
Dieses Mal werde ich Ihnen vorstellen, wie Sie das img-Tag zum Erstellen von Bildern in HTML verwenden. Was sind die Vorsichtsmaßnahmen für die Verwendung des img-Tags in HTML zum Erstellen von Bildern?
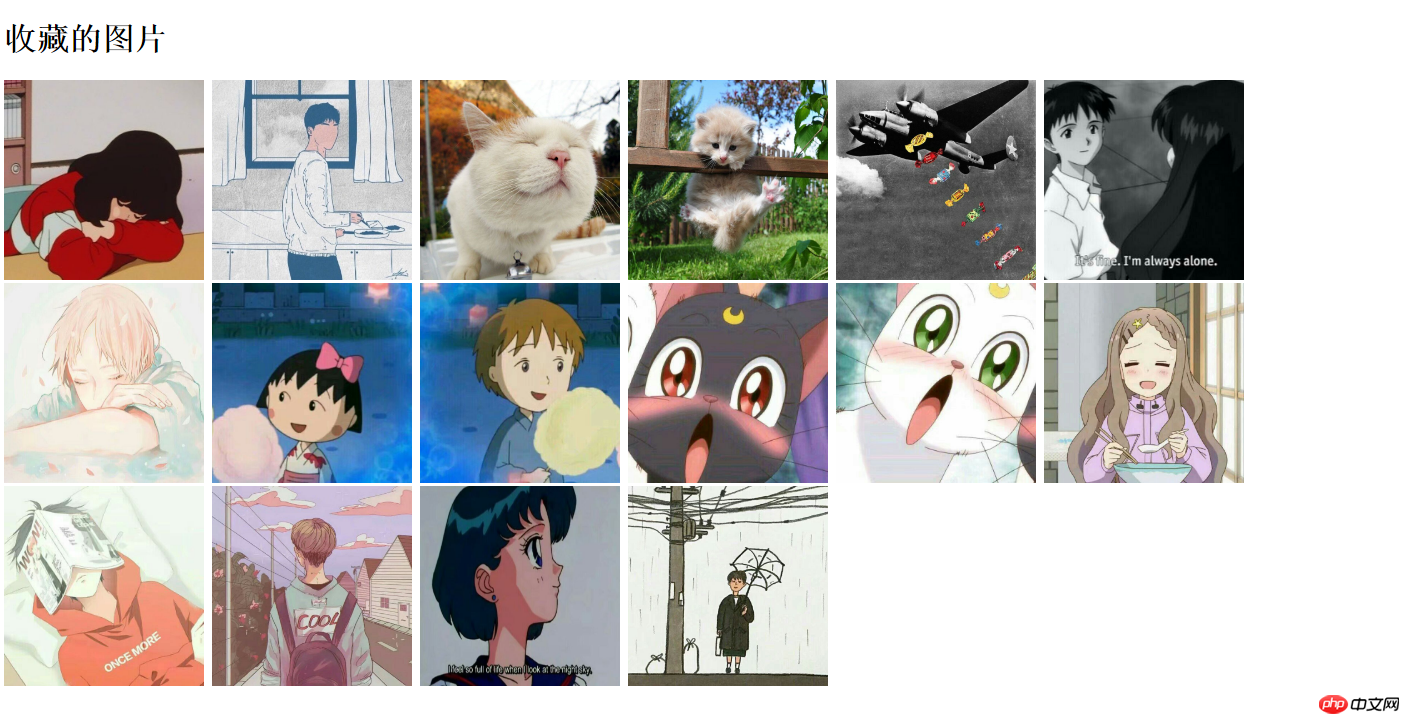
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML:基础img标签 做一个图库</title> </head> <body> <h1>收藏的图片</h1> <img src="1.jpg" style="max-width:90%" style="max-width:90%" alt="HTML verwendet das img-Tag, um Bilder zu erstellen" > <img src="2.jpg" style="max-width:90%" style="max-width:90%" alt="HTML verwendet das img-Tag, um Bilder zu erstellen" > <img src="3.jpg" style="max-width:90%" style="max-width:90%" alt="HTML verwendet das img-Tag, um Bilder zu erstellen" > <img src="4.jpg" style="max-width:90%" style="max-width:90%" alt="HTML verwendet das img-Tag, um Bilder zu erstellen" > <img src="5.jpg" style="max-width:90%" style="max-width:90%" alt="HTML verwendet das img-Tag, um Bilder zu erstellen" > <img src="6.jpg" style="max-width:90%" style="max-width:90%" alt="HTML verwendet das img-Tag, um Bilder zu erstellen" > <img src="7.jpg" style="max-width:90%" style="max-width:90%" alt="HTML verwendet das img-Tag, um Bilder zu erstellen" > <img src="8.jpg" style="max-width:90%" style="max-width:90%" alt="HTML verwendet das img-Tag, um Bilder zu erstellen" > <img src="9.jpg" style="max-width:90%" style="max-width:90%" alt="HTML verwendet das img-Tag, um Bilder zu erstellen" > <img src="10.jpg" style="max-width:90%" style="max-width:90%" alt="HTML verwendet das img-Tag, um Bilder zu erstellen" > <img src="11.jpg" style="max-width:90%" style="max-width:90%" alt="HTML verwendet das img-Tag, um Bilder zu erstellen" > <img src="12.jpg" style="max-width:90%" style="max-width:90%" alt="HTML verwendet das img-Tag, um Bilder zu erstellen" > <img src="13.jpg" style="max-width:90%" style="max-width:90%" alt="HTML verwendet das img-Tag, um Bilder zu erstellen" > <img src="14.jpg" style="max-width:90%" style="max-width:90%" alt="HTML verwendet das img-Tag, um Bilder zu erstellen" > <img src="15.jpg" style="max-width:90%" style="max-width:90%" alt="HTML verwendet das img-Tag, um Bilder zu erstellen" > <img src="16.jpg" style="max-width:90%" style="max-width:90%" alt="HTML verwendet das img-Tag, um Bilder zu erstellen" > </body>

</html> // 源码讲解 src:图片的路径 width:设置图片的宽度 height:设置图片的高度 alt:图片无法显示则显示描述文字(图库例子中并没有用这个属性) 关于路径分为相对路径和绝对路径 但有盘符的就是绝对路径 比如:file:///C:/Users/windows/Desktop/html/index.html(我的文件放到了桌面html文件夹的地方)
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln zum Thema PHP chinesische Website!
Verwandte Lektüre:
HTML-Inline-Stilverbesserung „Sanmao Classic Quotes“
Häufig gestellte Fragen in HTML 2
Was sind die häufigsten Probleme mit CSS-Selektoren
Das obige ist der detaillierte Inhalt vonHTML verwendet das img-Tag, um Bilder zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




