
Dieses Mal zeige ich Ihnen, wie Sie Benutzereinstellungen in WebStorm anpassen. Was sind die Vorsichtsmaßnahmen zum Anpassen von Benutzereinstellungen in WebStorm?
WebStorm Benutzerdefinierte Schriftarten + Farben + Syntaxhervorhebung + Benutzereinstellungen importieren und exportieren
WebStorm wurde von einem tschechischen Unternehmen entwickelt. Obwohl die Funktionen sehr leistungsstark sind, scheint die Benutzeroberfläche noch nie so stark gewesen zu sein Punkt der Osteuropäer. Die Farbanpassung des Standard-Editors von WebStorm ist nicht sehr speziell. Ich bin an das Dark Theme von VS2012 gewöhnt, aber wenn ich mir dieses ansehe, habe ich plötzlich das Gefühl, dass es schwierig ist, von Luxus zu Genügsamkeit zu wechseln. und ich muss die Farben ändern.
Neues Schema + Schriftart ändern
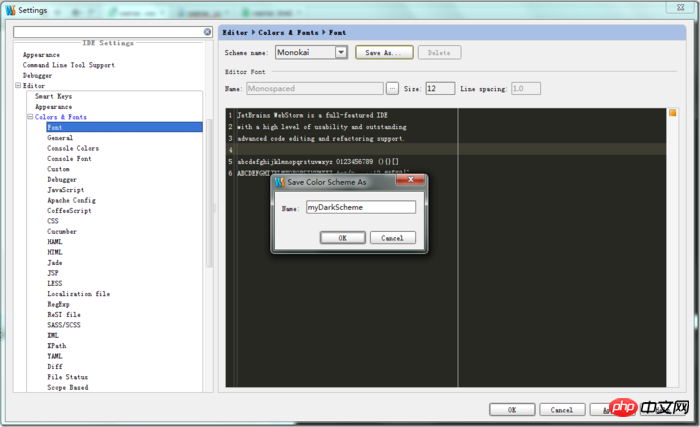
Strg+Alt+s, um die Einstellungsoberfläche zu öffnen, Editor >
Das Standardschema ist hell, aber ich möchte eine dunkle Hintergrundumgebung anpassen. Wählen Sie daher im Dropdown-Feld „Schemaname“ rechts Monokai als Grundlage für die Änderung aus und klicken Sie dann auf „Speichern unter“, um ein neues zu erstellen Geben Sie dem Schema einen Namen, wie unten gezeigt: 
Hier können Sie die Schriftart (ich wähle normalerweise Consolas), die Schriftgröße und den Zeilenabstand festlegen.
Benutzerdefinierte Syntaxhervorhebung
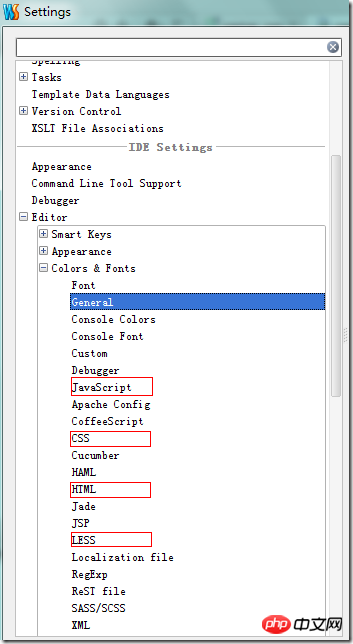
Verwenden Sie Strg+Alt+s, um die Einstellungsoberfläche zu öffnen, Editor >

Verschiedene Sprachen haben ihre eigenen Syntaxhervorhebungsregeln, aber einige davon sind universell (Allgemein). Wir legen zuerst „Allgemein“ fest und legen dann die Syntax verschiedener Sprachen fest nach Bedarf.
Allgemeine Einstellungen
Normaler Text: Standardtext
Gefalteter Text: Gefalteter Text
Cursor: Caret
Die Zeile, in der sich der Cursor befindet ist: Caret-Zeile
Zeilennummer: Zeilennummer
TODO: TODO-Standard
Markieren Sie die Variable unter dem Cursor: Suchergebnis
Suchen Ergebnis: Ergebnis der Textsuche
Übereinstimmende geschweifte Klammer: Übereinstimmende geschweifte Klammer
Nicht übereinstimmende geschweifte Klammer: Nicht übereinstimmende geschweifte Klammer
Unbenutztes Symbol: Unbenutztes Symbol
linke Lücke ( Zeilennummer, Haltepunkt): Bundsteghintergrund
Ausgewählte Texthintergrundfarbe: Auswahlhintergrund
Ausgewählte Textvordergrundfarbe: Auswahlvordergrund
Sprachabhängige Einstellungen
Wenn Sie beispielsweise die Syntaxhervorhebung von Javascript ändern möchten, wählen Sie im Bild oben Javascript aus und nehmen Sie dann detaillierte Einstellungen vor. Die spezifischen Einstellungselemente werden nicht im Detail beschrieben.
Zeilennummer anzeigen + automatischer Zeilenumbruch
Wenn Sie Vim zum Programmieren verwenden, ist die Zeilennummer ein sehr notwendiges Hilfsmittel. WebStorm zeigt standardmäßig keine Zeilennummern an. Das Anzeigen von Zeilennummern ist sehr einfach.
Solange Sie mit der rechten Maustaste auf den Bundstegbereich auf der linken Seite des Codes klicken, wird das folgende Menü angezeigt: Aktivieren Sie „Zeilennummern anzeigen“.

