Die umfassendste Lösung für domänenübergreifendes Ajax
Als ich anfing, JavaScript zu lernen, wusste ich nicht, was Ajax-Cross-Domain ist, aber ich hörte oft einige große Leute über domänenübergreifende Ajax-Cross-Domain-Probleme reden. Es muss einige Klassenkameraden geben Ich mag es, also werfen wir heute einen Blick darauf, was genau Ajax-Cross-Domain ist und welche Methoden es gibt, um Ajax-Cross-Domain zu lösen!
Vorwort
In Bezug auf domänenübergreifend gibt es N-Typen, die sich nur auf domänenübergreifende Ajax-Anfragen konzentrieren. Die Domäne gehört nur zum Durchsuchen. Teil der „Same-Origin-Richtlinie“ des Servers, andere umfassen domänenübergreifende Cookies, domänenübergreifende Iframes, domänenübergreifende LocalStorage usw. (hier nicht vorgestellt). Der Inhalt lautet ungefähr wie folgt:
1. Was ist Ajax Cross-Domain
Prinzip
Leistung (organisiert einige Begegnungen, Probleme und Lösungen)
2. So lösen Sie Ajax domänenübergreifend
JSONP-Methode
CORS-Methode
Proxy-Anfragemethode
3. So analysieren Sie Ajax domänenübergreifend
Analyse der HTTP-Paketerfassung
Einige Beispiele
Was ist domänenübergreifendes Ajax? 🎜>Ajax hat ein domänenübergreifendes Fehlerproblem. Der Hauptgrund liegt im Surfen. Sie können sich auf
Browser Same Origin Policy und seine Umgehungsmethoden beziehen 🎜>
CORS-Anfrageprinzip
CORS ist ein W3C-Standard, der vollständige Name lautet „Cross-Origin-Ressource“. Teilen". Es ermöglicht dem Browser, XMLHttpRequest-Anfragen an Cross-Origin-Server zu stellen und überwindet so die Einschränkung, dass AJAX nur vom gleichen Ursprung aus verwendet werden kann.
Grundsätzlich haben alle aktuellen Browser den CORS-Standard implementiert. Tatsächlich basieren fast alle Browser-Ajax-Anfragen auf dem CORS-Mechanismus, aber Front-End-Entwickler kümmern sich möglicherweise nicht darum (also eigentlich hauptsächlich um die aktuelle CORS-Lösung). überlegt, wie das Backend implementiert werden soll). Bezüglich CORS wird dringend empfohlen,
Ausführliche Erklärung von CORS für die domänenübergreifende Ressourcenfreigabe
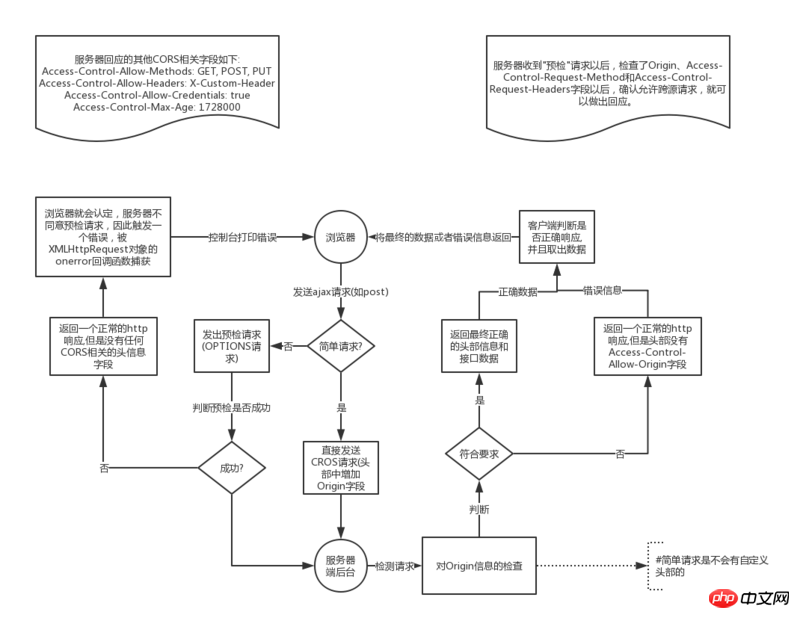
In zu lesen Darüber hinaus ist hier auch eine Implementierung zusammengestellt. Schematisch (vereinfachte Version):
Browser unterteilen CORS-Anfragen in zwei Kategorien: einfache Anfragen und nicht ganz so einfache Anfragen. Sofern die beiden folgenden Bedingungen gleichzeitig erfüllt sind, handelt es sich um eine einfache Anfrage.  1. Die Anforderungsmethode
1. Die Anforderungsmethode
2. HTTP-Header-Informationen Überschreiten Sie nicht die folgenden Felder:
1. AkzeptierenAkzeptieren 2. Accept-Language
3. Inhalt-Sprache
4. Letzte-Ereignis-ID 5. Content-Type (beschränkt auf drei Werte application/x-www-form-urlencoded, multipart/form-data, text/plain)
Immer anders Wenn die beiden oben genannten Bedingungen erfüllt sind, handelt es sich um eine nicht einfache Anfrage.
