
Dieses Mal bringe ich Ihnen das Angular-Anfänger-Tutorial. Was sind die Vorsichtsmaßnahmen im Angular-Anfänger-Tutorial? Werfen wir einen Blick darauf.
Was ist eine Benutzeroberfläche?
Eine Benutzeroberfläche besteht eigentlich aus drei Hauptteilen:
Inhalt: Welche Informationen möchten Sie anzeigen? Einschließlich dynamischer Informationen und statischer Informationen. Beachten Sie, dass der Inhalt hier nicht sein Format, z. B. Geburtstag, enthält und nichts damit zu tun hat, ob er in Rot oder Grün angezeigt wird oder ob er als Jahr, Monat und Tag angezeigt wird
Aussehen: Wie sollen diese Informationen angezeigt werden? Dazu gehören Formatierung und Stil. Zu den Stilen gehören auch statische Stile und Animationseffekte usw.
Interaktion: Was passiert, wenn der Benutzer auf die Schaltfläche „Zum Warenkorb hinzufügen“ klickt? Welche Anzeigen müssen noch aktualisiert werden?
In der Front-End-Technologie sind diese drei Teile jeweils für drei Technologien verantwortlich: HTML ist für die Beschreibung des Inhalts verantwortlich, CSS ist für die Beschreibung des Erscheinungsbilds verantwortlich und JavaScript ist für die Realisierung der Interaktion verantwortlich.
Wenn sie weiter abstrahiert werden, entsprechen sie den drei Hauptteilen von MVC: Inhalt – Modell, Erscheinungsbild – Ansicht, Interaktion – Controller.
entspricht dem Konzept in eckigem, statischem Inhalt –> Vorlage, dynamischer Inhalt – > Umfang, interaktive Korrespondenz – Controller, die Komplexität des Erscheinungsbilds: CSS bestimmt den Stil und der Filter bestimmt das Format.
Modul
angular.module(abc'') 引用模块abc angular.module('abc',[]) 定义模块abc
Bereich
Alle Attribute, die dem Bereich der oberen Ebene gehören, können vom Bereich der unteren Ebene gelesen werden, aber wenn Sie schreiben müssen, werden diese geerbt Attribute Bei der Eingabe tritt das Problem auf: Beim Schreiben wird eine Eigenschaft mit demselben Namen im Bereich der unteren Ebene erstellt, die Eigenschaften im Bereich der oberen Ebene werden jedoch nicht geändert.
Es gibt zwei Möglichkeiten, dynamische Informationen anzuzeigen:
BindingAusdruck-Direktive Die
-Direktive entspricht einem benutzerdefinierten HTML-Element, Angular nennt es offiziell eine DSL-Erweiterung der HTML-Sprache
Entsprechend den Verwendungsszenarien und Funktionen der Anweisungen können sie in zwei Arten von Anweisungen unterteilt werden: Komponententyp und dekorativer Typ.
Der Komponententyp entspricht der Aufteilung einer Seite in mehrere Module entsprechend den Funktionspunkten.
Dekorationsanweisungen fügen dem DOM Verhaltensweisen hinzu, um ihm bestimmte Funktionen zu verleihen, wie z. B. Autofokus, bidirektionale Bindung, anklickbar (ngClick), bedingte Anzeige, Ausblenden (ngShow, ngHide) usw. Gleichzeitig ist es auch eine Brücke zwischen Modell und Ansicht und hält Ansicht und Modell synchron. Die meisten Anweisungen in Angular sind dekorative Anweisungen. Sie sind für das Sammeln und Erstellen von $watch und die anschließende Verwendung des Angular-Dirty-Checking-Mechanismus verantwortlich, um die Ansicht synchron zu halten.
Komponentendirektive
angular.module('com.ngnice.app').directive('jobCategory',function(){ return {
restrict:'EA',
scope:{
configure:'='//独立作用域
},
templateUrl:'a.html', //声明指令的控制器
controller:function($scope){
}
}
});Das Restrict-Attribut wird verwendet, um die Anwendungsmethode dieser Direktive anzugeben. Sein Wert kann E (Element), A (Attribut), C (Klassenname) sein. , M (Kommentar) ist eine beliebige Kombination der Buchstaben E, A und EA. Die Verwendung von C und M wird nicht empfohlen.
Scope hat drei Werte: unspezifiziert (undefiniert)/false/true oder ein Hash-Objekt.
Wenn nicht angegeben oder falsch, bedeutet dies, dass diese Direktive keinen neuen Geltungsbereich erfordert. Es greift direkt auf die Eigenschaften und Methoden im vorhandenen Bereich zu oder muss nicht auf den Bereich zugreifen. Wenn auf demselben Knoten ein neuer Bereich oder eine unabhängige Bereichsanweisung vorhanden ist, verwenden Sie diese direkt, andernfalls verwenden Sie direkt den übergeordneten Bereich. Wenn
wahr ist, bedeutet dies, dass ein neuer Geltungsbereich erforderlich ist. Wenn
ein Hash-Objekt ist, bedeutet dies, dass es einen unabhängigen Bereich erfordert.
