So verwenden Sie Plug-in-Tools zum Konvertieren von ES6-Code in ES5
Dieses Mal zeige ich Ihnen, wie Sie Plug-in-Tools zum Konvertieren von ES6-Code in ES5 verwenden. Was sind die Vorsichtsmaßnahmen bei der Verwendung von Plug-in-Tools zum Konvertieren von ES6-Code in ES5? Werfen wir einen Blick darauf.
Es gibt viele Tools zum Konvertieren von ES6 in ES5.
In der npm-Umgebung: cd in das Projektverzeichnis; init -y
npm install babel-cli -g (installiere babel-cli zuerst global);
npm install babel-cli babel-preset-es2015 --save-dev (installiere diese beiden lokal);
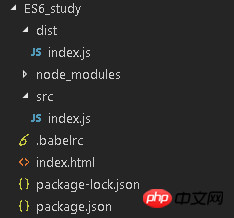
Projektverzeichnis:
 Der Inhalt der .babelrc-Datei ist:
Der Inhalt der .babelrc-Datei ist:
{
"presets": [
"es2015"
],
"plugins": [
]
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>转化test</title>
<script src="dist/index.js"></script>
</head>
<body>
<h3 id="hello-nbsp-ECMA-nbsp-SCRIPT-nbsp">hello ECMA SCRIPT 6</h3>
</body>
</html>let name = "liuliu"; console.log(name);
Zum Schluss: babel src/index.js -o dist/index.js (O nicht weglassen, sonst wird das Ergebnis direkt im Terminal ausgegeben und keine Datei generiert)
Sie können das konvertierte Ergebnis von .dist/index.js sehen
Sie sehen auch die
-Variablenausgabe, nachdem der Browser geöffnet wurde Ich glaube, ich habe es gelesen. Sie beherrschen die Methode im Fall dieses Artikels. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! Verwandte Lektüre:Eingabe, Ausgabe, Modulanalyse von webpack3.x
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Plug-in-Tools zum Konvertieren von ES6-Code in ES5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So optimieren Sie die Leistung von Debian Readdir
Apr 13, 2025 am 08:48 AM
So optimieren Sie die Leistung von Debian Readdir
Apr 13, 2025 am 08:48 AM
In Debian -Systemen werden Readdir -Systemaufrufe zum Lesen des Verzeichnisinhalts verwendet. Wenn seine Leistung nicht gut ist, probieren Sie die folgende Optimierungsstrategie aus: Vereinfachen Sie die Anzahl der Verzeichnisdateien: Teilen Sie große Verzeichnisse so weit wie möglich in mehrere kleine Verzeichnisse auf und reduzieren Sie die Anzahl der gemäß Readdir -Anrufe verarbeiteten Elemente. Aktivieren Sie den Verzeichnis -Inhalt Caching: Erstellen Sie einen Cache -Mechanismus, aktualisieren Sie den Cache regelmäßig oder bei Änderungen des Verzeichnisinhalts und reduzieren Sie häufige Aufrufe an Readdir. Speicher -Caches (wie Memcached oder Redis) oder lokale Caches (wie Dateien oder Datenbanken) können berücksichtigt werden. Nehmen Sie eine effiziente Datenstruktur an: Wenn Sie das Verzeichnis -Traversal selbst implementieren, wählen Sie effizientere Datenstrukturen (z.
 Wie Debian die Hadoop -Datenverarbeitungsgeschwindigkeit verbessert
Apr 13, 2025 am 11:54 AM
Wie Debian die Hadoop -Datenverarbeitungsgeschwindigkeit verbessert
Apr 13, 2025 am 11:54 AM
In diesem Artikel wird erläutert, wie die Effizienz der Hadoop -Datenverarbeitung auf Debian -Systemen verbessert werden kann. Optimierungsstrategien decken Hardware -Upgrades, Parameteranpassungen des Betriebssystems, Änderungen der Hadoop -Konfiguration und die Verwendung effizienter Algorithmen und Tools ab. 1. Hardware -Ressourcenverstärkung stellt sicher, dass alle Knoten konsistente Hardwarekonfigurationen aufweisen, insbesondere die Aufmerksamkeit auf die Leistung von CPU-, Speicher- und Netzwerkgeräten. Die Auswahl von Hochleistungs-Hardwarekomponenten ist wichtig, um die Gesamtverarbeitungsgeschwindigkeit zu verbessern. 2. Betriebssystem -Tunes -Dateideskriptoren und Netzwerkverbindungen: Ändern Sie die Datei /etc/security/limits.conf, um die Obergrenze der Dateideskriptoren und Netzwerkverbindungen zu erhöhen, die gleichzeitig vom System geöffnet werden dürfen. JVM-Parameteranpassung: Einstellen in der Hadoop-env.sh-Datei einstellen
 So verwenden Sie NGINX -Protokolle, um die Geschwindigkeit der Website zu verbessern
Apr 13, 2025 am 09:09 AM
So verwenden Sie NGINX -Protokolle, um die Geschwindigkeit der Website zu verbessern
Apr 13, 2025 am 09:09 AM
