 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So speichern Sie schnell den Inhalt einer Webseite und entfernen unerwünschte Elemente
So speichern Sie schnell den Inhalt einer Webseite und entfernen unerwünschte Elemente
So speichern Sie schnell den Inhalt einer Webseite und entfernen unerwünschte Elemente
Dieses Mal werde ich Ihnen zeigen, wie Sie den Inhalt der Webseite schnell speichern und die unerwünschten Elemente entfernen können. Was sind die Vorsichtsmaßnahmen und das Folgende ist die tatsächliche Vorgehensweise .
Wenn wir Websites oder Artikel durchsuchen, kann es vorkommen, dass wir auf diese Situation stoßen: Wenn wir einen guten Artikel sehen, möchten wir ihn speichern. In diesem Fall haben wir viele Methoden: Einige dienen zum Kopieren und Einfügen des Artikelinhalts in den TXT-Notizblock, andere zum Speichern der gesamten Webseite mit Strg + S, andere zum Speichern der Webseite als Bild usw. Allerdings sind diese Speichermethoden entweder unpraktisch in der Anzeige oder es kann nur Text gelesen werden. Heute zeige ich Ihnen, wie Sie eine Webseite schnell speichern und unnötige Elemente (insbesondere Werbung und dergleichen) von der Webseite entfernen.
2. Klicken Sie für die Webseite, die Sie speichern möchten, auf den Link zum gespeicherten Code in Ihren Favoriten
1. Speichern Sie den folgenden Code in Ihren Browser-Favoriten (der von mir verwendete Browser ist Chrome):
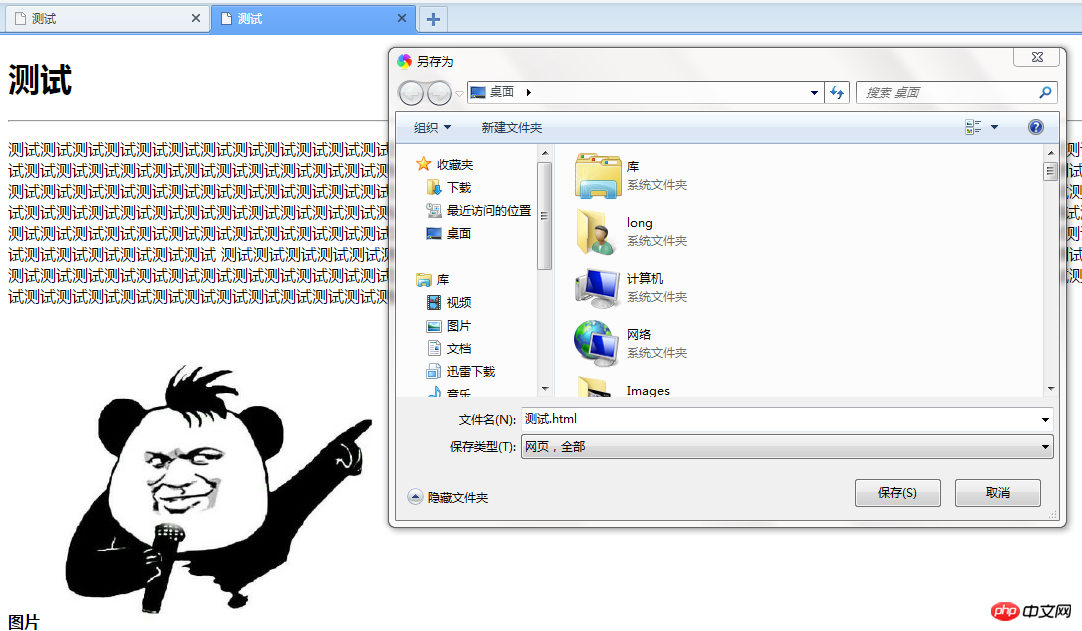
3. Unter normalen Umständen öffnet der Browser eine neue Seite und der Seitentitel ist standardmäßig derselbe wie der Titel der Quellseite
4. Wählen Sie den Teil des Inhalts aus, den Sie speichern möchten – kopieren Sie
5. Einfügen in Auf der neu geöffneten Seite können Sie natürlich den Inhalt der neu geöffneten Seite ändern
6.Strg+s, um ihn selbst zu speichern
7.Nein, jedenfalls, wenn Sie es verwenden, einfach Klicken Sie auf die Favoriten, um das Gewünschte zu speichern. Der Inhalt ist in Ordnung.
javascript:(function(){
function htmlHexEncode(str) {
var res=[];
for(var i=0;i < str.length;i++){
res[ i ]=str.charCodeAt(i).toString(16);
}
return "&#"+String.fromCharCode(0x78)+res.join(";&#"+String.fromCharCode(0x78))+";";
}
window.open('data:text/html,<!DOCTYPE html><html><head><meta charset="UTF-8"><title>'+htmlHexEncode(document.title)+'</title></head><body contenteditable="true"></body></html>');
})()




 javascript:
javascript:
(function(){
nhtml='<!DOCTYPE html><html><head><meta charset="UTF-8"><title>-%TITLE%-</title></head><body contenteditable="true"></body></html>';
nhtml=nhtml.replace("-%TITLE%-", document.title );
var newwin=window.open('data:text/html;charset=utf-8,'+nhtml);
})()Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Bitte achten Sie darauf zu anderen verwandten Artikeln auf der chinesischen PHP-Website!
