
Dieses Mal werde ich Ihnen zeigen, wie Sie einen Browser in einen Editor verwandeln und welche Vorsichtsmaßnahmen es gibt, um einen Browser in einen Editor zu verwandeln. Das Folgende ist ein praktischer Fall, schauen wir uns das an .
Kopieren Sie den Code direkt in den Browser: Fügen Sie ihn ein und verwenden Sie ihn. Natürlich können Sie ihn auch in Ihren Favoriten speichern (vorausgesetzt, es besteht eine Internetverbindung)
Tastenkombinationen: Strg+F Suchen Alt +F Format
Strg+Umschalt+Leertaste zeigt Eingabeaufforderungen an
Strg+linke Maustaste, um mehrere Zeilen auszuwählen
Alt+klicken Sie mit der linken Maustaste und bewegen Sie sie, um mehrere Zeilen auszuwählen
Strg+S, um die herunterzuladen Code (das Suffix muss eingegeben werden)
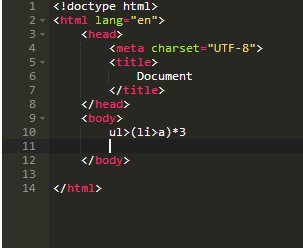
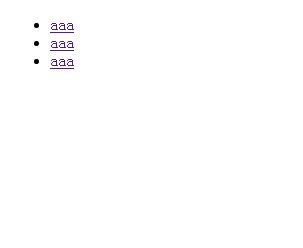
Strg+R ruft den Browser auf und unterstützt Emmet.
Ich verwende den Chrome-Browser. Andere Browser habe ich nicht erwähnt. Wenn Sie interessiert sind, sollten Sie sich selbst darüber informieren.
----In meinem Fall verwende ich hauptsächlich Strg+R zum Durchsuchen. Wenn ich dann den Effekt sehen möchte, klicke ich einfach auf Verlinken und kopieren Sie den Code hinein, dann Strg+R. Ich glaube, Sie haben die Methode gemeistert, nachdem Sie den Fall in diesem Artikel gelesen haben Bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website!
data:text/html, <style type='text/css'> #e{position:absolute;top:0;right:0;bottom:0;left:0;}</style> <div id='e'></div> <script src='https://ace.c9.io/build/src-min-noconflict/ace.js' type='text/javascript' charset='utf-8'></script> <script src='https://ace.c9.io/build/src-min-noconflict/ext-language_tools.js'></script> <script src='https://cloud9ide.github.io/emmet-core/emmet.js' type='text/javascript' charset='utf-8'></script> <script src='https://ace.c9.io/build/src-min-noconflict/ext-emmet.js' type='text/javascript' charset='utf-8'></script> <script src='https://ace.c9.io/build/src-min-noconflict/ext-language_tools.js'></script> <script> var e=ace.edit('e'); e.setTheme('ace/theme/monokai'); e.getSession().setMode('ace/mode/html'); e.setOption('enableEmmet', true); ace.require('ace/ext/language_tools'); e.setOption('enableLiveAutocompletion',true); e.setOptions({enableBasicAutocompletion: true}); e.getSession().setUseWrapMode(true); function SaveTextArea() { window.location = 'data:application/octet-stream,' + e.getValue(); }; function do_js_beautify() { js_source = (e.getValue()).replace(/^\s+/, ''); tabsize =1; tabchar = '\t'; if (js_source && js_source.charAt(0) === '<') { e.setValue(style_html(js_source, tabsize, tabchar, 80)); } else { e.setValue(js_beautify(js_source, tabsize, tabchar)); }; return false; }; document.onkeydown = function(e){ if( e.ctrlKey == true && e.keyCode == 83 ){ SaveTextArea(); return false; }; if(e.altKey == true &&e.keyCode ==70){ do_js_beautify(); return false; }; if(e.ctrlKey == true &&e.keyCode ==82){ runEx(); return false; }; if(e.altKey == true &&e.keyCode ==82){ runEx(); return false; }; }; function runEx() { var code=e.getValue(); if (code!=''){ var newwin=window.open('','',''); newwin.opener = null ; newwin.document.write(code); newwin.document.close(); }; }; </script> <script src='http://tool.chinaz.com/template/default/js/jsformat.js'></script> <script src='http://tool.chinaz.com/template/default/js/htmlformat.js'></script>
JS kann die getaggte Video-Miniaturansicht des Videos erfassen?
Das obige ist der detaillierte Inhalt vonSo verwandeln Sie den Browser in einen Editor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 HTML-Online-Editor
HTML-Online-Editor
 Tutorial zur Verwendung von Kindeditor
Tutorial zur Verwendung von Kindeditor
 PS-Seriennummer CS5
PS-Seriennummer CS5
 Der Unterschied zwischen MATE60 und MATE60PRO
Der Unterschied zwischen MATE60 und MATE60PRO
 Tutorial zur Cloud-Server-Nutzung
Tutorial zur Cloud-Server-Nutzung
 In Word gibt es eine zusätzliche leere Seite, die ich nicht löschen kann.
In Word gibt es eine zusätzliche leere Seite, die ich nicht löschen kann.
 Timeout-Lösung für Serveranfragen
Timeout-Lösung für Serveranfragen
 Die Rolle des „Bitte nicht stören'-Modus von Apple
Die Rolle des „Bitte nicht stören'-Modus von Apple
 C-Sprache, um das kleinste gemeinsame Vielfache zu finden
C-Sprache, um das kleinste gemeinsame Vielfache zu finden




