 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Wie erhält der kaskadierende Selektor der Element-Benutzeroberfläche das kaskadierende Objekt?
Wie erhält der kaskadierende Selektor der Element-Benutzeroberfläche das kaskadierende Objekt?
Wie erhält der kaskadierende Selektor der Element-Benutzeroberfläche das kaskadierende Objekt?
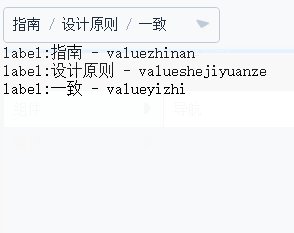
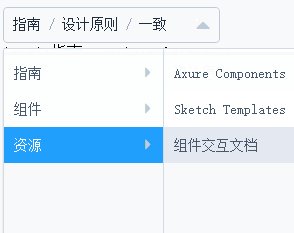
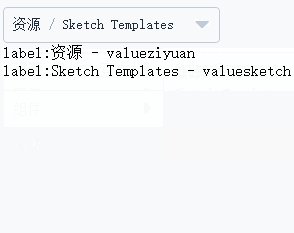
Dieses Mal zeige ich Ihnen, wie der kaskadierende Selektor der Element-Benutzeroberfläche das kaskadierende Objekt erhält. Das Folgende ist ein praktischer Fall Schauen Sie mal rein.
 Code:
Code:
getCascaderObj = function(val, opt){ return val.map(function (value, index, array) { for (var itm of opt) { if (itm.value == value) { opt = itm.children; return itm; }
} return null;
});
}<!DOCTYPE html><html><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-default/index.css">
<style>
</style></head><body>
<div id="app">
<el-cascader v-model="val" placeholder="试试搜索:指南" :options="options" filterable @change="handleItemChange"></el-cascader>
<div v-for="i in vals">
label:{{i.label}} - value{{i.value}} </div>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
function getCascaderObj(val,opt) { return val.map(function (value, index, array) { for (var itm of opt) { if (itm.value == value) { opt = itm.children; return itm; }
} return null;
});
} </script>
<script>
var app = new Vue({
el: '#app',
data: {
vals:[],
val: [],
options: [{
value: 'zhinan',
label: '指南',
children: [{
value: 'shejiyuanze',
label: '设计原则',
children: [{
value: 'yizhi',
label: '一致'
}, {
value: 'fankui',
label: '反馈'
}, {
value: 'xiaolv',
label: '效率'
}, {
value: 'kekong',
label: '可控'
}]
}, {
value: 'daohang',
label: '导航',
children: [{
value: 'cexiangdaohang',
label: '侧向导航'
}, {
value: 'dingbudaohang',
label: '顶部导航'
}]
}]
}, {
value: 'zujian',
label: '组件',
children: [{
value: 'basic',
label: 'Basic',
children: [{
value: 'layout',
label: 'Layout 布局'
}, {
value: 'color',
label: 'Color 色彩'
}, {
value: 'typography',
label: 'Typography 字体'
}, {
value: 'icon',
label: 'Icon 图标'
}, {
value: 'button',
label: 'Button 按钮'
}]
}, {
value: 'form',
label: 'Form',
children: [{
value: 'radio',
label: 'Radio 单选框'
}, {
value: 'checkbox',
label: 'Checkbox 多选框'
}, {
value: 'input',
label: 'Input 输入框'
}, {
value: 'input-number',
label: 'InputNumber 计数器'
}, {
value: 'select',
label: 'Select 选择器'
}, {
value: 'cascader',
label: 'Cascader 级联选择器'
}, {
value: 'switch',
label: 'Switch 开关'
}, {
value: 'slider',
label: 'Slider 滑块'
}, {
value: 'time-picker',
label: 'TimePicker 时间选择器'
}, {
value: 'date-picker',
label: 'DatePicker 日期选择器'
}, {
value: 'datetime-picker',
label: 'DateTimePicker 日期时间选择器'
}, {
value: 'upload',
label: 'Upload 上传'
}, {
value: 'rate',
label: 'Rate 评分'
}, {
value: 'form',
label: 'Form 表单'
}]
}, {
value: 'data',
label: 'Data',
children: [{
value: 'table',
label: 'Table 表格'
}, {
value: 'tag',
label: 'Tag 标签'
}, {
value: 'progress',
label: 'Progress 进度条'
}, {
value: 'tree',
label: 'Tree 树形控件'
}, {
value: 'pagination',
label: 'Pagination 分页'
}, {
value: 'badge',
label: 'Badge 标记'
}]
}, {
value: 'notice',
label: 'Notice',
children: [{
value: 'alert',
