 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Kommunikation zwischen Vue-Unterkomponente und übergeordneter Komponente
Detaillierte Erläuterung der Kommunikation zwischen Vue-Unterkomponente und übergeordneter Komponente
Detaillierte Erläuterung der Kommunikation zwischen Vue-Unterkomponente und übergeordneter Komponente
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Kommunikation zwischen der Vue-Unterkomponente und der übergeordneten Komponente geben. Was sind die Vorsichtsmaßnahmen für die Kommunikation zwischen der Vue-Unterkomponente und der übergeordneten Komponente? Fall, werfen wir einen Blick darauf.
1. Kommunikation zwischen der übergeordneten Komponente und der untergeordneten Komponente,
1. Übergeben Sie den -Attribut--Wert
im Tag der eingefügten untergeordneten Komponente, wie in der Abbildung gezeigt Abbildung: 
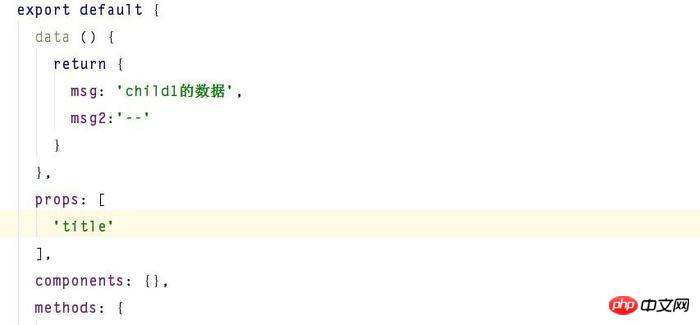
2. Verwenden Sie Requisiten zum Empfangen in der Unterkomponente,
wie in der Abbildung gezeigt: 
zhijeidiaoyo
Rufen Sie einfach this.title direkt auf
2. Die untergeordnete Komponente übergibt Parameter an die übergeordnete Komponente
Verwenden Sie this.$emit("parents",111), um zuzuhören ElternEreignis, und binden Sie die Änderungsmethode direkt an die übergeordnete Komponente, z. B. Bild:

3. Kommunikation zwischen Unterkomponenten und Unterkomponenten
1 . Erstellen Sie zunächst ein Ereigniszentrum in main.js 
2. Das von der untergeordneten Komponente 2 ausgelöste Ereignis lautet wie folgt:
this.$root.event .$emit("NAME2","child2's data")
2017- 11-01_14512Detaillierte Erläuterung der Kommunikation zwischen Vue-Unterkomponente und übergeordneter Komponente
3. Unterkomponente 1 erhält das folgende
this.$root. event.$on("NAME2",function (d) {
huang.msg2 = d;
})

Ich glaube, das hast du Nachdem Sie den Fall in diesem Artikel gelesen haben, beherrschen Sie die Methode. Weitere spannende Inhalte finden Sie auf der chinesischen PHP-Website Andere verwandte Artikel!
Verwandte Lektüre:
So ändern Sie den Stil der Bildlaufleiste
WOW.js, um die Seite zu verschieben
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Kommunikation zwischen Vue-Unterkomponente und übergeordneter Komponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Neue Generation der Glasfaser-Breitbandtechnologie – 50G PON
Apr 20, 2024 pm 09:22 PM
Neue Generation der Glasfaser-Breitbandtechnologie – 50G PON
Apr 20, 2024 pm 09:22 PM
Im vorherigen Artikel (Link) stellte Xiao Zaojun die Entwicklungsgeschichte der Breitbandtechnologie von ISDN, xDSL bis 10GPON vor. Lassen Sie uns heute über die kommende neue Generation der Glasfaser-Breitbandtechnologie sprechen – 50GPON. █F5G und F5G-A Bevor wir 50GPON vorstellen, sprechen wir zunächst über F5G und F5G-A. Im Februar 2020 förderte ETSI (European Telecommunications Standards Institute) ein festes Kommunikationsnetzwerk-Technologiesystem basierend auf 10GPON+FTTR, Wi-Fi6, optischer 200G-Übertragung/Aggregation, OXC und anderen Technologien und nannte es F5G Netzwerkkommunikationstechnologie (The5thgenerationFixednetworks). F5G ist ein Festnetz
 Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Das Windows-Betriebssystem ist eines der beliebtesten Betriebssysteme der Welt und seine neue Version Win11 hat viel Aufmerksamkeit erregt. Im Win11-System ist die Erlangung von Administratorrechten ein wichtiger Vorgang. Mit Administratorrechten können Benutzer weitere Vorgänge und Einstellungen auf dem System durchführen. In diesem Artikel wird ausführlich beschrieben, wie Sie Administratorrechte im Win11-System erhalten und wie Sie Berechtigungen effektiv verwalten. Im Win11-System werden Administratorrechte in zwei Typen unterteilt: lokaler Administrator und Domänenadministrator. Ein lokaler Administrator verfügt über vollständige Administratorrechte für den lokalen Computer
 Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in OracleSQL In OracleSQL ist die Divisionsoperation eine häufige und wichtige mathematische Operation, die zur Berechnung des Ergebnisses der Division zweier Zahlen verwendet wird. Division wird häufig in Datenbankabfragen verwendet. Daher ist das Verständnis der Divisionsoperation und ihrer Verwendung in OracleSQL eine der wesentlichen Fähigkeiten für Datenbankentwickler. In diesem Artikel werden die relevanten Kenntnisse über Divisionsoperationen in OracleSQL ausführlich erörtert und spezifische Codebeispiele als Referenz für die Leser bereitgestellt. 1. Divisionsoperation in OracleSQL
 Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Das Standardanzeigeverhalten für Komponenten im Angular-Framework gilt nicht für Elemente auf Blockebene. Diese Designwahl fördert die Kapselung von Komponentenstilen und ermutigt Entwickler, bewusst zu definieren, wie jede Komponente angezeigt wird. Durch explizites Festlegen der CSS-Eigenschaft display kann die Anzeige von Angular-Komponenten vollständig gesteuert werden, um das gewünschte Layout und die gewünschte Reaktionsfähigkeit zu erreichen.