{ name:'@',//绑定字面量
details:'=',//绑定变量
onUpdate:'&'//绑定事件
}Die Verwendungsmethode ist wie folgt:
<user-details name='test' details='details' on-update='updateIt(times)'></user-details>
Bei Anweisungen vom Komponententyp ist die Anzeige von Inhaltsinformationen wichtiger, daher ist die Linkfunktion der Anweisung wichtig Im Allgemeinen nicht beteiligt, sollte aber so weit wie möglich verwendet werden. Platzieren Sie möglicherweise Geschäftslogik im Controller.
angular
.module('com.ngnice.app')
.directive('twTitle',function(){ return { //作用域
restrict:'A', link:function(scope,element,attrs){
}
}
});Anweisungen vom Typ Decorator werden hauptsächlich zum Hinzufügen von Verhaltensweisen und zur Aufrechterhaltung der Synchronisierung zwischen Ansicht und Modell verwendet. Daher unterscheiden sie sich von Anweisungen vom Komponententyp. Wir müssen häufig DOM-Operationen ausführen. Sein Einschränkungsattribut ist normalerweise A, die Attributdeklarationsmethode, die eher der Semantik des Dekorators entspricht: Es ist nicht der Hauptteil des Inhalts, sondern ein Konnektor mit zusätzlichen Verhaltensfähigkeiten.
MVVM verstehen
$scope kann als ViewModel betrachtet werden, und Controller ist die JavaScript-Funktion, die dieses ViewModel dekoriert und verarbeitet.

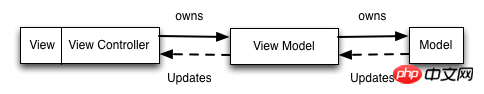
Das MVVM-Muster in Angular ist hauptsächlich in vier Teile unterteilt:
Ansicht, die sich auf die Anzeige und Darstellung der Benutzeroberfläche konzentriert, enthält a Eine Reihe deklarativer Ansichtsvorlagen
ViewModel: Es ist der Verbindungskörper von View und Model. Es ist für die Bereitstellung angezeigter Daten für View und eine Möglichkeit verantwortlich Ansicht zum Bedienen des Modells. In Angular spielt $scope die Rolle des ViewModel. Es gibt zwei verschiedene Datenquellen im ViewModel: eine sind Geschäftsdaten, die Informationen anzeigen, und die andere sind abgeleitete Daten, die Interaktionen beschreiben, wie zum Beispiel: Kontrollkästchen in Tabellen, If Wenn Sie auf „Alle auswählen“ klicken, werden alle Kontrollkästchen in der Liste ausgewählt. Hier müssen abgeleitete Daten ähnlich wie „isSelectAll“ in ViewModelh platziert werden.
Modell: Es handelt sich um einen Datenkapselungsträger im Zusammenhang mit der Geschäftslogik, also um ein Domänenobjekt. Dem Modell ist es egal, wie es angezeigt oder bedient wird, daher sollte es keine Logik im Zusammenhang mit der Schnittstellenanzeige enthalten. Auf Webseiten handelt es sich bei den meisten Modellen um Daten, die vom Ajax-Server oder globalen Konfigurationsobjekten zurückgegeben werden. Der Dienst in Angular ist die beste Möglichkeit, diese Geschäftslogik im Zusammenhang mit dem Modell zu kapseln und zu verarbeiten. Diese Domänenobjekte können vom Controller oder anderen Diensten wiederverwendet werden.
Controller Dies ist nicht das Kernelement im MVVM-Muster, aber es ist für die Initialisierung des ViewModel-Objekts verantwortlich. Es ruft einen oder mehrere Dienste auf, um das Domänenobjekt abzurufen und das Ergebnis in die Initialisierung des ViewModel-Objekts einzufügen. Es ruft einen oder mehrere Dienste auf, um das Domänenobjekt abzurufen und das Ergebnis im ViewModel-Objekt abzulegen. Auf diese Weise kann die Anwendungsschnittstelle beim Start des Ladevorgangs einen anfänglichen nutzbaren Zustand erreichen. Es kann Verhaltensfunktionen hinzufügen, um Interaktionen auf dem ViewModel zu beschreiben, z. B. addItemToShopCart() zum Reagieren auf das ng-click-Ereignis
Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Inhalte , bitte achten Sie auf PHP Chinesisch Andere verwandte Artikel online!
Empfohlene Lektüre:
Node.js-Tutorial für Anfänger (2)
Node.js-Tutorial für Anfänger (1 ) )
Das obige ist der detaillierte Inhalt vonAngular-Anfänger-Tutorial. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen currentregion und usedrange
Der Unterschied zwischen currentregion und usedrange
 Win11 überspringt das Tutorial, um sich beim Microsoft-Konto anzumelden
Win11 überspringt das Tutorial, um sich beim Microsoft-Konto anzumelden
 Wo Sie Douyin-Live-Wiederholungen sehen können
Wo Sie Douyin-Live-Wiederholungen sehen können
 Welche Tools zur statischen Codeprüfung gibt es?
Welche Tools zur statischen Codeprüfung gibt es?
 Was tun, wenn Chrome keine Plugins laden kann?
Was tun, wenn Chrome keine Plugins laden kann?
 Welche mobilen Betriebssysteme gibt es?
Welche mobilen Betriebssysteme gibt es?
 So kaufen Sie Bitcoin
So kaufen Sie Bitcoin
 So beheben Sie den Fehler bei der MySQL-Abfrage
So beheben Sie den Fehler bei der MySQL-Abfrage




