 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 CSS-Tipps So implementieren Sie den Verlaufstexteffekt für jede Zeile eines Absatzes
CSS-Tipps So implementieren Sie den Verlaufstexteffekt für jede Zeile eines Absatzes
CSS-Tipps So implementieren Sie den Verlaufstexteffekt für jede Zeile eines Absatzes
Heute habe ich einen in CSS geschriebenen Effekt auf Codepen gesehen. Jede Textzeile in einem Absatz hat einen Verlaufseffekt. Es ist nicht ungewöhnlich, einen Verlaufsfülleffekt für eine einzelne Textzeile oder ein einzelnes Wort zu implementieren, aber es handelt sich um einen Textverlaufsfülleffekt für jede Zeile eines Absatzes. Es wird geschätzt, dass es noch viele Menschen neugierig machen wird. Wenn Sie einer der Neugierigen sind, lesen Sie bitte weiter, um es herauszufinden!
Zieleffekt
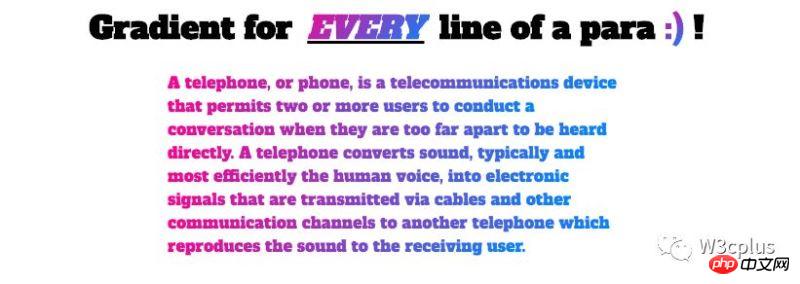
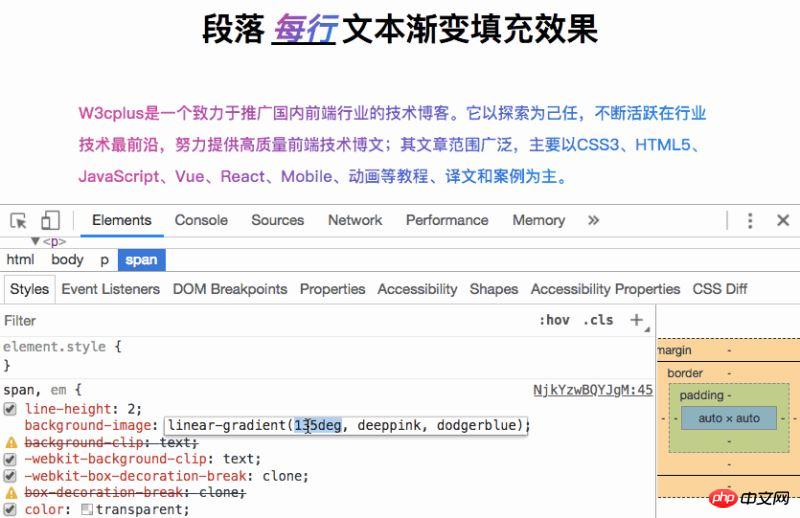
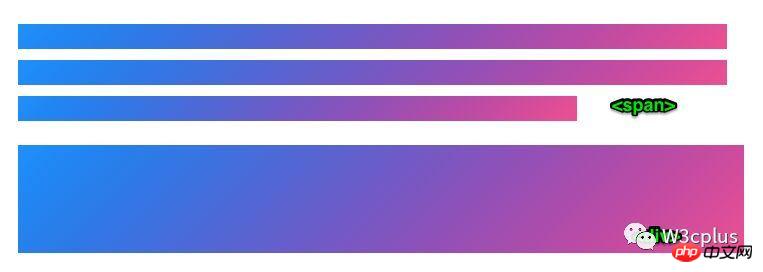
Der heutige Zieleffekt besteht darin, den folgenden Effekt zu erzielen bzw. die Tipps zur Erzielung dieses Effekts zu verstehen:

