
Dieses Mal werde ich Ihnen ein paar kleine Dinge über HTML5 vermitteln, die leicht übersehen werden. Hier sind praktische Fälle.
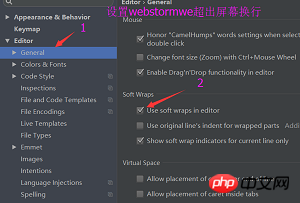
Stellen Sie Webstorm so ein, dass der Eingabeinhalt umbrochen wird, nachdem er den Bildschirm überschreitet

(ein Tag) auf der aktuellen Webseite geöffnet werden müssen
Hinweis: Das Basis-Tag muss zwischen dem Start-Tag und dem End-Tag des Head-Tags geschrieben werden
3. Gefälschter Link: Nach dem Klicken springt er nicht Nennen Sie es einen gefälschten Link!
Der Unterschied zwischen den beiden: Der gefälschte Link von # kehrt automatisch zum Anfang der Webseite zurück, während der gefälschte Link von Javascript nicht automatisch zum Anfang der Webseite springt .1) <a href="#">百度一下,你就知道</a> #的假链接会自动回到网页的顶部 2) <a href="javascript">百度一下,你就知道</a> 而Javascript的假链接不会自动跳转到网页顶部
4. Ankerpunkt:
Wenn Sie über das A-Tag zum angegebenen Ort springen möchten, müssen Sie dem A-Tag eine eindeutige ID-Nummer mitteilen, damit das A-Tag gefunden werden kann der Zielort, zu dem in der aktuellen Schnittstelle gesprungen werden soll.
1). ein Label, das eindeutige Provinzzertifikat, das dem Ziellabel entspricht, zu dem Sie springen müssen. Wie lautet die Nummer?
a tag href="#center"Setzen Sie id="center"Central position
in der ursprünglichen Benutzeroberfläche schreibe dies in die Zielschnittstelle Ich bin die Ankertestschnittstelle 333333
Ungeordnete Liste>>> Anwendungsszenarien: a).
Definitionsliste>>> Erstellen Sie relevante Informationen am Ende der Website. Mischen Sie Bilder und Text
dt dd kann auch verschachtelt werden. Andere Tags
ul>li*3<ul>
<li>北京</li>
<li>上海</li>
<li>广州</li></ul><ol>
<li>演员</li>
<li>小丑</li>
<li>龙卷风</li>
<li>青花瓷</li></ol>6. Tabellen-Tags
Fine-Line-Tabelle
 was ist h5
was ist h5
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 exe-Viruslösung
exe-Viruslösung
 HTML-Speicherplatz
HTML-Speicherplatz
 Wie wurde der Name von tt voice geändert?
Wie wurde der Name von tt voice geändert?
 Verwendung von typedef in der C-Sprache
Verwendung von typedef in der C-Sprache
 Konfiguration der JDK-Umgebungsvariablen
Konfiguration der JDK-Umgebungsvariablen




