuführen.
Test
for (var i = 0; i < 5; i++) {
setTimeout(function() {
console.log(new Date, i);
}, 1000);
}
console.log(new Date, i);Dieser Code ist ein JS, den ich vor nicht allzu langer Zeit online in einem Artikel gefunden habe, in dem 80 % der Bewerber durchgefallen sind Lassen Sie uns nun analysieren, wie dieser Code den im letzten Artikel erwähnten endgültigen Status ausgibt:
40 % der Leute werden Folgendes beschreiben: 5 -> 5,5,5,5, das heißt, die ersten 5 werden direkt ausgegeben, und nach 1 Sekunde werden 5 5s ausgegeben.
1 Wenn i = 0, wenn die Bedingungen erfüllt sind , führt der Ausführungsstapel den Code im Schleifenkörper aus und stellt fest, dass er setTimeout ist. Nach dem Herausnehmen aus dem Stapel wird die verzögerte Ausführungsfunktion zur Verarbeitung an das Timer-Modul übergeben.
2. Wenn i=1,2,3,4, sind die Bedingungen erfüllt und die Situation ist die gleiche wie bei i=0, sodass es im Timer-Modul 5 identische verzögerte Ausführungsfunktionen gibt.
3. Wenn i=5 ist, ist die Bedingung nicht erfüllt, sodass die for-Schleife endet, console.log(new Date, i) auf den Stapel gelegt wird und ich dabei bin Die Zeit ist 5 geworden. Die Ausgabe ist also 5.
4. Zu diesem Zeitpunkt ist 1 Sekunde vergangen und das Timer-Modul gibt die 5 Rückruffunktionen in der Reihenfolge der Registrierung an die Aufgabenwarteschlange zurück.
5. Die Ausführungs-Engine führt die Funktionen in der Aufgabenwarteschlange aus. Die 5 Funktionen werden zur Ausführung in den Stapel verschoben und dann herausgesprungen. Es werden also fast gleichzeitig fünf 5er ausgegeben.
6. Daher beträgt die Wartezeit von 1s tatsächlich nur 1s nach der Ausgabe der ersten 5. Diese 1s-Zeit ist die angegebene 1s-Zeit, die das Timer-Modul warten muss, bevor es die Rückruffunktion an die Aufgabenwarteschlange übergibt. Führen Sie nach Abschluss des Ausführungsstapels die fünf Rückruffunktionen in der Aufgabenwarteschlange aus. In diesem Zeitraum muss nicht 1 Sekunde gewartet werden. Daher ist der Ausgabestatus: 5 -> 5,5,5,5,5, das heißt, die ersten 5 werden direkt ausgegeben, und nach 1 Sekunde werden 5 5 Sekunden ausgegeben 🎜>Frage
Nachdem ich das gesehen habe, habe ich ein allgemeines Verständnis für den Ereignisschleifenmechanismus, aber wenn Sie sorgfältig darüber nachdenken, gibt es noch einige andere Probleme, die einer weiteren Untersuchung bedürfen. Das Folgende wird durch eine Kastanie erklärt:
In diesem Code gibt es ein zusätzliches Versprechen, dann können wir über die folgende Frage nachdenken:
(function test() {
setTimeout(function() {console.log(4)}, 0);
new Promise(function executor(resolve) {
console.log(1);
for( var i=0 ; i<10000 ; i++ ) {
i == 9999 && resolve();
}
console.log(2);
}).then(function() {
console.log(5);
});
console.log(3);
})()2. Nachdem Sie gesehen haben, dass ich über so viele Aufgaben gesprochen habe, was genau beinhalten die oben genannten Aufgaben? Wie sind sie aufgeteilt?
Wenn Sie es hier immer noch nicht gut verstehen, werde ich den Ereignisschleifenmechanismus verschiedener Aufgaben im Detail erläutern.
Verwandte Empfehlungen:
Beispielanalyse des JS-Ereignisschleifenmechanismus
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des JavaScript-Ereignisschleifenmechanismus – Vorlesung 1. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue: 1. JS als Eckpfeiler der Webentwicklung; 2. Der Aufstieg von Vue.js als Front-End-Framework; 3. Die komplementäre Beziehung zwischen JS und Vue; Vue.
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 js-Methode zum Aktualisieren der aktuellen Seite
Jan 24, 2024 pm 03:58 PM
js-Methode zum Aktualisieren der aktuellen Seite
Jan 24, 2024 pm 03:58 PM
js-Methoden zum Aktualisieren der aktuellen Seite: 1. location.reload(); 2. location.href(); 4. window.location. Detaillierte Einführung: 1. location.reload(), verwenden Sie die Methode location.reload(), um die aktuelle Seite neu zu laden. 2. location.href, Sie können die aktuelle Seite aktualisieren, indem Sie das Attribut location.href usw. festlegen.
 Tiefes Verständnis der Mechanismen der Neuberechnung und Darstellung von CSS-Layouts
Jan 26, 2024 am 09:11 AM
Tiefes Verständnis der Mechanismen der Neuberechnung und Darstellung von CSS-Layouts
Jan 26, 2024 am 09:11 AM
CSS-Reflow und Repaint sind sehr wichtige Konzepte bei der Optimierung der Webseitenleistung. Bei der Entwicklung von Webseiten kann uns das Verständnis der Funktionsweise dieser beiden Konzepte dabei helfen, die Reaktionsgeschwindigkeit und das Benutzererlebnis der Webseite zu verbessern. Dieser Artikel befasst sich mit den Mechanismen des CSS-Reflows und Repaints und stellt spezifische Codebeispiele bereit. 1. Was ist CSS-Reflow? Wenn sich die Sichtbarkeit, Größe oder Position von Elementen in der DOM-Struktur ändert, muss der Browser die CSS-Stile neu berechnen und anwenden und dann das Layout neu gestalten
 Der Unterschied zwischen __proto__ und Prototyp in JS
Feb 19, 2024 pm 01:38 PM
Der Unterschied zwischen __proto__ und Prototyp in JS
Feb 19, 2024 pm 01:38 PM
__proto__ und Prototyp sind zwei Attribute, die sich auf Prototypen in JS beziehen und leicht unterschiedliche Funktionen haben. In diesem Artikel werden die Unterschiede zwischen den beiden im Detail vorgestellt und verglichen sowie entsprechende Codebeispiele bereitgestellt. Lassen Sie uns zunächst verstehen, was sie bedeuten und wofür sie verwendet werden. proto__proto__ ist eine integrierte Eigenschaft eines Objekts, die auf den Prototyp des Objekts verweist. Jedes Objekt verfügt über ein __proto__-Attribut, einschließlich benutzerdefinierter Objekte, integrierter Objekte und Funktionsobjekte. Nach der Gattung __proto__