Sehen Der obige Effekt ist meiner Meinung nach das erste, woran viele Leute denken werden: Hintergrundclip: Text, Farbe: Transparent und linearer Farbverlauf. Ist das also der Fall?
So vervollständigen Sie den Verlaufseffekt jeder Textzeile in einem Absatz
Studenten, die CSS kennen, wissen, dass mit:
background-image: linear-gradient(to right, deeppink, dodgerblue); -webkit-background-clip: text; color: transparent;
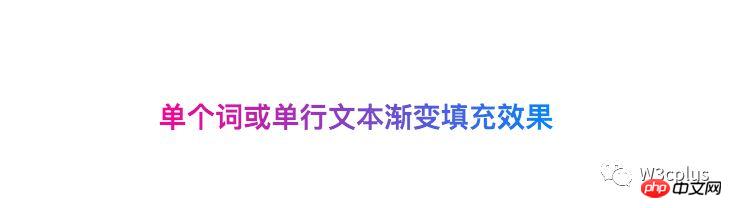
die Verlaufsfüllung von leicht erreicht werden kann ein Texteffekt. Zum Beispiel das folgende Beispiel:

Machen wir ein kleines Experiment. Welchen Effekt hat es, wenn der Text nicht aus einem Wort oder einer einzelnen Zeile, sondern aus einem ganzen Absatz besteht?

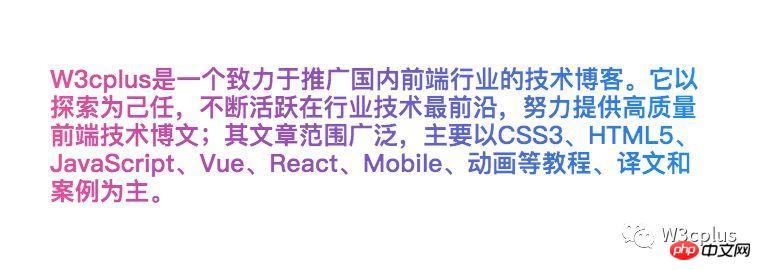
Der Effekt scheint auch perfekt zu sein. Wenn Sie die Parameter des Verlaufseffekts ändern, ist der Verlaufseffekt eine Abschrägung:
background-image: linear-gradient(135deg, deeppink, dodgerblue);
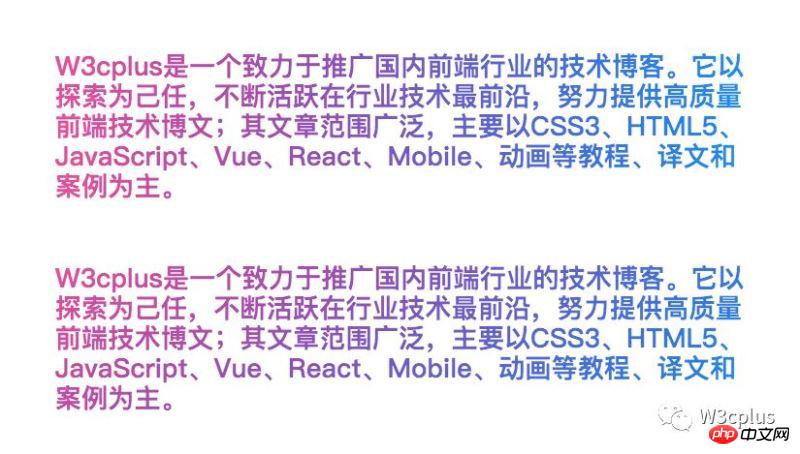
Sehen Sie sich den Effekt der beiden an:

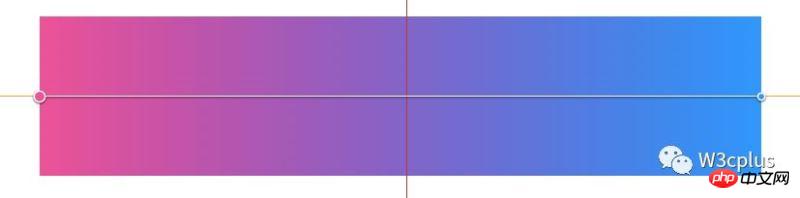
Schauen Sie sich das genauer an Schauen Sie, die beiden Effekte sind immer noch unterschiedlich. Schauen wir uns zunächst den Container derselben Größe an (die Größe des p-Elements beträgt in diesem Beispiel 765px * 165px). Schauen Sie sich für zwei verschiedene Verlaufseffekte zunächst den Fülleffekt von nach rechts an:

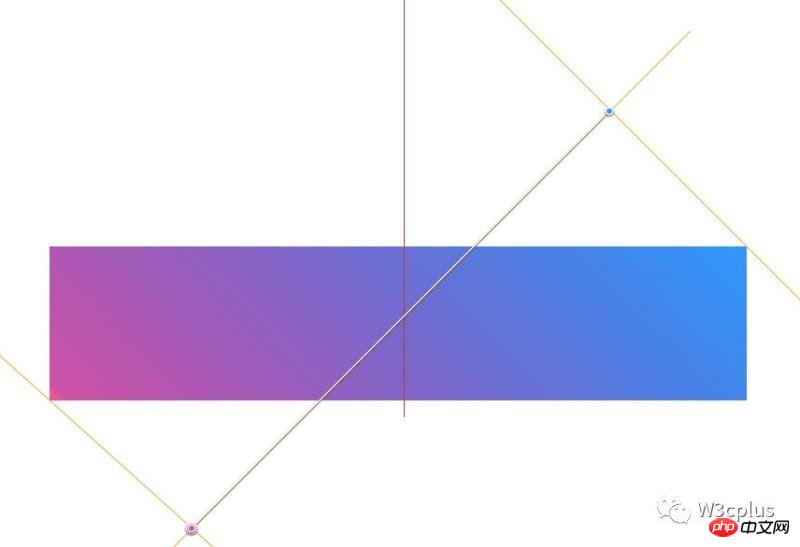
Sehen wir uns den Fülleffekt von 135 Grad an:

An dieser Stelle wissen Sie vielleicht, was sich vom vorherigen Beispiel unterscheidet? Und wissen Sie, was der Grund ist? Wenn wir möchten, dass verschiedene Farbverläufe für jede Zeile eines Absatzes den gleichen Fülleffekt haben, wie können wir das erreichen? Lassen Sie uns vor der Implementierung kurz zusammenfassen:
Wenn Sie einen linearen Farbverlauf nach rechts oder links verwenden, wird der resultierende Textfüllungseffekt unabhängig davon sein, ob es sich um ein einzelnes Wort, eine einzelne Textzeile oder mehrere Textzeilen handelt das gleiche. Bei anderen Verlaufswinkelparametern ist der Effekt jeder Zeile in einer mehrzeiligen Textfüllung jedoch unterschiedlich.
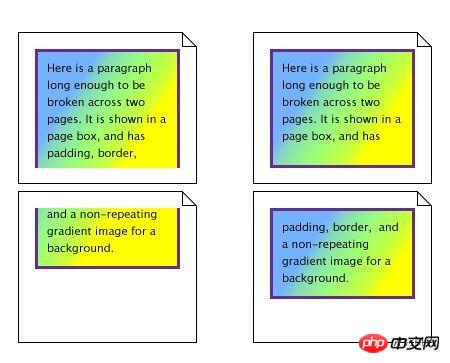
Zurück zum Thema? Wie erreicht man mehrere Reihen und erzielt unabhängig vom Füllwinkel den gleichen Effekt? Um diesen Effekt zu erzielen, gibt es ein Schlüsselattribut: box-decoration-break. Vereinfacht ausgedrückt hat das Attribut box-decoration-break zwei Attributwerte: Slice und Clone. Die entsprechenden Auswirkungen sind wie folgt:
wird in einem Absatz verwendet und hat folgende Auswirkungen:

Kommen wir unserem Ziel näher? Dann verwenden Sie dieses Attribut box-decoration-break:clone für unser Beispiel:
background-image: linear-gradient(135deg, deeppink, dodgerblue); background-clip: text; -webkit-background-clip: text; box-decoration-break: clone; -webkit-box-decoration-break: clone; color: transparent;
Der Effekt ist wie folgt:

Lassen Sie uns überprüfen, ob dies der Fall ist Entsprechend dem von uns erwarteten Effekt:

Tipp: Box-Decoration-Break wird auf Inline-Elemente angewendet und mit der entsprechenden Zeilenhöhe abgeglichen. Lassen Sie die Linie dem folgen Linie Es gibt einen gewissen Abstand zwischen ihnen.
Rückblickend sehen wir, dass die Verwendung von Box-Decoration-Break den Unterschied zwischen Inline-Elementen und Blockelementen ausmacht:

Ist es nicht sehr perfekt? Wenn Sie möchten, probieren Sie es selbst aus.
Verwandte Empfehlungen:
Beispiel für Javascript-Berechnungsverlaufsfarbe teilen
HTML5-Leinwandzeichnung radioaktiver Farbverlaufseffektcode-Beispiel
Div+CSS-Hintergrund-Farbcode-Beispiel
Das obige ist der detaillierte Inhalt vonCSS-Tipps So implementieren Sie den Verlaufstexteffekt für jede Zeile eines Absatzes. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
In Vue.js gibt das Platzhalterattribut den Platzhaltertext des Eingabeelements an, der angezeigt wird, wenn der Benutzer keinen Inhalt eingegeben hat, Eingabetipps oder Beispiele bereitstellt und die Barrierefreiheit des Formulars verbessert. Seine Verwendung besteht darin, das Platzhalterattribut für das Eingabeelement festzulegen und das Erscheinungsbild mithilfe von CSS anzupassen. Zu den Best Practices gehört es, relevant für die Eingabe zu sein, kurz und klar zu sein, Standardtexte zu vermeiden und die Barrierefreiheit zu berücksichtigen.
 Was bedeutet span in js
May 06, 2024 am 11:42 AM
Was bedeutet span in js
May 06, 2024 am 11:42 AM
Das Span-Tag kann Stile, Attribute oder Verhaltensweisen zum Text hinzufügen. Es wird verwendet, um Stile wie Farbe und Schriftgröße hinzuzufügen. Legen Sie Attribute wie ID, Klasse usw. fest. Zugehörige Verhaltensweisen wie Klicks, Hovers usw. Markieren Sie Text zur weiteren Bearbeitung oder zum Zitieren.
 Was bedeutet rem in js
May 06, 2024 am 11:30 AM
Was bedeutet rem in js
May 06, 2024 am 11:30 AM
REM in CSS ist eine relative Einheit relativ zur Schriftgröße des Stammelements (HTML). Es weist die folgenden Merkmale auf: relativ zur Schriftgröße des Stammelements, nicht vom übergeordneten Element beeinflusst. Wenn sich die Schriftgröße des Stammelements ändert, werden Elemente, die REM verwenden, entsprechend angepasst. Kann mit jeder CSS-Eigenschaft verwendet werden. Zu den Vorteilen der Verwendung von REM gehören: Reaktionsfähigkeit: Halten Sie den Text auf verschiedenen Geräten und Bildschirmgrößen lesbar. Konsistenz: Stellen Sie sicher, dass die Schriftgrößen auf Ihrer gesamten Website einheitlich sind. Skalierbarkeit: Ändern Sie die globale Schriftgröße ganz einfach, indem Sie die Schriftgröße des Stammelements anpassen.
 So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
Es gibt fünf Möglichkeiten, Bilder in Vue einzuführen: über URL, Require-Funktion, statische Datei, V-Bind-Direktive und CSS-Hintergrundbild. Dynamische Bilder können in den berechneten Eigenschaften oder Listenern von Vue verarbeitet werden, und gebündelte Tools können zum Optimieren des Bildladens verwendet werden. Stellen Sie sicher, dass der Pfad korrekt ist, da sonst ein Ladefehler auftritt.
 Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Knoten sind Entitäten im JavaScript-DOM, die HTML-Elemente darstellen. Sie stellen ein bestimmtes Element auf der Seite dar und können verwendet werden, um auf dieses Element zuzugreifen und es zu bearbeiten. Zu den gängigen Knotentypen gehören Elementknoten, Textknoten, Kommentarknoten und Dokumentknoten. Über DOM-Methoden wie getElementById() können Sie auf Knoten zugreifen und diese bearbeiten, einschließlich der Änderung von Eigenschaften, dem Hinzufügen/Entfernen untergeordneter Knoten, dem Einfügen/Ersetzen von Knoten und dem Klonen von Knoten. Das Durchqueren von Knoten hilft bei der Navigation innerhalb der DOM-Struktur. Knoten sind nützlich für die dynamische Erstellung von Seiteninhalten, die Ereignisbehandlung, Animation und Datenbindung.
 In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
Browser-Plugins werden normalerweise in den folgenden Sprachen geschrieben: Front-End-Sprachen: JavaScript, HTML, CSS Back-End-Sprachen: C++, Rust, WebAssembly Andere Sprachen: Python, Java
 So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
1. Öffnen Sie zunächst das Einstellungssymbol in der unteren linken Ecke und klicken Sie auf die Option „Einstellungen“. 2. Suchen Sie dann die CSS-Spalte im Sprungfenster. 3. Ändern Sie abschließend die Dropdown-Option im Menü „Unbekannte Eigenschaften“ in die Schaltfläche „Fehler“. .
 Was machen Ref und ID in Vue?
May 02, 2024 pm 08:42 PM
Was machen Ref und ID in Vue?
May 02, 2024 pm 08:42 PM
In Vue.js wird ref in JavaScript verwendet, um auf ein DOM-Element zu verweisen (zugänglich für Unterkomponenten und das DOM-Element selbst), während id zum Festlegen des HTML-ID-Attributs verwendet wird (kann für CSS-Stil, HTML-Markup und JavaScript-Suche verwendet werden). ).





