
Dieses Mal werde ich Ihnen das Wissen über Stücklistenoperationen in js vermitteln. Was sind die Vorsichtsmaßnahmen für Stücklistenoperationen in js?
1. Was ist Stückliste?
BOM: Browser-Objektmodell ist ein Browser-Objektmodell, das eine vom Inhalt unabhängige Objektstruktur bereitstellt und mit dem Browserfenster interagieren kann, das den Browser darstellt Das Fensterobjekt des Fensters ist das Objekt der obersten Ebene der Stückliste, und andere Objekte sind Unterobjekte dieses Objekts.
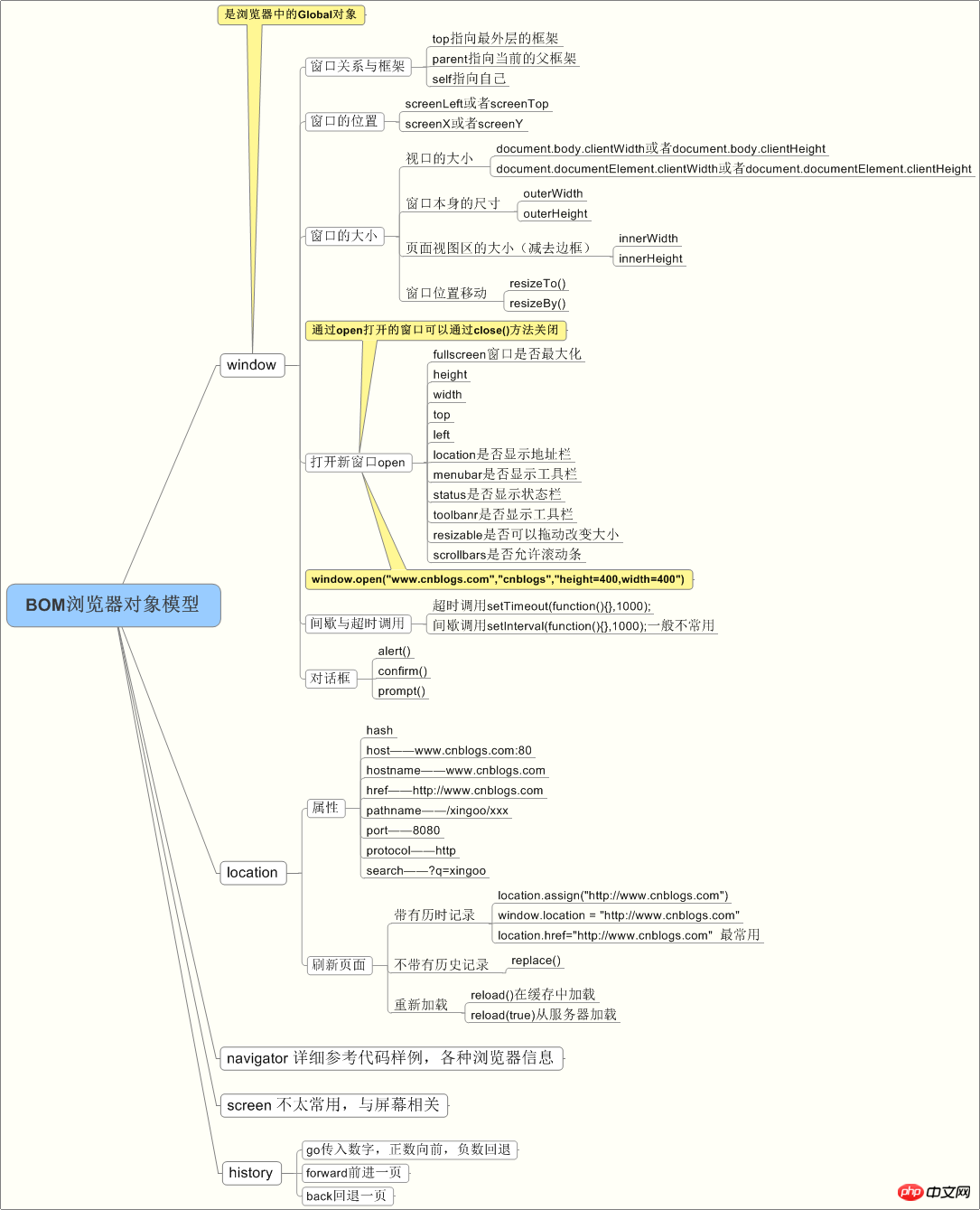
2. Mindmap zum Thema Stücklistenwissen

3. Einführung in Mainstream-Browser
Der Browser-Kernel bezieht sich hauptsächlich auf Browser-Rendering-Engines, Vor 2013 vertrat er Trident (IE), Gecko (Firefox), Webkit (Safari Chrome usw.) und Presto (Oper). Im Jahr 2013 begann Google mit der Entwicklung der Blink-Engine, die nach Chrome 28 zum Einsatz kam. Opera gab seine selbst entwickelte Presto-Engine auf und stürzte sich in die Arme von Google, um die Blink-Engine zu entwickeln (360, UC, QQ, 2345 usw.) haben ebenfalls das Webkit aufgegeben und sich für Blink entschieden.
