 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 jQuery 1.9.1 Quellcode-Analysereihe (15) Animationsverarbeitung erleichtert den Animationskern Tween_jquery
jQuery 1.9.1 Quellcode-Analysereihe (15) Animationsverarbeitung erleichtert den Animationskern Tween_jquery
jQuery 1.9.1 Quellcode-Analysereihe (15) Animationsverarbeitung erleichtert den Animationskern Tween_jquery
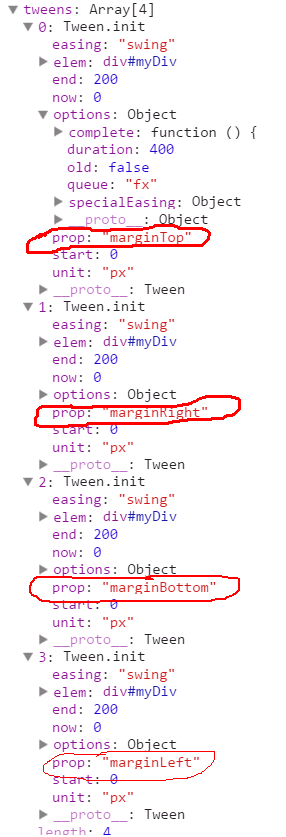
CreateTweens() wird in der jQuery-internen Funktion Animation aufgerufen, um eine Beschleunigungsanimationsgruppe zu erstellen. Das Ergebnis nach Abschluss der Erstellung ist:

Sie können sehen, dass die Beschleunigungsanimationsgruppe oben aus vier atomaren Animationen besteht. Informationen zu jeder Atomanimation sind enthalten.
Schauen Sie sich die Funktion createTweens genauer an. Sie durchläuft tatsächlich die Funktion im Array, das Tweener ["*"] aufruft (eigentlich gibt es nur ein Element).
function createTweens( animation, props ) {
jQuery.each( props, function( prop, value ) {
var collection = ( tweeners[ prop ] || [] ).concat( tweeners[ "*" ] ),
index = 0,
length = collection.length;
for ( ; index < length; index++ ) {
if ( collection[ index ].call( animation, prop, value ) ) {
// we're done with this property
return;
}
}
});
} Sehen Sie sich die Tweener-Funktion ["*"][0] noch einmal an. Der Hauptcode lautet wie folgt
function( prop, value ) {
var end, unit,
//根据css特征值获取缓动动画结构
tween = this.createTween( prop, value ),
parts = rfxnum.exec( value ),
target = tween.cur(),
start = +target || 0,
scale = 1,
maxIterations = 20;
if ( parts ) {
end = +parts[2];
unit = parts[3] || ( jQuery.cssNumber[ prop ] ? "" : "px" );
//非像素单位的属性
if ( unit !== "px" && start ) {
// 从一个非零起点开始迭代,
//对于当前属性,如果它使用相同的单位这一过程将是微不足道
// 后备为end,或一个简单的常量
start = jQuery.css( tween.elem, prop, true ) || end || 1;
do {
//如果前一次迭代为零,加倍,直到我们得到*东西*
//使用字符串倍增因子,所以我们不会偶然看到scale不改变
scale = scale || ".5";
// 调整和运行
start = start / scale;
jQuery.style( tween.elem, prop, start + unit );
// 更新scale, 默认0或NaN从tween.cur()获取
// 跳出循环,如果scale不变或完成时, 或者我们已经觉得已经足够了
} while ( scale !== (scale = tween.cur() / target) && scale !== 1 && --maxIterations );
}
tween.unit = unit;
tween.start = start;
//如果提供了+=/-=记号,表示我们正在做一个相对的动画
tween.end = parts[1] ? start + ( parts[1] + 1 ) * end : end;
}
return tween;
}]
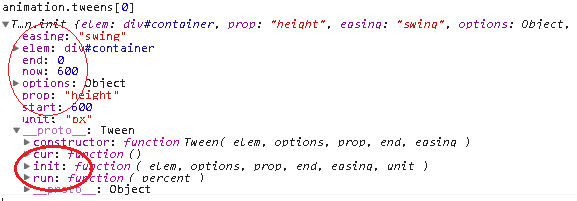
}; Es ist ersichtlich, dass mit Ausnahme der Ein-/Ausblenden-Animationen andere Animationen die Animationsgruppe über die Tweener-Funktion ["*"][0] kapseln. Es gibt mehrere Schlüsselarrays start/end/unit. Insbesondere war es sehr aufwändig, den Animationsstartwert in Nicht-Pixel-Einheiten zu ermitteln.
