
Zuerst müssen Sie Grundkenntnisse über Warteschlangen haben. Siehe vorheriges Kapitel.
Verwandtes Tutorial: Zusammenfassung der Animationsverarbeitung unter jQuery: http://www.jb51.net/article/42000.htm
jQuery 1.9.1-Quellcode-Analysereihe (15) Animationsverarbeitung und Erleichterung des Animationskerns Tween: http://www.jb51.net/article/75821.htm
a. Detaillierte Erläuterung des Animationseintrags jQuery.fn.animate-Funktionsausführungsprozess
--------------------------------- --- ----------------------------------
Rufen Sie zuerst jQuery.speed entsprechend den Parametern auf, um die animationsbezogenen Parameter zu erhalten, und rufen Sie ein Objekt ähnlich dem folgenden ab und generieren Sie die Animationsausführungsfunktion doAnimation
optall = {
complete: fnction(){...},//动画执行完成的回调
duration: 400,//动画执行时长
easing: "swing",//动画效果
queue: "fx",//动画队列
old: false/fnction(){...},
}
var empty = jQuery.isEmptyObject( prop ),
optall = jQuery.speed( speed, easing, callback ),
doAnimation = function() {
//在特征的副本上操作,保证每个特征效果不会被丢失
var anim = Animation( this, jQuery.extend( {}, prop ), optall );
doAnimation.finish = function() {
anim.stop( true );
};
//空动画或完成需要立马解决
if ( empty || jQuery._data( this, "finish" ) ) {
anim.stop( true );
}
};
doAnimation.finish = doAnimation; Wenn keine Animation ausgeführt wird, wird die Animation sofort ausgeführt. Andernfalls wird die Animation in die Animationswarteschlange verschoben, um auf die Ausführung zu warten
//没有动画在执行则马上执行动画,否则将动画压入动画队列等待执行 return empty || optall.queue === false ? this.each( doAnimation ) : this.queue( optall.queue, doAnimation );
Es ist ersichtlich, dass der Ort, an dem die Animation tatsächlich ausgeführt wird, die Funktion Animation( this, jQuery.extend( {}, prop ), optall ) ist
b. Detaillierte Erläuterung der internen jQuery-Funktionsanimation
--------------------------------- --- ----------------------------------
Animation (Elem, Eigenschaften, Optionen Eigenschaften sind zu animierende CSS-Funktionen, Optionen sind animationsbezogene Optionen {complete: function () {…},duration: 400,easing: undefiniert,old: false,queue: "fx"}.
Initialisieren Sie zunächst ein Verzögerungsobjekt, das zum Verarbeiten der Animationswarteschlange verwendet wird.
deferred = jQuery.Deferred().always( function() {
// don't match elem in the :animated selector
delete tick.elem;
}), Generieren Sie dann einen Funktionstick, der zu jedem Zeitpunkt ausgeführt wird (das Ereignisintervall zwischen zwei benachbarten Zeitpunkten beträgt standardmäßig 13 Millisekunden. Diese Tick-Funktion wird in jQuery.timers gespeichert, und zwar alle). time Es wird herausgenommen und ausgeführt, wenn jQuery.fx.tick ausgeführt wird.
tick = function() {
if ( stopped ) {
return false;
}
var currentTime = fxNow || createFxNow(),
remaining = Math.max( 0, animation.startTime + animation.duration - currentTime ),
// archaic crash bug won't allow us to use 1 - ( 0.5 || 0 ) (#12497)
temp = remaining / animation.duration || 0,
percent = 1 - temp,
index = 0,
length = animation.tweens.length;
//执行动画效果
for ( ; index < length ; index++ ) {
animation.tweens[ index ].run( percent );
}
//生成进度报告
deferred.notifyWith( elem, [ animation, percent, remaining ]);
if ( percent < 1 && length ) {
return remaining;
} else {
//动画执行完毕,执行所有延时队列中的函数(包括清除动画相关的数据)
deferred.resolveWith( elem, [ animation ] );
return false;
}
} Wir sehen, wie jQuery den Animationsfortschritt verarbeitet:
remaining = Math.max( 0, animation.startTime + animation.duration - currentTime )temp = remaining / animation.duration || 0,percent = 1 - temp,
Fortschrittsprozentsatz = 1 – verbleibender Zeitprozentsatz.