Der Kernel des mobilen Browsers bezieht sich hauptsächlich auf den Kernel des integrierten Browsers des Systems.
Zu den derzeit häufig verwendeten Kerneln in Browsern für mobile Geräte gehören Webkit, Blink, Trident, Gecko usw. Unter ihnen verwenden Apple iOS-Plattformen wie iPhone und iPad hauptsächlich WebKit. Der Browserkernel des Android-Systems vor Android 4.4 ist WebKit , und Android4 .4 Der Systembrowser wird auf Chromium umgestellt, der Kernel ist Blink, ein Zweig von Webkit, und der Systembrowserkernel von Windows Phone 8 ist Trident.
4. Stücklistenobjekt
Fensterobjekt ist das Objekt der obersten Ebene von JS. Andere Stücklistenobjekte sind Attribute des Fensterobjekts;
Standortobjekt, aktuelle Browser-URL-Informationen;
Navigatorobjekt, Browser selbst-Informationen;
Verlaufsobjekt; Browser-Zugriff Verlaufsinformationen;
1) Fensterobjekt: Das Kernobjekt von BOM ist das Fenster, das eine Instanz des Browsers darstellt. Im Browser hat das Fensterobjekt eine Doppelrolle. Es ist nicht nur eine Schnittstelle für den Zugriff auf das Browserfenster über Javascript, sondern auch ein durch ECMAScript angegebenes globales Objekt.
Alle globalen Objekte, Funktionen und Variablen von JavaScript werden automatisch Mitglieder des Fensterobjekts.
Globale Variablen sind Eigenschaften des Fensterobjekts.
Globale Funktionen sind Methoden des Fensterobjekts.
Zu den häufig verwendeten Methoden von Fensterobjekten gehören
Popup-Klassenmethoden. Fenster auslassen
alert('prompt information')
confirm("confirmation information")prompt("pop-up input box")
open("url address", "opened ") Modus (kann -self oder -black sein)", "die Größe des neuen Fensters") Hinweis: Wenn die URL leer ist, wird standardmäßig eine leere Seite geöffnet. Wenn die Öffnungsmethode leer ist, wird die Seite geöffnet standardmäßig in einem neuen Fenster geöffnet werden. Der Rückgabewert ist: Gibt das Fensterobjekt des neu geöffneten Fensters zurück
close() Schließt die aktuelle Webseite. Hinweis: Es liegen Kompatibilitätsprobleme vor: FF: Es ist verboten, den Code zum Schließen des Browsers festzulegen
Chrome: Standardmäßig direkt schließen
IE: Fragen Sie den Benutzer
window.moveTo() – Mobil Aktuelles Fenster
window.resizeTo() – Größe des aktuellen Fensters anpassen Timer, Timer löschen.
setTimeout(function, time) Nur einmal ausführen
clearTimeout/clearInterval(timer name) Timer löschen
2),
window.location-Objekt: Wird verwendet, um die Adresse (URL) der aktuellen Seite abzurufen und den Browser auf eine neue Seite umzuleiten. Sie können schreiben, ohne das Fensterpräfix zu verwenden.
location.herf = 'url address'
hash gibt die Zeichenfolge nach dem #-Zeichen zurück, die den Hash nicht enthält, andernfalls wird eine leere Zeichenfolge zurückgegeben.