Ein weiterer wichtiger Punkt ist, dass this.createTween verwendet wird, um die grundlegenden Animationseigenschaften einer einzelnen CSS-Funktion zu erhalten. In animation.createTween wird jQuery.Tween direkt zur Verarbeitung aufgerufen. Als nächstes erklären wir es im Detail.
a.jQuery.Tween
--------------------------------- --- ----------------------------------
Die Struktur von jQuery.Tween ähnelt jQuery
function Tween( elem, options, prop, end, easing ) {
return new Tween.prototype.init( elem, options, prop, end, easing );
}
jQuery.Tween = Tween;
Tween.prototype = {
constructor: Tween,
init: function( elem, options, prop, end, easing, unit ) {
this.elem = elem;
this.prop = prop;
this.easing = easing || "swing";
this.options = options;
this.start = this.now = this.cur();
this.end = end;
this.unit = unit || ( jQuery.cssNumber[ prop ] ? "" : "px" );
},
cur: function() {...},
run: function( percent ) {...}
};
Tween.prototype.init.prototype = Tween.prototype; Gibt es einen ganz vertrauten Ansturm?
Die darin enthaltene Cur-Funktion wird verwendet, um den aktuellen CSS-Funktionswert zu erhalten
cur: function() {
var hooks = Tween.propHooks[ this.prop ];
return hooks && hooks.get ?
hooks.get( this ) :
Tween.propHooks._default.get( this );
}, Die Ausführungsfunktion verarbeitet jeden Merkmalswert der laufenden Animation zu jedem Animationszeitpunkt.
Es gibt hauptsächlich zwei Schritte:
1. Berechnen Sie jetzt den aktuellen Fortschritt der Animationsposition und die aktuelle Position der Animation
//如果有动画时长则使用jQuery.easing计算出缓动动画进度eased,否则进度eased为percent
//并根据进度得到当前动画位置now
if ( this.options.duration ) {
this.pos = eased = jQuery.easing[ this.easing ](
percent, this.options.duration * percent, 0, 1, this.options.duration
);
} else {
this.pos = eased = percent;
}
this.now = ( this.end - this.start ) * eased + this.start; 2. Stellen Sie den CSS-Funktionswert entsprechend dem aktuellen Fortschritt ein
//设置css特征值
if ( hooks && hooks.set ) {
hooks.set( this );
} else {
Tween.propHooks._default.set( this );
}
return this; Es ist ersichtlich, dass der Schritt der Generierung einer Beschleunigungsanimation den Kern der gesamten Animation darstellt:
Erstellen Sie eine Beschleunigungsanimationsgruppe. Jede atomare Animation enthält verschiedene notwendige Parameter und Animationsfunktionen für jede atomare CSS-Attributanimation

Der Unterschied besteht darin, dass hide/show diese Beschleunigungsanimationsgruppe direkt in defaultPrefilter erstellt (alle Eigenschaften sind standardmäßig auf px-Einheiten eingestellt) und andere Animationen Beschleunigungsanimationsgruppen erstellen, wenn sie createTweens aufrufen.
Erinnern Sie sich noch daran, dass es beim Erstellen einer Animation eine Tick-Funktion gibt, die bei jedem zweiten Schritt aufgerufen wird
tick = function() {
...
length = animation.tweens.length;
for ( ; index < length ; index++ ) {
animation.tweens[ index ].run( percent );
}
...
} Haben Sie gesehen, dass jede atomare Animation über eine eigene Ausführungsfunktion zum Ausführen ihrer eigenen Animation verfügt, die beim Erstellen der Beschleunigungsanimationsgruppe festgelegt wird?