Ajax-Cross-Domain-Leistung
Um ehrlich zu sein, habe ich einen Artikel zusammengestellt und ihn dann als Lösung verwendet, aber später habe ich das gefunden Es war immer noch Viele Leute wissen immer noch nicht wie. Wir haben keine andere Wahl, als es zu debuggen, was zeit- und arbeitsintensiv ist. Aber selbst wenn ich es analysiere, werde ich nur anhand der entsprechenden Leistung beurteilen, ob es domänenübergreifend ist, daher ist dies sehr wichtig.
Wenn bei einer Ajax-Anfrage ein domänenübergreifendes Phänomen vorliegt und dieses nicht behoben wird, tritt das folgende Verhalten auf: (Beachten Sie, dass es sich um eine Ajax-Anfrage handelt. Bitte sagen Sie nicht, warum http-Anfragen in Ordnung sind Bei Ajax ist dies jedoch nicht der Fall, da Ajax von domänenübergreifend begleitet wird, sodass nur eine HTTP-Anfrage ok nicht ausreicht.
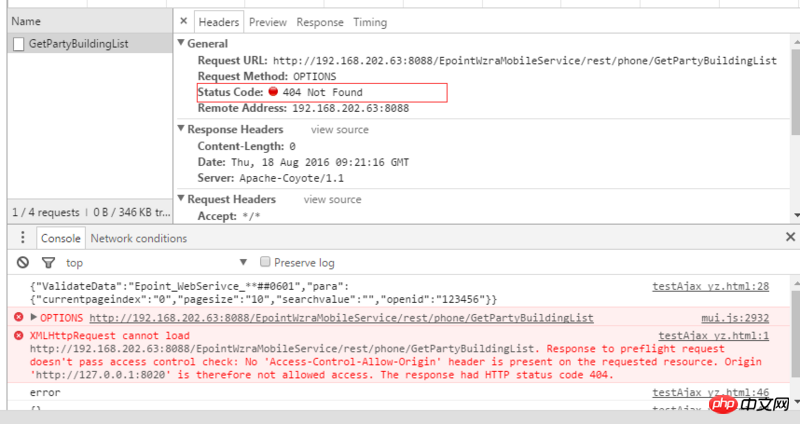
Das erste Phänomen:Auf der angeforderten Ressource ist kein Header „Access-Control-Allow-Origin“ vorhanden undDie Antwort hatte den HTTP-Statuscode 404

Die Gründe für diese Situation sind wie folgt:
1 Diese Ajax-Anfrage ist „. Keine einfache Anfrage“, daher wird vor der Anfrage eine Preflight-Anfrage (OPTIONS) gesendet
2. Die serverseitige Hintergrundschnittstelle lässt keine OPTIONS-Anfragen zu, was dazu führt, dass die entsprechende Schnittstellenadresse nicht gefunden werden kann
Lösung: Das Backend erlaubt Optionsanfragen
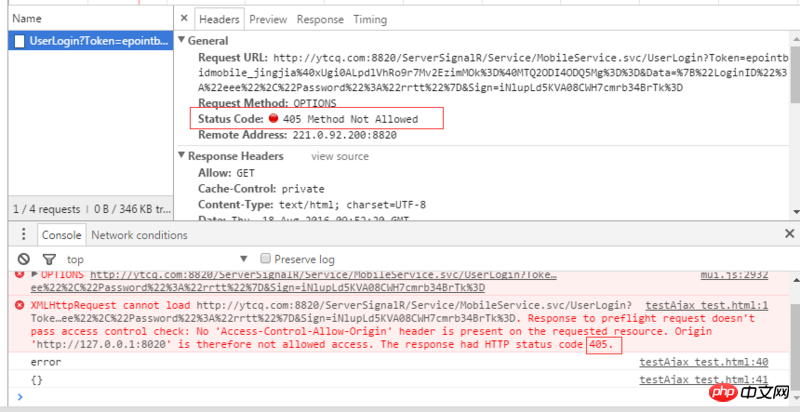
Zweites Phänomen:Auf der angeforderten Ressource ist kein Header „Access-Control-Allow-Origin“ vorhandenundDie Die Antwort hatte den HTTP-Statuscode 405

Dieses Phänomen unterscheidet sich vom ersten. In diesem Fall lässt die Hintergrundmethode OPTIONS-Anfragen zu, aber einige Konfigurationsdateien (z. B. Sicherheitskonfiguration) blockieren OPTIONS-Anfragen, was dies verursacht Phänomen.