Darüber hinaus wird durch Aktivieren von „Soft Wraps verwenden“ im Bild oben die automatische Zeilenumbruchfunktion von WebStorm aktiviert, d. h. zu lange Codezeilen überschreiten nicht den Bildschirm und werden nicht angezeigt . Horizontale Bildlaufleiste.
Es ist erwähnenswert, dass jk in Standard-VIM in die vorherige und nächste Zeile verschoben wird. Wenn der Code automatisch umbrochen wird, scheinen die beiden geteilten Zeilen möglicherweise zwei Zeilen zu sein, in Wirklichkeit handelt es sich jedoch um eine Logische Zeile: Zu diesem Zeitpunkt wird jk verwendet, um eine logische Zeile nach oben und unten zu bewegen. Wenn Sie in diesem Fall von der „ersten Zeile“ zur „zweiten Zeile“ derselben logischen Zeile wechseln möchten, müssen Sie gj drücken, dh zuerst g und dann die Richtung drücken. Obwohl Vim diese Methode bereitstellt, drücken Sie immer noch häufig die falsche Taste.
Die gute Nachricht ist, dass WebStorm mit aktivierter Option „Soft Wraps verwenden“ dies nicht tun muss. Drücken Sie einfach j, um von der „ersten Zeile“ zur „zweiten Zeile“ derselben logischen Zeile zu wechseln.
Einstellungen importieren und exportieren
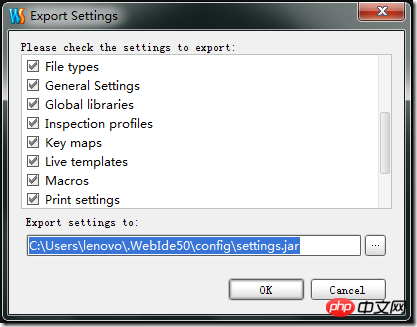
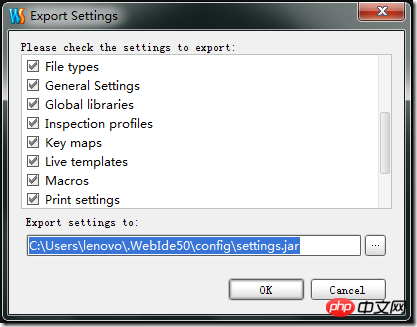
Datei > Exportieren von Benutzereinstellungen. Wie unten gezeigt, können Sie auswählen, welche Arten von Einstellungen Sie exportieren möchten, und Sie können auch auswählen, in welches Verzeichnis exportiert werden soll.

Die exportierte Konfiguration liegt in Form eines JAR-Pakets vor und der Import ist ebenso einfach. Wählen Sie das JAR-Paket aus und starten Sie es nach erfolgreichem Import neu WebStorm und Sie sind fertig.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie auf der chinesischen PHP-Website Andere verwandte Artikel!
Verwandte Lektüre:
2018 Häufige Algorithmusfragen für Front-End-Interviews
So fügen Sie eine Ellipsenfunktion in eine Tabellentabelle ein
Das obige ist der detaillierte Inhalt vonSo passen Sie Benutzereinstellungen in WebStorm an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So vergrößern Sie den Webstorm
So vergrößern Sie den Webstorm
 So beheben Sie einen Webstorm-Absturz
So beheben Sie einen Webstorm-Absturz
 Warum Webstorm die Datei nicht ausführen kann
Warum Webstorm die Datei nicht ausführen kann
 Webstorm passt die Schriftgröße an
Webstorm passt die Schriftgröße an
 So erstellen Sie HTML mit Webstorm
So erstellen Sie HTML mit Webstorm
 So erstellen Sie einen neuen Ordner in Webstorm
So erstellen Sie einen neuen Ordner in Webstorm
 Webstorm-Startprojektmethode
Webstorm-Startprojektmethode
 Webstorm wurde auf chinesische Version geändert
Webstorm wurde auf chinesische Version geändert




