CSS3 implementiert eine flexible Box-Modellanwendung
Als Teil der CSS3-Spezifikation kann das Flexbox-Layoutmodell den CSS-Code vereinfachen, der zum Vervollständigen des Layouts in vielen typischen Szenarien erforderlich ist. Das Layoutmodell bietet außerdem viele nützliche Funktionen zur Erfüllung allgemeiner Layoutanforderungen, einschließlich der Anordnung, Ausrichtung, Größenänderung und Zuweisung von Leerraum für Elemente in Containern. Das Flexbox-Layoutmodell kann als großartiges Werkzeug im Werkzeugkasten eines Webentwicklers dienen.
1. CSSFloat löschen. Wenn das übergeordnete Element keine Höhe festlegt, wird die Höhe des übergeordneten Elements standardmäßig von den untergeordneten Elementen unterstützt. Wenn das untergeordnete Element auf Float eingestellt ist, kann es die Höhe des übergeordneten Elements nicht vergrößern.
2. Die Verwendung des @media-Bildschirms zum Schreiben von Stilen für Geräte mit unterschiedlichen Bildschirmgrößen ist tatsächlich eine sehr komplizierte Angelegenheit. Es ist am besten, die gleiche Seitenstruktur zu erstellen und dann die Anzeige der Elemente festzulegen Einfluss nehmen auf Elemente ein- und ausblenden.
Sobald die Seitenstruktur erstellt ist, können wir über den @media-Only-Bildschirm nur Attribute ändern, aber keine Elemente hinzufügen oder löschen, es sei denn, Elemente werden dynamisch über js hinzugefügt oder gelöscht.
max-width und min-width beziehen sich auf die Breite des gesamten Fensters, einschließlich der Breite der Bildlaufleiste.
3. Der Unterschied und die Verwendung des Standardkombinationsmodells, des seltsamen Kombinationsmodells und des flexiblen Boxmodells.
4. Verwandte Eigenschaften und Verwendung von Bootstrap.
Die oben genannten Wissenspunkte, die ich heute gemeistert habe, kommen wir ohne weitere Umschweife zur Sache.
So realisieren Sie den automatischen Zeilenumbruch der folgenden Elemente in derselben Zeile und nach dem Umbruch nimmt jede Elementzeile immer noch die gesamte Breite des übergeordneten Elements ein.
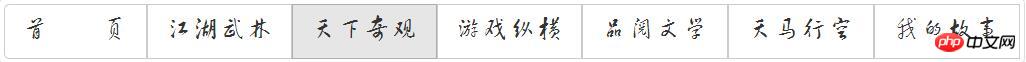
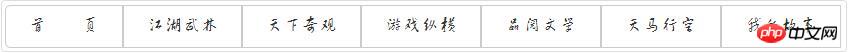
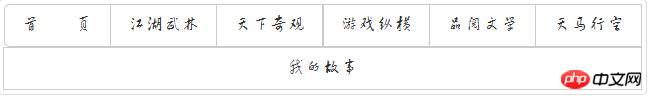
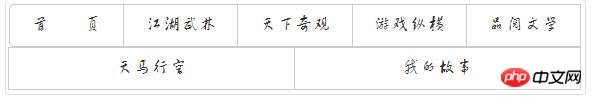
Bitte schauen Sie sich die folgenden Bilder an: 
Status 1 
Status 2 
Status 3 
Status 4
Die vier Bilder oben zeigen die Zustandsänderungen des Browserfensters von groß zur Navigationsleiste.
Meine Seite ist mit Bootstrap geschrieben. Die Schaltflächengruppe wird standardmäßig in derselben Zeile angezeigt
Zustand 1 bis Zustand 2
Die Schrift- und Schaltflächengrößen in Status 1 sind relativ groß. Ich habe diesen Prozess nur über den @media-Bildschirm in CSS implementiert.
Zustand 2 bis Zustand 3
Das ist unser Fokus.
Wie realisiert man einen automatischen Zeilenumbruch von Linienelementen?
Wenn dasselbe Element eine feste Breite hat, wird es im Allgemeinen nicht automatisch umbrochen.
Wenn demselben Element ein Prozentwert zugewiesen wird, gibt es immer einen Breitenwert und es wird kein Zeilenumbruch implementiert.
Was ist, wenn sowohl die Breite als auch die Höhe des Elements vom Inhalt unterstützt werden
?