Okay, lass uns den gesamten Kernprozess der Animation klären:
1. Rufen Sie zuerst jQuery.speed entsprechend den Parametern auf, um die animationsbezogenen Parameter zu erhalten, und rufen Sie ein Objekt ähnlich dem folgenden ab und generieren Sie die Animationsausführungsfunktion doAnimation mit .queue, um es in die Warteschlange zu verschieben und auszuführen sofort
opt = {
complete: fnction(){...},//动画执行完成的回调
duration: 400,//动画执行时长
easing: "swing",//动画效果
queue: "fx",//动画队列
old: false/fnction(){...},
} 2. Erstellen Sie ein Verzögerungsobjekt durch Aufrufen von doAnimation, erstellen Sie mithilfe der Promise-Methode des Verzögerungsobjekts eine Animationsobjektanimation (Liste der Verzögerungsobjektanimationsfunktionen) und fügen Sie der Animation schließlich eine Rückruffunktion hinzu, nachdem die Animationsausführung abgeschlossen ist .
3. Rufen Sie die interne jQuery-Funktion proFilter auf, um den CSS-Funktionsnamen so zu ändern, dass er vom aktuellen Browser erkannt werden kann, und zerlegen Sie einige zusammengesetzte CSS-Funktionen (z. B. Auffüllen in paddingTop/Right/Bottom/Left).
4. Rufen Sie die interne jQuery-Funktion defaultPrefilter auf, um Animationen zu erstellen, die normal ausgeführt werden können. Voraussetzungskorrektur: Für die Anzeige und den Überlauf der Höhen-/Breitenanimation sind beispielsweise bestimmte Werte erforderlich. Was besondere Aufmerksamkeit erfordert, ist
Zum Ein-/Ausblenden der Animation wurde zuvor genFx aufgerufen, um die CSS-Funktionen zu extrahieren, die animiert werden müssen. In der Funktion defaultPrefilter wird das Animationsobjekt animation.createTween direkt aufgerufen, um das entsprechende Beschleunigungsanimationsobjekt zu jeder CSS-Animationseigenschaft hinzuzufügen (Einschließlich Animationsparameter und Animationsfunktionen wie Ausführen) werden in die Beschleunigungsanimationsgruppe animation.tweens
gedrückt
5. Rufen Sie die interne jQuery-Funktion „createTweens“ auf, um jede CSS-Animationsfunktion außer „Anzeigen/Ausblenden“ zu animieren. Verwenden Sie „animation.createTween“, um ein Beschleunigungsanimationsobjekt (einschließlich Animationsparameter und Animationsfunktionen wie „Ausführen“) zu erstellen, und drücken Sie es in die Beschleunigung Animationsgruppe.
in animation.tweens
6. Starten Sie das Animations-Timing und führen Sie zu jedem Zeitpunkt die Tick-Funktion aus, um den Bewegungswert für den entsprechenden CSS-Funktionswert festzulegen.
Der Fortschrittsprozentsatz der CSS-Funktionswertbewegung beträgt
remaining = Math.max( 0, animation.startTime + animation.duration - currentTime ), temp = remaining / animation.duration || 0, percent = 1 - temp
Der erhaltene Prozentsatz stimmt mit dem Zeitmuster überein. Ersetzen Sie diesen Prozentsatz, um den genauen CSS-Funktionswert zum Aktualisieren der Animationsanzeige festzulegen.
8. Rufen Sie den Rückruf zum Abschluss der Animation auf, nachdem die Animation abgeschlossen ist.
Über die jQuery 1.9.1-Quellcode-Analysereihe (fünfzehn), die der Herausgeber mit Ihnen geteilt hat – das vereinfachte Animationskern-Tween für die Animationsverarbeitung. Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht und ich werde mich so schnell wie möglich bei Ihnen melden.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1387
1387
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
JavaScript kann in PowerPoint ausgeführt werden und durch Aufrufen externer JavaScript -Dateien oder der Einbettung von HTML -Dateien über VBA implementiert werden. 1. Um VBA zu verwenden, um JavaScript -Dateien aufzurufen, müssen Sie Makros aktivieren und VBA -Programmierkenntnisse haben. 2. Einbetten Sie HTML -Dateien ein, die JavaScript enthalten, die einfach und einfach zu bedienen sind, aber Sicherheitsbeschränkungen unterliegen. Zu den Vorteilen zählen erweiterte Funktionen und Flexibilität, während Nachteile Sicherheit, Kompatibilität und Komplexität beinhalten. In der Praxis sollte die Aufmerksamkeit auf Sicherheit, Kompatibilität, Leistung und Benutzererfahrung geschenkt werden.