Normalerweise gehen wir so vor: Angenommen, die Animation wird alle 13 Millisekunden einmal ausgeführt, die aktuelle Ausführung ist die n-te und die Gesamtanimationsdauer beträgt T. Dann
Fortschrittsprozentsatz = (n*13)/T
Tatsächlich ist die von diesem Algorithmus ermittelte Zeit n*13 ungenau, da die CPU nicht nur Ihr Programm ausführt und die Ihnen zugewiesene Zeitscheibe oft größer als n*13 ist. Darüber hinaus handelt es sich um einen sehr ungenauen Wert, der dazu führt, dass sich die Animation schnell und langsam und inkonsistent anfühlt. Die jQuery-Methode stellt die Genauigkeit des Animationsausführungsergebnisses zum aktuellen Ereignispunkt sicher. Schließlich ist das Ereignis das neueste Berechnungsergebnis.
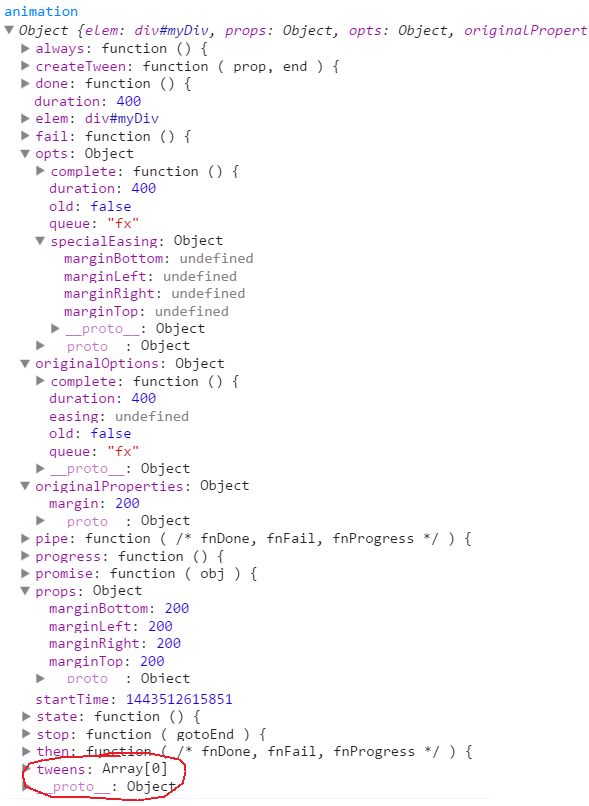
Drittens generieren Sie die Objektanimation, die aus allen für die Animation verwendeten Funktionen besteht (die Struktur dieses Objekts entspricht der im Quellcode gezeigten Funktion). In „animation.props“ werden die vom Benutzer übergebenen Funktionen gespeichert (das endgültige Ziel der Animation).
animation = deferred.promise({
elem: elem,
props: jQuery.extend( {}, properties ),
opts: jQuery.extend( true, { specialEasing: {} }, options ),
originalProperties: properties,
originalOptions: options,
startTime: fxNow || createFxNow(),
duration: options.duration,
tweens: [],
createTween: function( prop, end ) {
var tween = jQuery.Tween( elem, animation.opts, prop, end,
animation.opts.specialEasing[ prop ] || animation.opts.easing );
animation.tweens.push( tween );
return tween;
},
stop: function( gotoEnd ) {
var index = 0,
// if we are going to the end, we want to run all the tweens
// otherwise we skip this part
length = gotoEnd ? animation.tweens.length : 0;
if ( stopped ) {
return this;
}
stopped = true;
for ( ; index < length ; index++ ) {
animation.tweens[ index ].run( 1 );
}
// resolve when we played the last frame
// otherwise, reject
if ( gotoEnd ) {
deferred.resolveWith( elem, [ animation, gotoEnd ] );
} else {
deferred.rejectWith( elem, [ animation, gotoEnd ] );
}
return this;
}
}) Viertens rufen Sie propFilter auf, um den Namen der CSS-Funktion zu korrigieren, damit er vom Browser erkannt werden kann. Es ist zu beachten, dass sich borderWidth/padding/margin nicht auf eine CSS-Funktion bezieht, sondern auf vier (oben, unten). , links und rechts)
//经过propFilter,animation.opts.specialEasing添加了相应的特征 propFilter( props, animation.opts.specialEasing );
Geben Sie ein Beispiel für die propFilter-Korrekturergebnisse.
Beispiel 1, das geänderte Ergebnis der CSS-Funktion {height: 200} ist:
props = { height: 200 }
animation.opts.specialEasing = {height: undefined} Beispiel 2: Das Korrekturergebnis der CSS-Funktion {margin:200} ist:
props = { marginBottom: 200,marginLeft: 200,marginRight: 200,marginTop: 200 }
animation.opts.specialEasing = { marginBottom: undefined,marginLeft: undefined,marginRight: undefined,marginTop: undefined } Fünftens: Rufen Sie defaultPrefilter für die Anpassungsverarbeitung auf: Beispielsweise erfordert die Höhen-/Breite-Animation, dass Anzeige und Überlauf bestimmte Werte haben, um einen Effekt zu erzielen. Beispielsweise erfordert die Ein-/Ausblendanimation viel CSS Feature-Werte und rufen Sie createTweens in der Funktion auf, um eine Beschleunigungsanimation zu generieren.