Verwandte Lektüre:
Einfache Bildklick-Upload-Funktion
Detaillierte Erklärung des Versprechensobjekts von Angularjs
Das obige ist der detaillierte Inhalt vonSo speichern Sie schnell den Inhalt einer Webseite und entfernen unerwünschte Elemente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie sende ich Webseiten als Verknüpfung im Edge-Browser an den Desktop?
Mar 14, 2024 pm 05:22 PM
Wie sende ich Webseiten als Verknüpfung im Edge-Browser an den Desktop?
Mar 14, 2024 pm 05:22 PM
Wie sende ich Webseiten als Verknüpfung im Edge-Browser an den Desktop? Viele unserer Benutzer möchten häufig verwendete Webseiten als Verknüpfungen auf dem Desktop anzeigen, um Zugriffsseiten bequemer öffnen zu können, wissen jedoch nicht, wie das geht. Als Reaktion auf dieses Problem wird der Herausgeber dieser Ausgabe dies mitteilen Werfen wir einen Blick auf den Inhalt des heutigen Software-Tutorials. Die Verknüpfungsmethode zum Senden von Webseiten an den Desktop im Edge-Browser: 1. Öffnen Sie die Software und klicken Sie auf der Seite auf die Schaltfläche „…“. 2. Wählen Sie in der Dropdown-Menüoption „Diese Site als Anwendung installieren“ unter „Anwendung“ aus. 3. Klicken Sie abschließend im Popup-Fenster darauf
 So speichern Sie Bilder ohne Wasserzeichen in Xiaohongshu. So speichern Sie Bilder ohne Wasserzeichen in Xiaohongshu
Mar 22, 2024 pm 03:40 PM
So speichern Sie Bilder ohne Wasserzeichen in Xiaohongshu. So speichern Sie Bilder ohne Wasserzeichen in Xiaohongshu
Mar 22, 2024 pm 03:40 PM
Xiaohongshu verfügt über umfangreiche Inhalte, die jeder hier frei ansehen kann, sodass Sie mit dieser Software jeden Tag Langeweile lindern und sich selbst helfen können. Bei der Verwendung dieser Software werden Sie manchmal verschiedene schöne Dinge sehen. Aber die gespeicherten Bilder haben Wasserzeichen, was sehr einflussreich ist. Hier möchte jeder wissen, wie man Bilder ohne Wasserzeichen speichert. 1. Klicken Sie auf „…“ in der oberen rechten Ecke des Bildes, um den Link zu kopieren. 2. Öffnen Sie das WeChat-Applet. 3. Durchsuchen Sie die Süßkartoffel-Bibliothek im WeChat-Applet. 4. Geben Sie die Süßkartoffel-Bibliothek ein und bestätigen Sie, um die zu erhalten Link 5. Holen Sie sich das Bild und speichern Sie es im Handyalbum
 So richten Sie die automatische Aktualisierung einer Webseite ein
Oct 26, 2023 am 10:52 AM
So richten Sie die automatische Aktualisierung einer Webseite ein
Oct 26, 2023 am 10:52 AM
Um die automatische Aktualisierung einer Webseite festzulegen, können Sie das HTML-Tag „meta“, die JavaScript-Funktion „setTimeout“, die Funktion „setInterval“ oder den HTTP-Header „Refresh“ verwenden. Detaillierte Einführung: 1. Verwenden Sie das „meta“-Tag des HTML-Dokuments, um die automatische Aktualisierung der Webseite festzulegen "Funktion von JavaScript usw.