Lösung: Schließen Sie die entsprechende Sicherheitskonfiguration im Backend
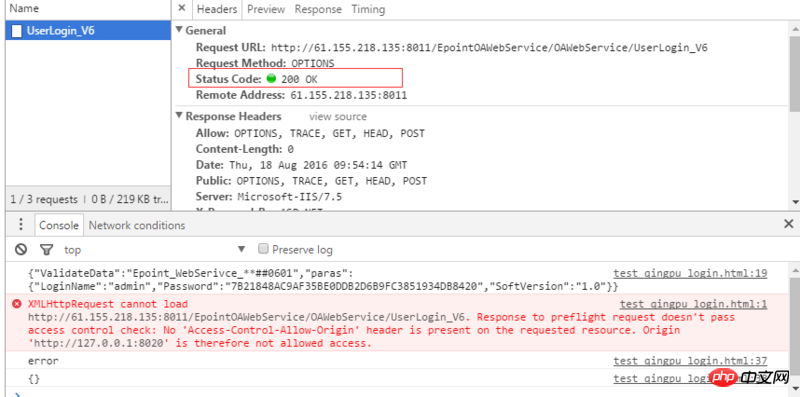
Drittes Phänomen:Auf der angeforderten Ressource ist kein „Access-Control-Allow-Origin“-Header vorhanden , und Status 200

Dieses Phänomen unterscheidet sich vom ersten und zweiten darin In diesem Fall lässt der serverseitige Hintergrund OPTIONS-Anfragen zu, und die Schnittstelle lässt auch OPTIONS-Anfragen zu, es liegt jedoch eine Nichtübereinstimmung vor, wenn die Header übereinstimmen.
Zum Beispiel stimmt die Überprüfung des Ursprungsheaders nicht mit einigen Headern überein Wenn die Unterstützung fehlt (z. B. der allgemeine X-Requested-With-Header), sendet der Server die Antwort an das Front-End zurück. Nachdem das Front-End dies erkannt hat, löst es XHR.onerror aus, was dazu führt, dass Endkonsole meldet einen Fehler
Lösung: Das Backend fügt entsprechende Header-Unterstützung hinzu
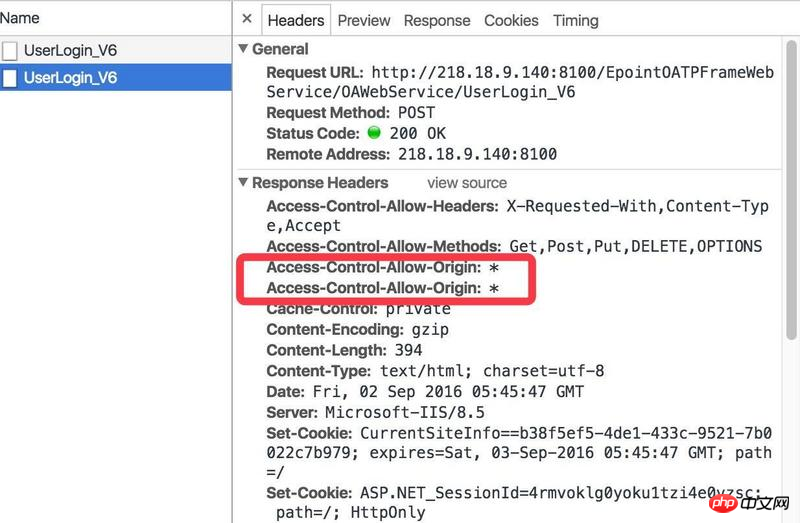
Das vierte Phänomen: heade enthält mehrere Werte '*,*'

Das Symptom ist, dass die HTTP-Header-Informationen der Hintergrundantwort zwei Access-Control-Allow-Origin haben:*
Um ehrlich zu sein, tritt diese Art von Problem auf. Der Hauptgrund dafür ist, dass Personen, die eine domänenübergreifende Konfiguration durchführen, das Prinzip nicht verstehen, was zu wiederholten Konfigurationen führt, wie zum Beispiel:
1. Häufig wird im .net-Hintergrund angezeigt (normalerweise wird der Ursprung einmal in web.config und dann erneut im Code konfiguriert. Der Ursprung wird einmal manuell hinzugefügt (der Code legt beispielsweise die Rückgabe * manuell fest))
2. Wird häufig gesehen im .net-Hintergrund (Origin:* gleichzeitig in IIS und in der Webkonfiguration des Projekts festlegen)
Lösung (Eins-zu-Eins-Korrespondenz):
1. Es wird empfohlen, die im Code manuell hinzugefügten * zu löschen und nur die in der Projektkonfiguration zu verwenden
2 , es wird empfohlen, die Konfiguration* unter IIS zu löschen und nur die zu verwenden eine in der Projektkonfiguration
So lösen Sie domänenübergreifende Ajax-Lösungen
Allgemeine domänenübergreifende Ajax-Lösungen werden über JSONP oder gelöst CORS, wie folgt: (Beachten Sie, dass JSONP fast nicht mehr verwendet wird, verstehen Sie also einfach JSONP)
JSONP-Lösung Domänenübergreifende Probleme
jsonp ist eine relativ alte Lösung zur Lösung domänenübergreifender Probleme (in der Praxis nicht empfohlen). Hier finden Sie eine kurze Einführung (wenn Sie JSONP in tatsächlichen Projekten verwenden möchten, verwenden Sie im Allgemeinen JQ und andere Klassenbibliotheken, die JSONP kapseln, um Ajax zu erstellen). Anfragen)
Implementierungsprinzip
Der Grund, warum JSONP zur Lösung domänenübergreifender Probleme verwendet werden kann, liegt hauptsächlich daran, dass <script> verfügen über domänenübergreifende Funktionen, und JSONP nutzt dies, um dies zu erreichen. Das konkrete Prinzip ist in der Abbildung </script>

Implementierungsprozess
Die Implementierungsschritte von JSONP sind ungefähr wie folgt (siehe Artikel in der Quelle)
1. Die Client-Webseite fordert JSON vom Server an, indem sie ein < ;script>-Elementdaten, dieser Ansatz ist nicht durch die gleiche Ursprungsrichtlinie eingeschränkt
function addScriptTag(src) {
var script = document.createElement('script');
script.setAttribute("type","text/javascript");
script.src = src;
document.body.appendChild(script);
}
window.onload = function () {
addScriptTag('http://example.com/ip?callback=foo');
}
function foo(data) {
console.log('response data: ' + JSON.stringify(data));
};Bei der Anforderung wird die Schnittstellenadresse als Quelle des erstellten Skript-Tags verwendet wird erstellt, der letzte Quellcode ist die Schnittstelle. Zurückgegebener Inhalt
2. Die entsprechende Schnittstelle des Servers fügt eine Funktionsumbruchschicht außerhalb des Rückgabeparameters hinzu
foo({
"test": "testData"
});3. Das von der angeforderte Skript Das

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
Titel: Methoden und Codebeispiele zur Behebung von 403-Fehlern in jQuery-AJAX-Anfragen. Der 403-Fehler bezieht sich auf eine Anfrage, dass der Server den Zugriff auf eine Ressource verbietet. Dieser Fehler tritt normalerweise auf, weil der Anfrage die Berechtigungen fehlen oder sie vom Server abgelehnt wird. Wenn Sie jQueryAJAX-Anfragen stellen, stoßen Sie manchmal auf diese Situation. In diesem Artikel wird erläutert, wie dieses Problem gelöst werden kann, und es werden Codebeispiele bereitgestellt. Lösung: Berechtigungen prüfen: Stellen Sie zunächst sicher, dass die angeforderte URL-Adresse korrekt ist und stellen Sie sicher, dass Sie über ausreichende Berechtigungen für den Zugriff auf die Ressource verfügen.
