Die Beziehung zwischen js-Funktionen und Ausrufezeichen
In der JavaScript-Entwicklung stoßen wir möglicherweise auf einige js-Funktionen, und diesen js-Funktionen stehen Ausrufezeichen. Haben Sie jemals über js-Funktionen mit Ausrufezeichen und ohne Ausrufezeichen nachgedacht? Werfen wir einen Blick darauf, was dieser Artikel zu sagen hat!
Was passiert, wenn Sie vor der Funktion ein Ausrufezeichen (!) hinzufügen?
Zum Beispiel der folgende Code:
!function(){alert('iifksp')}() // trueDer nach der Ausführung auf der Konsole erhaltene Wert ist wahr, weil dies leicht zu verstehen ist Die anonyme Funktion hat keinen Rückgabewert. Der Standardrückgabewert ist undefiniert. Das Negationsergebnis ist natürlich wahr. Die Frage betrifft also nicht den Ergebniswert, sondern warum kann die Negationsoperation die Selbstoptimierung einer anonymen Funktion legal machen?
Wir sind möglicherweise eher daran gewöhnt, Klammern hinzuzufügen, um anonyme Funktionen aufzurufen:
(function(){alert('iifksp')})() // trueoder:
(function(){alert('iifksp')}()) // trueObwohl die Positionen der Klammern oben unterschiedlich sind two , aber der Effekt ist genau der gleiche.
Was sind also die Vorteile, die dazu führen, dass viele Menschen diese Ausrufezeichen-Methode so lieben? Wenn nur ein Zeichen gespeichert werden soll, ist dies zu unnötig. Selbst eine 100-KByte-Bibliothek spart möglicherweise nicht viel Platz. Da es sich nicht um Platz handelt, kann es zu Zeitüberlegungen kommen. Die Leistung wird am Ende des Artikels erwähnt.
Zurück zur Kernfrage: Warum ist das möglich? Die noch zentralere Frage ist: Warum ist das notwendig?
Tatsächlich gibt es unabhängig davon, ob es sich um Klammern oder Ausrufezeichen handelt, nur eines, was die gesamte Anweisung legal tun kann, nämlich die Umwandlung einer Funktionsdeklarationsanweisung in einen Ausdruck .
function a(){alert('iifksp')} // undefinedDies ist eine Funktionsdeklaration. Wenn Sie sie direkt nach einer solchen Deklaration in Klammern aufrufen, wird der Parser sie natürlich nicht verstehen und einen Fehler melden:
function a(){alert('iifksp')}() // SyntaxError: unexpected_tokenAus diesem Grund verwechselt der Code die Funktionsdeklaration und den Funktionsaufruf. Die auf diese Weise deklarierte Funktion sollte als a(); aufgerufen werden.
Aber die Klammern sind anders. Es wandelt eine Funktionsdeklaration in einen Ausdruck um. Der Parser verarbeitet die Funktion a nicht mehr als Funktionsdeklaration, sondern als Funktionsausdruck und kann daher nur auf die zugegriffen werden kann, wenn das Programm die Funktion a ausführt.
Also Jede Methode, die Funktionsdeklarationen und Funktionsausdrücke eindeutig macht, kann vom Parser korrekt erkannt werden. Zum Beispiel:
var i = function(){return 10}(); // undefined
1 && function(){return true}(); // true
1, function(){alert('iifksp')}(); // undefinedZuweisung, Logik, sogar Komma, verschiedene Operatoren können dem Parser mitteilen, dass es sich nicht um eine Funktionsdeklaration, sondern um einen Funktionsausdruck handelt. Darüber hinaus können unäre Operationen an Funktionen als der schnellste Weg zur Beseitigung von Mehrdeutigkeiten angesehen werden. Das Ausrufezeichen ist nur eine davon. Wenn Ihnen der Rückgabewert egal ist, sind diese unären Operationen alle gültig:
!function(){alert('iifksp')}() // true
+function(){alert('iifksp')}() // NaN
-function(){alert('iifksp')}() // NaN
~function(){alert('iifksp')}() // -1Sogar die folgenden Schlüsselwörter funktionieren gut:
void function(){alert('iifksp')}() // undefined
new function(){alert('iifksp')}() // Object
delete function(){alert('iifksp')}() // trueSchließlich bewirken Klammern das Gleiche, denn ihre eigentliche Aufgabe ist es, Mehrdeutigkeiten zu beseitigen und nicht die Funktion als Ganzes zu behandeln ist legal, unabhängig davon, ob die Klammern in der Deklaration eingeschlossen sind oder die gesamte Funktion eingeschlossen ist:
(function(){alert('iifksp')})() // undefined
(function(){alert('iifksp')}()) // undefinedNachdem ich so viel gesagt habe, spreche ich tatsächlich von einigen der grundlegendsten Konzepte – Anweisungen, Ausdrücke , Ausdrucksanweisungen, diese Konzepte sind genauso leicht zu verwechseln wie Zeiger und Zeigervariablen. Auch wenn diese Art von Verwirrung keine ausdrucksstarken Auswirkungen auf die Programmierung hat, ist sie ein Stolperstein, der Ihnen jederzeit den Kopf brechen kann.