// animationPrefilters[0] = defaultPrefilter
for ( ; index < length ; index++ ) {
result = animationPrefilters[ index ].call( animation, elem, props, animation.opts );
if ( result ) {
return result;
}
} Die Wertfunktion von animationPrefilters[index] ist defaultPrefilter. Es gibt mehrere wichtige Aspekte der Verarbeitung der defaultPrefilter-Funktion
DefaultPrefilter Kernpunkt 1: Höhen-/breitenbezogene Animationen in Inline-Elementen müssen den Anzeigefunktionswert auf „inline-block“ setzen
// height/width overflow pass
if ( elem.nodeType === 1 && ( "height" in props || "width" in props ) ) {
//确保没有什么偷偷出来
//记录3个overflow相关特征,因为IE不能改变overflow特征值,
//当overflowX和overflowY设置了相同的值
opts.overflow = [ style.overflow, style.overflowX, style.overflowY ];
// 内联元素中height/width相关动画需要设置display特征值为inline-block
if ( jQuery.css( elem, "display" ) === "inline" &&
jQuery.css( elem, "float" ) === "none" ) {
// 内联元素接受inline-block;
// 块级元素必须内嵌在布局上
if ( !jQuery.support.inlineBlockNeedsLayout || css_defaultDisplay( elem.nodeName ) === "inline" ) {
style.display = "inline-block";
} else {
style.zoom = 1;
}
}
} Wichtiger Punkt 2 von defaultPrefilter: Setzen Sie den Überlauf der Höhen-/Breitenanimation auf „versteckt“ und stellen Sie ihn wieder her, nachdem die Animation abgeschlossen ist. Dies trägt dazu bei, die Rendering-Geschwindigkeit zu verbessern.
//对于height/width动画overflow都要设置为"hidden",动画完成后恢复
if ( opts.overflow ) {
style.overflow = "hidden";
//收缩包装块
if ( !jQuery.support.shrinkWrapBlocks ) {
anim.always(function() {
style.overflow = opts.overflow[ 0 ];
style.overflowX = opts.overflow[ 1 ];
style.overflowY = opts.overflow[ 2 ];
});
}
} Standardvorfilter-Fokus 3: Spezielle Verarbeitung von Animationen anzeigen/ausblenden: Animation anzeigen/ausblenden ruft genFx auf, um die Form zu erhalten
props = {
height: "hide"
marginBottom: "hide"
marginLeft: "hide"
marginRight: "hide"
marginTop: "hide"
opacity: "hide"
paddingBottom: "hide"
paddingLeft: "hide"
paddingRight: "hide"
paddingTop: "hide"
width: "hide"
} Schieben Sie die Features, die animiert werden müssen, in die Handle-Liste, löschen Sie die entsprechenden Features und generieren Sie dann die entsprechende Beschleunigungsanimation.
for ( index in props ) {
value = props[ index ];
//rfxtypes = /^(?:toggle|show|hide)$/。可以看到最终只有和show/hide的动画才会被饶茹handled中
if ( rfxtypes.exec( value ) ) {
delete props[ index ];
toggle = toggle || value === "toggle";
//如果当前节点的状态和指定的状态相同则不需要处理直接进行下一个状态判断
if ( value === ( hidden ? "hide" : "show" ) ) {
continue;
}
handled.push( index );
}
}
//有需要执行的动画处理则进入分支,里面会对各个特征动画生成缓动动画
length = handled.length;
if ( length ) {
dataShow = jQuery._data( elem, "fxshow" ) || jQuery._data( elem, "fxshow", {} );
if ( "hidden" in dataShow ) {
hidden = dataShow.hidden;
}
// toggle需要保存状态 - enables .stop().toggle() to "reverse"
if ( toggle ) {
dataShow.hidden = !hidden;
}
if ( hidden ) {
jQuery( elem ).show();
} else {
anim.done(function() {
jQuery( elem ).hide();
});
}
anim.done(function() {
var prop;
jQuery._removeData( elem, "fxshow" );
for ( prop in orig ) {
jQuery.style( elem, prop, orig[ prop ] );
}
});
for ( index = 0 ; index < length ; index++ ) {
prop = handled[ index ];
//生成缓动动画
tween = anim.createTween( prop, hidden ? dataShow[ prop ] : 0 );
orig[ prop ] = dataShow[ prop ] || jQuery.style( elem, prop );
if ( !( prop in dataShow ) ) {
dataShow[ prop ] = tween.start;
if ( hidden ) {
tween.end = tween.start;
tween.start = prop === "width" || prop === "height" ? 1 : 0;
}
}
}
} Sechstens: Beschleunigungsanimation generieren, Ein-/Ausblenden wurde in der Funktion defaultPrefilter verarbeitet (Quellcode oben).
