
Arrays und Strings in js sind leicht zu verstehen, aber einige häufige Verwendungen sind kompliziert und schwer zu merken und können leicht verwechselt werden. Ich habe die Verwendung von JS-Arrays und JS-Strings zusammengefasst und die Unterschiede erklärt. Wer es nicht kennt, kann davon lernen und einen Blick darauf werfen!
Zunächst müssen wir wissen, dass Strings und Arrays ineinander konvertiert werden können.
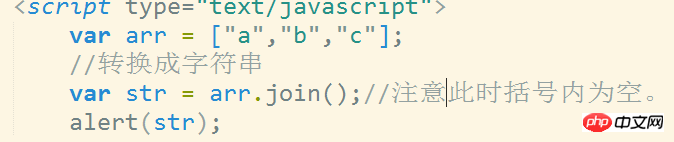
Konvertieren Sie das Array in einen String

Der Eingabeeffekt ist wie folgt:

Die Ausgabe dabei Zeit ist die gleiche wie bei direkter Verwendung. Das Alarmausgabearray arr hat den gleichen Effekt. Was wäre, wenn wir möchten, dass sie etwas Ähnliches wie englische Wörter bilden?
Sie müssen nur var str = arr.join(""); im in Abbildung 1 gezeigten Code schreiben
 Was wäre, wenn wir einen Doppelpunkt zwischen den beiden Buchstaben abc wollen? Es ist ganz einfach. Schreiben Sie var str = arr.join():
Was wäre, wenn wir einen Doppelpunkt zwischen den beiden Buchstaben abc wollen? Es ist ganz einfach. Schreiben Sie var str = arr.join():
join ( ) Wenn Parameter in Klammern stehen, werden die in Strings umgewandelten Elemente im Array durch die Parameter getrennt. Standardmäßig werden sie durch Kommas getrennt. 
Verwenden Sie split(); Wenn die Klammern Anführungszeichen enthalten, wird der String in ein Array mit einem einzelnen Zeichen als Element aufgeteilt. Der Code und die Wirkung sind in der folgenden Abbildung dargestellt. 
Wenn in den Klammern Anführungszeichen stehen und in den Anführungszeichen ein Leerzeichen steht. Der Effekt ist wie folgt: 
Wenn Sie var strArr = str.split('lo');
Durch das obige Phänomen schreiben, Wir können daraus schließen: Der Parameter in split() ist Teil von str, der die Zeichenfolge aufteilt und zu einem der Array-Elemente wird. Keines dieser Elemente enthält den Parameter. 
var str = "hello world";var strArr = str.slice(2,5); //截取字符串中第2位到第5位的字符。包括第2位,不包括第5位; alert(strArr);

![Uploading 11_43684Häufige Verwendungen von Javascript-Arrays und -Strings ...]](https://img.php.cn/upload/article/000/013/745/ad6934903fdaedbe61aeac4d9e0c6497-9.png)
Verwandte Empfehlungen:
-String-MathFunktion
Das obige ist der detaillierte Inhalt vonHäufige Verwendungen von Javascript-Arrays und -Strings. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