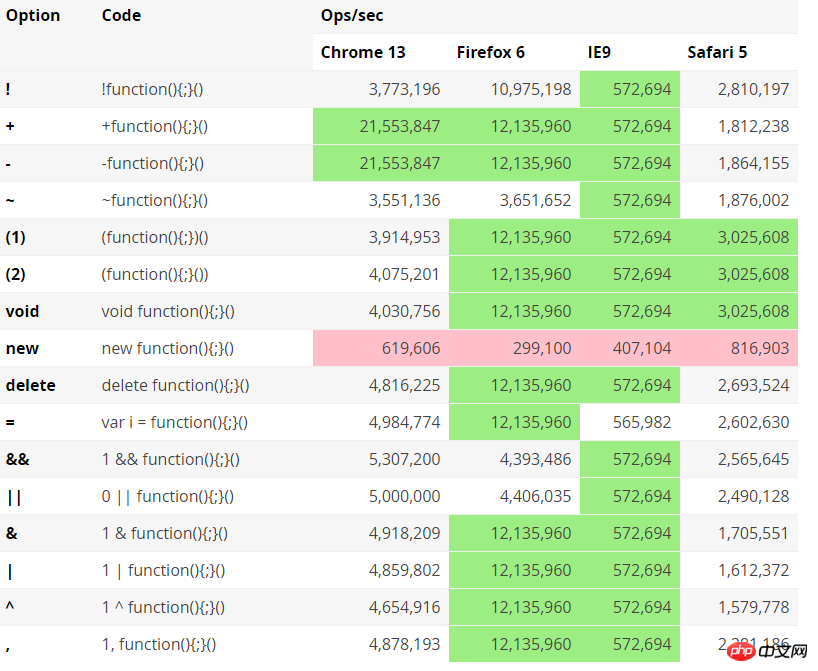
Lassen Sie uns abschließend noch über die Leistung sprechen. Ich habe einfach einen Test auf jsperf erstellt: http://jsperf.com/js-funcion-expression-speed , auf den mit verschiedenen Browsern zugegriffen werden kann, und führen Sie den Test aus, um die Ergebnisse anzuzeigen. Ich habe die Ergebnisse auch in der folgenden Tabelle aufgelistet (da ich relativ schlecht bin, ist die Testkonfiguration etwas peinlich, aber ich kann nichts tun: Pentium Dual-Core 1.4G, 2G Speicher, Win7 Enterprise Edition):

Es ist ersichtlich, dass die mit verschiedenen Methoden erzielten Ergebnisse nicht gleich sind und die Unterschiede enorm sind und von Browser zu Browser variieren.
Aber wir können dennoch viele Gemeinsamkeiten zwischen ihnen feststellen: Die neue Methode ist immer die langsamste – das ist natürlich. Viele Unterschiede in anderen Aspekten sind eigentlich nicht groß, aber eines ist sicher: Das Ausrufezeichen ist nicht die idealste Wahl. Andererseits sind herkömmliche Klammern , in Tests immer sehr schnell und in den meisten Fällen schneller als das Ausrufezeichen – es gibt also kein Problem mit der Methode, die wir normalerweise verwenden. und man kann sogar sagen, dass es optimal ist. Die Plus- und Minuszeichen funktionieren in Chrome hervorragend, und auch in anderen Browsern sind sie im Allgemeinen schnell und haben bessere Auswirkungen als das Ausrufezeichen.
Natürlich ist das nur ein einfacher Test und kann das Problem nicht erklären. Einige Schlussfolgerungen sind jedoch sinnvoll: Klammern sowie Plus- und Minuszeichen sind optimal.
Aber warum lieben so viele Entwickler Ausrufezeichen? Ich denke, das ist nur eine Frage der Gewohnheit und die Vor- und Nachteile zwischen ihnen können völlig ignoriert werden. Sobald Sie sich an einen Codierungsstil gewöhnt haben, verwandelt diese Konvention Ihr Programm von verwirrend in lesbar. Wenn man sich an das Ausrufezeichen gewöhnt, muss ich zugeben, dass es besser lesbar ist als Klammern. Ich muss beim Lesen nicht auf die Klammerübereinstimmung achten und beim Schreiben nicht aus Versehen vergessen -
Das obige ist der detaillierte Inhalt vonDie Beziehung zwischen js-Funktionen und Ausrufezeichen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert




