
Dieses Mal zeige ich Ihnen eine Möglichkeit, das Problem zu lösen, dass Iview Schriftartensymbole im Vue-CLI-Regal verliert. Welche Vorsichtsmaßnahmen gibt es, um das Problem zu lösen, dass Iview Schriftartensymbole im Vue-CLI-Regal verliert? Was sind die praktischen Lösungen? Schauen wir uns den Fall an.


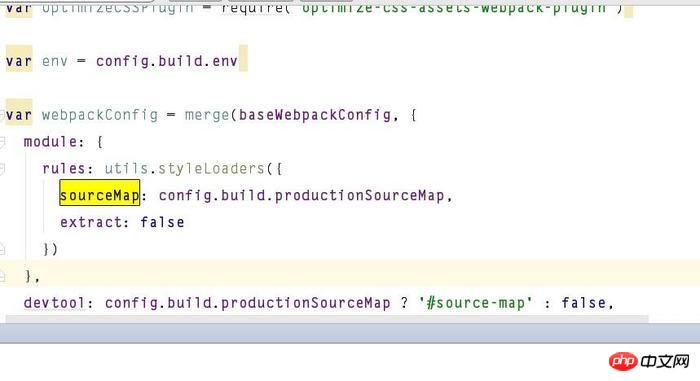
Ändern Sie in build/webpack.prod.conf.js
Ändern Sie den Auszug darin auf „false“ und der Standardwert ist „true“module: {
rules: utils.styleLoaders({
sourceMap: config.build.productionSourceMap,
extract: false
})
},
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben, bitte Achten Sie auf die chinesische PHP-Website
Verwandte Artikel! Verwandte Lektüre:
table tr th und table tr td haben zu viele Schriftarten, wie man das Problem mit CSS löst Lassen Sie die Seite WOW.js verschiebenSo ermitteln Sie den IE 6 7 8 9 des BrowsersDas obige ist der detaillierte Inhalt vonSo lösen Sie das Problem, dass das Iview-Schriftsymbol im vue-cli-Regal fehlt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Das heißt, die Verknüpfung kann nicht gelöscht werden
Das heißt, die Verknüpfung kann nicht gelöscht werden
 So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
 Was tun, wenn der Bluescreen-Code 0x0000007e auftritt?
Was tun, wenn der Bluescreen-Code 0x0000007e auftritt?
 wenn was bedeutet es
wenn was bedeutet es
 So stellen Sie Serverdaten wieder her
So stellen Sie Serverdaten wieder her
 kb4012212 Was tun, wenn das Update fehlschlägt?
kb4012212 Was tun, wenn das Update fehlschlägt?
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Verwendung der Geschwindigkeitsanmerkung
Verwendung der Geschwindigkeitsanmerkung