createTweens( animation, props );
我们来看一看createTweens中具体做了什么,先看一下createTweens之前的animation对象

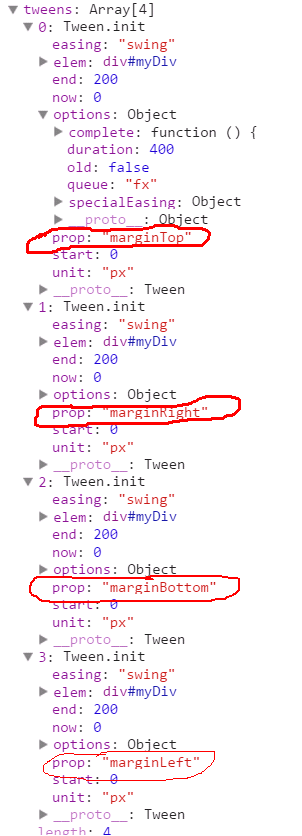
然后看一下经过createTweens之后的animation对象的tweens数组变成了

将margin分解成了四个属性(marginTop/Right/Bottom/Left)并且每个属性都有自己的动画特征。
第七,启动动画计时,定时执行tick
//启动动画计时
jQuery.fx.timer(
jQuery.extend( tick, {
elem: elem,
anim: animation,
queue: animation.opts.queue
})
); 最后,将传入的动画结束回调加入延时队列
//从options中获取回调函数添加到延时队列中 return animation.progress( animation.opts.progress ) .done( animation.opts.done, animation.opts.complete ) .fail( animation.opts.fail ) .always( animation.opts.always );
Animation函数流程到此为止
拓展:
前面提到的genFx函数是专门用在toggle、hide、show时获取相关的需要动画的特征的
最终生成的attrs = {
height: "show",
marginTop: "show",
marginRight: "show",//当includeWidth为false时没有
marginBottom: "show",
marginLeft: "show",//当includeWidth为false时没有
opacity: "show",
width: "show"
}
function genFx( type, includeWidth ) {
var which,
attrs = { height: type },
i = 0;
//如果包括宽度,步长值为1来完成所有cssExpand值,
//如果不包括宽度,步长值是2跳过左/右值
//cssExpand = [ "Top", "Right", "Bottom", "Left" ]
includeWidth = includeWidth? 1 : 0;
for( ; i < 4 ; i += 2 - includeWidth ) {
which = cssExpand[ i ];
attrs[ "margin" + which ] = attrs[ "padding" + which ] = type;
}
if ( includeWidth ) {
attrs.opacity = attrs.width = type;
}
return attrs;
} Animation函数比较复杂,童鞋们可以随便使用例子去跟踪代码。这个是理解jQuery源码的一种比较好的方式。推荐两个例子:
第一个,有hide/show的例子:$("#id").hide(1000);
第二个,其他例子:$("#id").animate({"marginLeft":500},1000);
jQuery 1.9.1源码分析系列(十五)之动画处理 的全部内容就给大家介绍到这里,有问题随时给我留言,谢谢。!
 Festplattenplanungsalgorithmus
Festplattenplanungsalgorithmus
 Der Unterschied zwischen geschindelten Scheiben und vertikalen Scheiben
Der Unterschied zwischen geschindelten Scheiben und vertikalen Scheiben
 Empfehlungen für Android-Desktop-Software
Empfehlungen für Android-Desktop-Software
 Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
 Die fünf Hauptkomponenten von Springcloud
Die fünf Hauptkomponenten von Springcloud
 Aktueller Bitcoin-Preistrend
Aktueller Bitcoin-Preistrend
 Vergleichende Analyse von iqooneo8 und iqooneo9
Vergleichende Analyse von iqooneo8 und iqooneo9
 Welche Rolle spielt die Kafka-Verbrauchergruppe?
Welche Rolle spielt die Kafka-Verbrauchergruppe?
 Vor- und Nachteile des Flutter-Frameworks
Vor- und Nachteile des Flutter-Frameworks