Die Optimierung der Website-Leistungsoptimierung ist untrennbar mit einer detaillierten Analyse von Zugriffsprotokollen untrennwillig. NGINX -Protokoll zeichnet die detaillierten Informationen von Benutzern auf, die die Website besuchen. Wenn Sie diese Daten geschickt verwenden, können Sie die Geschwindigkeit der Website effektiv verbessern. In diesem Artikel werden mehrere Methoden zur Optimierungsoptimierungsmethoden für Website -Leistungsoptimierung vorgestellt. 1. Benutzerverhaltensanalyse und Optimierung. Durch die Analyse des NGINX-Protokolls können wir ein tiefes Verständnis des Benutzerverhaltens erlangen und gezielte Optimierung basierend auf diesem: Hochfrequenzzugriffs-IP-Identifizierung durchführen: Suchen Sie die IP-Adresse mit der höchsten Zugriffsfrequenz und optimieren Sie die Serverressourcenkonfiguration für diese IP-Adressen, z. B. die Erhöhung der Bandbreite oder die Verbesserung der Antwortgeschwindigkeit des spezifischen Inhalts. Statuscode -Analyse: Analysieren Sie die Häufigkeit verschiedener HTTP -Statuscodes (z. B. 404 Fehler), finden Sie Probleme in der Navigation oder des Inhaltsmanagements auf Website und fahren Sie fort
 Debian Mail Server SSL -Zertifikat -Installationsmethode
Apr 13, 2025 am 11:39 AM
Debian Mail Server SSL -Zertifikat -Installationsmethode
Apr 13, 2025 am 11:39 AM
Die Schritte zur Installation eines SSL -Zertifikats auf dem Debian Mail -Server sind wie folgt: 1. Installieren Sie zuerst das OpenSSL -Toolkit und stellen Sie sicher, dass das OpenSSL -Toolkit bereits in Ihrem System installiert ist. Wenn nicht installiert, können Sie den folgenden Befehl installieren: sudoapt-getupdatesudoapt-getinstallopenssl2. Generieren Sie den privaten Schlüssel und die Zertifikatanforderung als nächst
 Wie Debian Readdir sich in andere Tools integriert
Apr 13, 2025 am 09:42 AM
Wie Debian Readdir sich in andere Tools integriert
Apr 13, 2025 am 09:42 AM
Die Readdir -Funktion im Debian -System ist ein Systemaufruf, der zum Lesen des Verzeichnisgehalts verwendet wird und häufig in der C -Programmierung verwendet wird. In diesem Artikel wird erläutert, wie Readdir in andere Tools integriert wird, um seine Funktionalität zu verbessern. Methode 1: Kombinieren Sie C -Sprachprogramm und Pipeline zuerst ein C -Programm, um die Funktion der Readdir aufzurufen und das Ergebnis auszugeben:#include#include#includeIntmain (intargc, char*argv []) {Dir*Dir; structDirent*Eintrag; if (argc! = 2) {{
 Wie Debian OpenSSL verhindert, dass Mann-in-the-Middle-Angriffe
Apr 13, 2025 am 10:30 AM
Wie Debian OpenSSL verhindert, dass Mann-in-the-Middle-Angriffe
Apr 13, 2025 am 10:30 AM
In Debian Systems ist OpenSSL eine wichtige Bibliothek für Verschlüsselung, Entschlüsselung und Zertifikatverwaltung. Um einen Mann-in-the-Middle-Angriff (MITM) zu verhindern, können folgende Maßnahmen ergriffen werden: Verwenden Sie HTTPS: Stellen Sie sicher, dass alle Netzwerkanforderungen das HTTPS-Protokoll anstelle von HTTP verwenden. HTTPS verwendet TLS (Transport Layer Security Protocol), um Kommunikationsdaten zu verschlüsseln, um sicherzustellen, dass die Daten während der Übertragung nicht gestohlen oder manipuliert werden. Überprüfen Sie das Serverzertifikat: Überprüfen Sie das Serverzertifikat im Client manuell, um sicherzustellen, dass es vertrauenswürdig ist. Der Server kann manuell durch die Delegate -Methode der URLSession überprüft werden
 Wie man Pakete recyceln, die nicht mehr verwendet werden
Apr 13, 2025 am 08:51 AM
Wie man Pakete recyceln, die nicht mehr verwendet werden
Apr 13, 2025 am 08:51 AM
In diesem Artikel wird beschrieben, wie nutzlose Softwarepakete und der Speicherplatz im Debian -System freigegeben werden können. Schritt 1: Aktualisieren Sie die Paketliste stellen Sie sicher, dass Ihre Paketliste auf dem neuesten Stand ist: sudoaptupdate Schritt 2: Installierte Pakete anzeigen Verwenden Sie den folgenden Befehl, um alle installierten Pakete anzuzeigen: DPKG-Get-Selections | Grep-VDeinstall-Schritt 3: Identifizieren von redundanten Paketen Verwenden Sie das Handwerks-Tool, um nicht benötigte Pakete zu finden, die nicht mehr benötigt werden. Die Eignung wird Vorschläge bereitstellen, mit denen Sie Pakete sicher löschen können: sudoaptitudesearch '~ pimportant' Dieser Befehl listet die Tags auf
 So upgraden Sie die Zookeeper -Version auf Debian auf
Apr 13, 2025 am 10:42 AM
So upgraden Sie die Zookeeper -Version auf Debian auf
Apr 13, 2025 am 10:42 AM
Das Upgrade der Zookeeper -Version auf Debian -System kann die folgenden Schritte ausführen: 1. Wenn Sie die vorhandenen Konfiguration und Daten vor einem Upgrade unterstützen, wird dringend empfohlen, die vorhandenen Zookeeper -Konfigurationsdateien und Datenverzeichnisse zu sichern. sudocp-r/var/lib/zookeeper/var/lib/zookeper_backupsudocp/etc/zookeper/conf/zoo.cfg/etc/zookeeper/conf/zookeeper/z