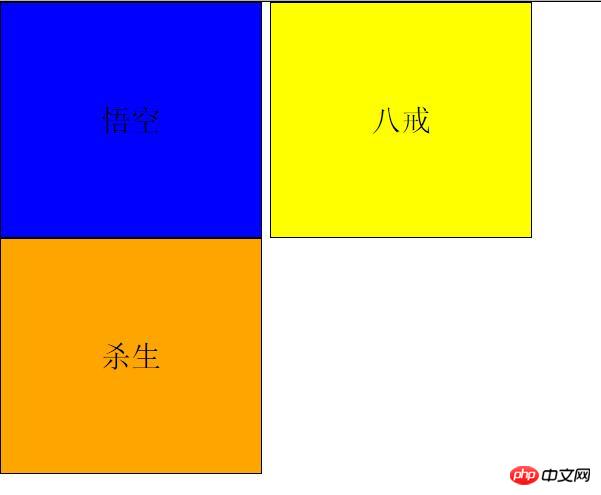
Legen Sie display:inline-block für das Element
fest
Es wird eine Lücke zwischen den beiden Elementen Wukong und Bajie geben. Es ist jedoch ein automatischer Zeilenumbruch implementiert.
Was passiert, wenn Sie einem Element einen schwebenden Effekt hinzufügen? 
Der Floating-Effekt ist besser als display:inline-block;.
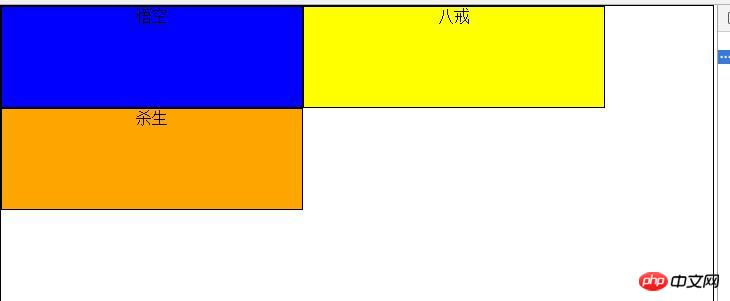
Obwohl beide einen automatischen Zeilenumbruch erreichen, ist der Endeffekt nicht das, was wir wollen.  Der gewünschte Effekt ist von Zustand 2 bis Zustand 3. Nachdem das Element umbrochen wurde, nimmt das Element die gesamte Zeile ein und der in der vorherigen Zeile frei gewordene Platz wird durch andere Elemente gefüllt.
Der gewünschte Effekt ist von Zustand 2 bis Zustand 3. Nachdem das Element umbrochen wurde, nimmt das Element die gesamte Zeile ein und der in der vorherigen Zeile frei gewordene Platz wird durch andere Elemente gefüllt.
Die Methode, die ich anwende, ist die Verwendung des
Flexible-Box-Modells
Fügen Sie dem übergeordneten Element die folgenden Attribute hinzu:
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> display: flex;//表示该元素为弹性盒模型元素。
flex-wrap: wrap;//表示遇到边界后会自动换行。</pre><div class="contentsignin">Nach dem Login kopieren</div></div> zu allen untergeordneten Elementen hinzu
flex-grow: 1;//定义元素在整行中所占的比例,如果都为1,则同行所有的元素的宽度都相同。已换行的元素会 占据整行。如图状态3和状态4.
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的条目进行排列、 对齐和分配空白空间。即便容器中条目的尺寸未知或是动态变化的,弹性盒布局模型也能正常的工作。在该布局模型中,容器会根据布局的需要,调整其中包含的条 目的尺寸和顺序来最好地填充所有可用的空间。当容器的尺寸由于屏幕大小或窗口尺寸发生变化时,其中包含的条目也会被动态地调整。比如当容器尺寸变大时,其 中包含的条目会被拉伸以占满多余的空白空间;当容器尺寸变小时,条目会被缩小以防止超出容器的范围。弹性盒布局是与方向无关的。在传统的布局方式 中,block 布局是把块在垂直方向从上到下依次排列的;而 inline 布局则是在水平方向来排列。弹性盒布局并没有这样内在的方向限制,可以由开发人员自由操作。
相关盒模型文章:
Das obige ist der detaillierte Inhalt vonCSS3 implementiert eine flexible Box-Modellanwendung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.