 Mögliche Gründe, warum die Netzwerkverbindung normal ist, der Browser jedoch nicht auf die Webseite zugreifen kann
Feb 19, 2024 pm 03:45 PM
Mögliche Gründe, warum die Netzwerkverbindung normal ist, der Browser jedoch nicht auf die Webseite zugreifen kann
Feb 19, 2024 pm 03:45 PM
Der Browser kann die Webseite nicht öffnen, aber das Netzwerk ist normal. Dafür gibt es viele mögliche Gründe. Wenn dieses Problem auftritt, müssen wir es Schritt für Schritt untersuchen, um die spezifische Ursache zu ermitteln und das Problem zu lösen. Stellen Sie zunächst fest, ob die Webseite nicht geöffnet werden kann, auf einen bestimmten Browser beschränkt ist oder ob alle Browser die Webseite nicht öffnen können. Wenn nur ein Browser die Webseite nicht öffnen kann, können Sie es zum Testen mit anderen Browsern wie Google Chrome, Firefox usw. versuchen. Wenn andere Browser die Seite korrekt öffnen können, liegt das Problem möglicherweise höchstwahrscheinlich bei diesem bestimmten Browser
 Was soll ich tun, wenn die Bilder auf der Webseite nicht geladen werden können? 6 Lösungen
Mar 15, 2024 am 10:30 AM
Was soll ich tun, wenn die Bilder auf der Webseite nicht geladen werden können? 6 Lösungen
Mar 15, 2024 am 10:30 AM
Einige Internetnutzer stellten fest, dass die Bilder auf der Webseite beim Öffnen der Browser-Webseite längere Zeit nicht geladen werden konnten. Was ist passiert? Ich habe überprüft, ob das Netzwerk normal ist. Was ist also das Problem? Der folgende Editor stellt Ihnen sechs Lösungen für das Problem vor, dass Webseitenbilder nicht geladen werden können. Webseitenbilder können nicht geladen werden: 1. Internetgeschwindigkeitsproblem Die Webseite kann keine Bilder anzeigen. Dies kann daran liegen, dass die Internetgeschwindigkeit des Computers relativ langsam ist und mehr Software auf dem Computer geöffnet ist. Und die Bilder, auf die wir zugreifen, sind relativ groß Möglicherweise liegt eine Zeitüberschreitung beim Laden vor. Daher kann die Software, die mehr Netzwerkgeschwindigkeit verbraucht, nicht angezeigt werden. 2. Wenn auf der Webseite keine Bilder angezeigt werden können, liegt das möglicherweise daran, dass die von uns besuchten Webseiten gleichzeitig besucht wurden.
 So laden Sie Douyin-Videos herunter und speichern sie
Mar 29, 2024 pm 02:16 PM
So laden Sie Douyin-Videos herunter und speichern sie
Mar 29, 2024 pm 02:16 PM
1. Öffnen Sie die Douyin-App, suchen Sie das Video, das Sie herunterladen und speichern möchten, und klicken Sie unten rechts auf die Schaltfläche [Teilen]. 2. Schieben Sie im angezeigten Popup-Fenster die Funktionsschaltflächen in der zweiten Reihe nach rechts, suchen Sie nach [Lokal speichern] und klicken Sie darauf. 3. Zu diesem Zeitpunkt wird ein neues Popup-Fenster angezeigt, und der Benutzer kann den Download-Fortschritt des Videos sehen und warten, bis der Download abgeschlossen ist. 4. Nachdem der Download abgeschlossen ist, erscheint die Meldung [Gespeichert, bitte gehen Sie zum Album, um es anzusehen], damit das gerade heruntergeladene Video erfolgreich im Album des Mobiltelefons des Benutzers gespeichert wird.
 Was tun, wenn die Webseite nicht geöffnet werden kann?
Feb 21, 2024 am 10:24 AM
Was tun, wenn die Webseite nicht geöffnet werden kann?
Feb 21, 2024 am 10:24 AM
So lösen Sie das Problem, dass Webseiten nicht geöffnet werden. Mit der rasanten Entwicklung des Internets verlassen sich die Menschen zunehmend auf das Internet, um Informationen zu erhalten, zu kommunizieren und sich zu unterhalten. Manchmal stoßen wir jedoch auf das Problem, dass die Webseite nicht geöffnet werden kann, was uns große Probleme bereitet. In diesem Artikel werden einige gängige Methoden vorgestellt, mit denen Sie das Problem lösen können, dass Webseiten nicht geöffnet werden. Zuerst müssen wir feststellen, warum die Webseite nicht geöffnet werden kann. Mögliche Gründe sind Netzwerkprobleme, Serverprobleme, Probleme mit den Browsereinstellungen usw. Hier sind einige Lösungen: Überprüfen Sie die Netzwerkverbindung: Zuerst benötigen wir
 Wie speichere ich die Videos des Videokontos im Fotoalbum? Teilen von Methoden
Mar 26, 2024 am 11:21 AM
Wie speichere ich die Videos des Videokontos im Fotoalbum? Teilen von Methoden
Mar 26, 2024 am 11:21 AM
Videokonto ist eine beliebte Kurzvideoanwendung, mit der Benutzer ihre eigenen Videos aufnehmen, bearbeiten und teilen können. Manchmal möchten wir diese wunderbaren Videos jedoch vielleicht in unserem Fotoalbum speichern, damit wir sie bei Bedarf erneut ansehen können. Als nächstes werde ich einige Methoden vorstellen, die Ihnen zeigen, wie Sie das Video der Videonummer im Album speichern. Videos können über die integrierte Funktion der Video Number-Anwendung gespeichert werden. Öffnen Sie die App und suchen Sie das Video, das Sie speichern möchten. Klicken Sie auf das Optionssymbol in der unteren rechten Ecke des Videos. Ein Menü wird angezeigt und Sie können „Im Album speichern“ auswählen. Dadurch wird das Video im Fotoalbum Ihres Telefons gespeichert. Methode zwei besteht darin, das Video durch Erstellen eines Screenshots zu speichern. Diese Methode ist relativ einfach, aber das gespeicherte Bild enthält Elemente wie Videosteuerleisten, was nicht rein genug ist. Du