 Die Entwicklungsgeschichte drahtloser Mäuse
Jun 12, 2024 pm 08:52 PM
Die Entwicklungsgeschichte drahtloser Mäuse
Jun 12, 2024 pm 08:52 PM
Originaltitel: „Wie wird eine kabellose Maus kabellos?“ „Drahtlose Mäuse sind nach und nach zur Standardausstattung heutiger Bürocomputer geworden. Von nun an müssen wir keine langen Kabel mehr mit uns herumschleppen. Aber wie funktioniert eine kabellose Maus? Heute erfahren wir etwas über die Entwicklungsgeschichte der kabellosen Maus Nr. 1. Wussten Sie, dass die kabellose Maus 1984 die erste kabellose Maus der Welt entwickelte, diese jedoch Infrarot als Signal nutzte? Der Träger soll wie im Bild unten aussehen, scheiterte aber später aus Leistungsgründen. Erst 1994, zehn Jahre später, gelang es Logitech endlich, eine kabellose Maus zu entwickeln, die mit 27 MHz arbeitet. Diese 27-MHz-Frequenz wurde für lange Zeit auch zur kabellosen Maus.
 Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Der Modulo-Operator (%) in PHP wird verwendet, um den Rest der Division zweier Zahlen zu ermitteln. In diesem Artikel werden wir die Rolle und Verwendung des Modulo-Operators im Detail besprechen und spezifische Codebeispiele bereitstellen, um den Lesern ein besseres Verständnis zu erleichtern. 1. Die Rolle des Modulo-Operators Wenn wir in der Mathematik eine ganze Zahl durch eine andere ganze Zahl dividieren, erhalten wir einen Quotienten und einen Rest. Wenn wir beispielsweise 10 durch 3 dividieren, ist der Quotient 3 und der Rest ist 1. Um diesen Rest zu ermitteln, wird der Modulo-Operator verwendet. 2. Verwendung des Modulo-Operators In PHP verwenden Sie das %-Symbol, um den Modul darzustellen
 Eine kurze Geschichte der Breitband-Internettechnologie
Apr 16, 2024 am 09:00 AM
Eine kurze Geschichte der Breitband-Internettechnologie
Apr 16, 2024 am 09:00 AM
Im heutigen digitalen Zeitalter ist Breitband für jeden von uns und jede Familie zu einer Notwendigkeit geworden. Ohne sie wären wir unruhig und unruhig. Kennen Sie die technischen Prinzipien hinter Breitband? Welche Veränderungen hat unsere Breitbandtechnologie von der frühesten 56k-„Cat“-Einwahl bis hin zu den aktuellen Gigabit-Städten und Gigabit-Heimen erlebt? Im heutigen Artikel werfen wir einen genaueren Blick auf die „Broadband Story“. Haben Sie diese Schnittstelle zwischen █xDSL und ISDN gesehen? Ich glaube, dass viele Freunde, die in den 70er und 80er Jahren geboren wurden, es gesehen haben müssen und damit sehr vertraut sind. Richtig, das war die Schnittstelle für „Einwahl“, als wir zum ersten Mal mit dem Internet in Kontakt kamen. Das war vor mehr als 20 Jahren, als Xiao Zaojun noch am College war. Um im Internet zu surfen, muss ich
 Detaillierte Erläuterung der Funktion system() des Linux-Systemaufrufs
Feb 22, 2024 pm 08:21 PM
Detaillierte Erläuterung der Funktion system() des Linux-Systemaufrufs
Feb 22, 2024 pm 08:21 PM
Detaillierte Erläuterung der Funktion system() des Linux-Systems Der Systemaufruf ist ein sehr wichtiger Teil des Linux-Betriebssystems. Er bietet eine Möglichkeit, mit dem Systemkernel zu interagieren. Unter diesen ist die Funktion system() eine der am häufigsten verwendeten Systemaufruffunktionen. In diesem Artikel wird die Verwendung der Funktion system() ausführlich vorgestellt und entsprechende Codebeispiele bereitgestellt. Grundlegende Konzepte von Systemaufrufen Systemaufrufe sind eine Möglichkeit für Benutzerprogramme, mit dem Betriebssystemkernel zu interagieren. Benutzerprogramme fordern das Betriebssystem an, indem sie Systemaufruffunktionen aufrufen