label: 'Alert 警告'
}, {
value: 'loading',
label: 'Loading 加载'
}, {
value: 'message',
label: 'Message 消息提示'
}, {
value: 'message-box',
label: 'MessageBox 弹框'
}, {
value: 'notification',
label: 'Notification 通知'
}]
}, {
value: 'navigation',
label: 'Navigation',
children: [{
value: 'menu',
label: 'NavMenu 导航菜单'
}, {
value: 'tabs',
label: 'Tabs 标签页'
}, {
value: 'breadcrumb',
label: 'Breadcrumb 面包屑'
}, {
value: 'dropdown',
label: 'Dropdown 下拉菜单'
}, {
value: 'steps',
label: 'Steps 步骤条'
}]
}, {
value: 'others',
label: 'Others',
children: [{
value: 'dialog',
label: 'Dialog 对话框'
}, {
value: 'tooltip',
label: 'Tooltip 文字提示'
}, {
value: 'popover',
label: 'Popover 弹出框'
}, {
value: 'card',
label: 'Card 卡片'
}, {
value: 'carousel',
label: 'Carousel 走马灯'
}, {
value: 'collapse',
label: 'Collapse 折叠面板'
}]
}]
}, {
value: 'ziyuan',
label: '资源',
children: [{
value: 'axure',
label: 'Axure Components'
}, {
value: 'sketch',
label: 'Sketch Templates'
}, {
value: 'jiaohu',
label: '组件交互文档'
}]
}]
},
methods: {
handleItemChange() { this.vals=getCascaderObj(this.val, this.options);
}
}
}) </script></body> </html>Verwandte Lektüre:
Wie nodejs das http-Modul verwendet, um einen Testclient für die Schnittstelle zum Hochladen von Bildern zu schreibenVerwendung Python3 über qq-Postfach E-Mail sendenDas obige ist der detaillierte Inhalt vonWie erhält der kaskadierende Selektor der Element-Benutzeroberfläche das kaskadierende Objekt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So ändern Sie element.style
Nov 24, 2023 am 11:15 AM
So ändern Sie element.style
Nov 24, 2023 am 11:15 AM
Methoden für element.style zum Ändern der Hintergrundfarbe des Elements; 2. Ändern der Schriftgröße des Elements; 4. Ändern des Schriftstils des Elements; . Ändern Sie die horizontale Ausrichtung des Elements. Detaillierte Einführung: 1. Ändern Sie die Hintergrundfarbe des Elements. Die Syntax lautet "document.getElementById("myElement").style.backgroundColor = "red";" 2. Ändern Sie die Schriftgröße des Elements usw.
 Wie konvertiere ich ein MySQL-Abfrageergebnisarray in ein Objekt?
Apr 29, 2024 pm 01:09 PM
Wie konvertiere ich ein MySQL-Abfrageergebnisarray in ein Objekt?
Apr 29, 2024 pm 01:09 PM
So konvertieren Sie ein MySQL-Abfrageergebnis-Array in ein Objekt: Erstellen Sie ein leeres Objekt-Array. Durchlaufen Sie das resultierende Array und erstellen Sie für jede Zeile ein neues Objekt. Verwenden Sie eine foreach-Schleife, um die Schlüssel-Wert-Paare jeder Zeile den entsprechenden Eigenschaften des neuen Objekts zuzuweisen. Fügt dem Objektarray ein neues Objekt hinzu. Schließen Sie die Datenbankverbindung.
 Was ist der Unterschied zwischen Arrays und Objekten in PHP?
Apr 29, 2024 pm 02:39 PM
Was ist der Unterschied zwischen Arrays und Objekten in PHP?
Apr 29, 2024 pm 02:39 PM
In PHP ist ein Array eine geordnete Sequenz, und auf Elemente wird über einen Index zugegriffen. Ein Objekt ist eine Entität mit Eigenschaften und Methoden, die über das Schlüsselwort new erstellt werden. Der Array-Zugriff erfolgt über einen Index, der Objektzugriff über Eigenschaften/Methoden. Es werden Array-Werte und Objektreferenzen übergeben.
 Was ist das Request-Objekt in PHP?
Feb 27, 2024 pm 09:06 PM
Was ist das Request-Objekt in PHP?