Host gibt den Servernamen und die Portnummer zurück.
Pfadname gibt den Verzeichnis- und Dateinamen zurück. /project/test.html
Suchergebnisse? Alle Werte nach der Zahl.
port gibt die angegebene Portnummer in der URL zurück. Wenn die URL die Portnummer nicht enthält, wird eine leere Zeichenfolge zurückgegeben.
portocol gibt das von der Seite verwendete Protokoll zurück. http: oder https:
3), Navigator-Objekt
window.navigator-Objekt enthält Informationen über den Browser des Besuchers. Sie können schreiben, ohne das Fensterpräfix zu verwenden.
navigator.platform: Betriebssystemtyp;
navigator.userAgent: Vom Browser festgelegte Benutzeragentenzeichenfolge.
navigator.appName: Browsername;
navigator.appVersion: Browser-Version;
userAgent ist die meiste häufig verwendetes Attribut und wird zur Vervollständigung der Browser-Beurteilung verwendet.
4),if(window.navigator.userAgent.indexOf('MSIE')!=-1){
alert('我是IE');
}else{
alert('我不是IE');
}window.screen-Objekt enthält Informationen über den Bildschirm des Benutzers.
Die screen.availWidth-Eigenschaft gibt die Breite des Besucherbildschirms in Pixel zurück, abzüglich Schnittstellenfunktionen wie der Fenster-Taskleiste. Die screen.availHeight-Eigenschaft gibt die Höhe des Besucherbildschirms in Pixel zurück, abzüglich Schnittstellenfunktionen wie der Fenster-Taskleiste.
document.write(screen.availHeight+screen.availWidth);//获取屏幕的宽度和高度之和
window.history 对象包含浏览器的历史。为了保护用户隐私,对 JavaScript 访问该对象的方法做出了限制。 history.back() - 加载历史列表中的前一个 URL。返回上一页。 history.forward() - 加载历史列表中的下一个 URL。返回下一页。 go(“参数”) -1表示上一页,1表示下一页。
1、window.location.href = '你所要跳转到的页面';
2、window.open('你所要跳转到的页面’);
3、window.history.back(-1):返回上一页
4、window.history.go(-1/1):返回上一页或下一页五、
5、history.go("baidu.com");
5. Fenstergröße und -größe
可视区尺寸: document.documentElement.clientWidth document.documentElement.clientHeight 滚动条滚动距离: document.documentElement.clientScrollTop document.documentElement.clientScrollLeft
var scrollTop = document.documentElement.scrollTop||document.body.scrollTop; var scrollLeft = document.documentElement.scrollTop||document.body.scrollLeft;
Der Abstand zwischen der Maus und dem sichtbaren Bereich der Seite zu einem bestimmten Zeitpunkt tritt auf: clientX/clientY
6. Systemdialogfeld
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben, achten Sie bitte auf andere Verwandte Artikel auf der chinesischen PHP-Website!alert()、confirm()和prompt()
<script type="text/javascript">
alert("Hello world!"); </script>
<script type="text/javascript">
/*
判断用户点击了OK还是Cancel,可以检查confirm()方法返回的布尔值:true表示单击了OK,false表示单击了Cancel或单击了右上角的X按钮。
*/
if (confirm("Are you sure?")) {
alert("I'm so glad you're sure! ");
} else {
alert("I'm sorry to hear you're not sure. ");
} </script>
<script type="text/javascript">
/*
prompt()方法用来生成一个"提示"框,用于提示用户输入一些文本。提示框除了显示OK和Cancel按钮之外 ,还会显示一个文本输入域,用来输入文本内容。该方法接收两个参数:要显示给用户的文本提示和文本输入域的默认值(可以是一个空字符串)
*/
var result = prompt("What is your name? ", ""); if (result !== null) {
alert("Welcome, " + result);
} </script>Verwandte Lektüre:
Spring-KonfigurationSpring-MVC-KonfigurationDas obige ist der detaillierte Inhalt vonjs-Wissenssammlung zu Stücklistenvorgängen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