 So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
jQuery ist eine beliebte JavaScript-Bibliothek zur Vereinfachung der clientseitigen Entwicklung. AJAX ist eine Technologie, die asynchrone Anfragen sendet und mit dem Server interagiert, ohne die gesamte Webseite neu zu laden. Wenn Sie jedoch jQuery zum Senden von AJAX-Anfragen verwenden, treten manchmal 403-Fehler auf. Bei 403-Fehlern handelt es sich in der Regel um vom Server verweigerte Zugriffsfehler, möglicherweise aufgrund von Sicherheitsrichtlinien oder Berechtigungsproblemen. In diesem Artikel besprechen wir, wie Sie bei einer jQueryAJAX-Anfrage den Fehler 403 beheben können
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Die Verwendung von Ajax zum Abrufen von Variablen aus PHP-Methoden ist ein häufiges Szenario in der Webentwicklung. Durch Ajax kann die Seite dynamisch abgerufen werden, ohne dass die Daten aktualisiert werden müssen. In diesem Artikel stellen wir vor, wie man Ajax verwendet, um Variablen aus PHP-Methoden abzurufen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine PHP-Datei schreiben, um die Ajax-Anfrage zu verarbeiten und die erforderlichen Variablen zurückzugeben. Hier ist ein Beispielcode für eine einfache PHP-Datei getData.php:
 Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQueryAJAX-Fehlers 403 gelöst werden? Bei der Entwicklung von Webanwendungen wird jQuery häufig zum Senden asynchroner Anfragen verwendet. Allerdings kann bei der Verwendung von jQueryAJAX manchmal der Fehlercode 403 auftreten, der darauf hinweist, dass der Zugriff vom Server verboten ist. Dies wird normalerweise durch serverseitige Sicherheitseinstellungen verursacht, es gibt jedoch Möglichkeiten, das Problem zu beheben. In diesem Artikel wird erläutert, wie Sie das Problem des jQueryAJAX-Fehlers 403 lösen können, und es werden spezifische Codebeispiele bereitgestellt. 1. machen
 PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
Erstellen Sie eine Engine für Autovervollständigungsvorschläge mit PHP und Ajax: Serverseitiges Skript: Verarbeitet Ajax-Anfragen und gibt Vorschläge zurück (autocomplete.php). Client-Skript: Ajax-Anfrage senden und Vorschläge anzeigen (autocomplete.js). Praktischer Fall: Fügen Sie ein Skript in die HTML-Seite ein und geben Sie die Kennung des Sucheingabeelements an.
 PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) ermöglicht das Hinzufügen dynamischer Inhalte, ohne die Seite neu laden zu müssen. Mit PHP und Ajax können Sie eine Produktliste dynamisch laden: HTML erstellt eine Seite mit einem Containerelement und die Ajax-Anfrage fügt die Daten nach dem Laden zum Element hinzu. JavaScript verwendet Ajax, um über XMLHttpRequest eine Anfrage an den Server zu senden, um Produktdaten im JSON-Format vom Server abzurufen. PHP nutzt MySQL, um Produktdaten aus der Datenbank abzufragen und in das JSON-Format zu kodieren. JavaScript analysiert die JSON-Daten und zeigt sie im Seitencontainer an. Durch Klicken auf die Schaltfläche wird eine Ajax-Anfrage zum Laden der Produktliste ausgelöst.
 PHP und Ajax: Möglichkeiten zur Verbesserung der Ajax-Sicherheit
Jun 01, 2024 am 09:34 AM
PHP und Ajax: Möglichkeiten zur Verbesserung der Ajax-Sicherheit
Jun 01, 2024 am 09:34 AM
Um die Ajax-Sicherheit zu verbessern, gibt es mehrere Methoden: CSRF-Schutz: Generieren Sie ein Token und senden Sie es an den Client. Fügen Sie es der Serverseite in der Anforderung zur Überprüfung hinzu. XSS-Schutz: Verwenden Sie htmlspecialchars(), um Eingaben zu filtern und das Einschleusen böswilliger Skripte zu verhindern. Content-Security-Policy-Header: Beschränken Sie das Laden schädlicher Ressourcen und geben Sie die Quellen an, aus denen Skripte und Stylesheets geladen werden dürfen. Validieren Sie serverseitige Eingaben: Validieren Sie von Ajax-Anfragen empfangene Eingaben, um zu verhindern, dass Angreifer Eingabeschwachstellen ausnutzen. Verwenden Sie sichere Ajax-Bibliotheken: Profitieren Sie von automatischen CSRF-Schutzmodulen, die von Bibliotheken wie jQuery bereitgestellt werden.
 Was sind die Ajax-Versionen?
Nov 22, 2023 pm 02:00 PM
Was sind die Ajax-Versionen?
Nov 22, 2023 pm 02:00 PM
Ajax ist keine spezifische Version, sondern eine Technologie, die eine Sammlung von Technologien verwendet, um Webseiteninhalte asynchron zu laden und zu aktualisieren. Ajax hat keine spezifische Versionsnummer, aber es gibt einige Variationen oder Erweiterungen von Ajax: 1. jQuery AJAX; -Gesendete Ereignisse; 8, GraphQL usw.