Feb 27, 2024 pm 09:06 PM
Das Request-Objekt in PHP ist ein Objekt, das zur Verarbeitung von HTTP-Anfragen verwendet wird, die vom Client an den Server gesendet werden. Über das Request-Objekt können wir die Anforderungsinformationen des Clients abrufen, z. B. die Anforderungsmethode, die Anforderungsheaderinformationen, die Anforderungsparameter usw., um die Anforderung zu verarbeiten und zu beantworten. In PHP können Sie globale Variablen wie $_REQUEST, $_GET, $_POST usw. verwenden, um angeforderte Informationen zu erhalten, aber diese Variablen sind keine Objekte, sondern Arrays. Um Anfrageinformationen flexibler und bequemer bearbeiten zu können, können Sie dies tun
 Verwenden Sie den Pseudoklassenselektor :nth-child(n+3), um den Stil untergeordneter Elemente auszuwählen, deren Position größer oder gleich 3 ist
Nov 20, 2023 am 11:20 AM
Verwenden Sie den Pseudoklassenselektor :nth-child(n+3), um den Stil untergeordneter Elemente auszuwählen, deren Position größer oder gleich 3 ist
Nov 20, 2023 am 11:20 AM
Verwenden Sie den Pseudoklassenselektor :nth-child(n+3), um den Stil untergeordneter Elemente auszuwählen, deren Position größer oder gleich 3 ist. Das spezifische Codebeispiel lautet wie folgt: HTML-Code: <divid="container" ><divclass="item"> ;Erstes untergeordnetes Element</div><divclass="item"&
 Was muss ich beachten, wenn eine C++-Funktion ein Objekt zurückgibt?
Apr 19, 2024 pm 12:15 PM
Was muss ich beachten, wenn eine C++-Funktion ein Objekt zurückgibt?
Apr 19, 2024 pm 12:15 PM
In C++ sind drei Punkte zu beachten, wenn eine Funktion ein Objekt zurückgibt: Der Lebenszyklus des Objekts wird vom Aufrufer verwaltet, um Speicherlecks zu verhindern. Vermeiden Sie baumelnde Zeiger und stellen Sie sicher, dass das Objekt nach der Rückkehr der Funktion gültig bleibt, indem Sie dynamisch Speicher zuweisen oder das Objekt selbst zurückgeben. Der Compiler optimiert möglicherweise die Kopiegenerierung des zurückgegebenen Objekts, um die Leistung zu verbessern. Wenn das Objekt jedoch anhand der Wertesemantik übergeben wird, ist keine Kopiegenerierung erforderlich.
 Wie geben PHP-Funktionen Objekte zurück?
Apr 10, 2024 pm 03:18 PM
Wie geben PHP-Funktionen Objekte zurück?
Apr 10, 2024 pm 03:18 PM
PHP-Funktionen können Daten in eine benutzerdefinierte Struktur einkapseln, indem sie ein Objekt mithilfe einer Return-Anweisung zurückgeben, gefolgt von einer Objektinstanz. Syntax: functionget_object():object{}. Dadurch können Objekte mit benutzerdefinierten Eigenschaften und Methoden erstellt und Daten in Form von Objekten verarbeitet werden.
 „Einführung in die objektorientierte Programmierung in PHP: Vom Konzept zur Praxis'
Feb 25, 2024 pm 09:04 PM
„Einführung in die objektorientierte Programmierung in PHP: Vom Konzept zur Praxis'
Feb 25, 2024 pm 09:04 PM
Was ist objektorientierte Programmierung? Objektorientierte Programmierung (OOP) ist ein Programmierparadigma, das reale Entitäten in Klassen abstrahiert und Objekte zur Darstellung dieser Entitäten verwendet. Klassen definieren die Eigenschaften und das Verhalten von Objekten und Objekte instanziieren Klassen. Der Hauptvorteil von OOP besteht darin, dass Code einfacher zu verstehen, zu warten und wiederzuverwenden ist. Grundkonzepte von OOP Zu den Hauptkonzepten von OOP gehören Klassen, Objekte, Eigenschaften und Methoden. Eine Klasse ist der Bauplan eines Objekts, der seine Eigenschaften und sein Verhalten definiert. Ein Objekt ist eine Instanz einer Klasse und verfügt über alle Eigenschaften und Verhaltensweisen der Klasse. Eigenschaften sind Merkmale eines Objekts, das Daten speichern kann. Methoden sind Funktionen eines Objekts, die mit den Daten des Objekts arbeiten können. Vorteile von OOP Zu den Hauptvorteilen von OOP gehören: Wiederverwendbarkeit: OOP kann den Code erweitern



