
Dieses Mal werde ich Ihnen die Webseitenlayoutmethode und Floating vorstellen. Was sind die Vorsichtsmaßnahmen bezüglich der Webseitenlayoutmethode und Floating
? Das Folgende ist praktisch Fall, werfen wir einen Blick darauf. 1. Das Layout einer Webseite1. Wie ist das Layout einer Webseite?Das Layout einer Webseite bezieht sich tatsächlich darauf, wie der Browser angeordnet ist Die Elemente auf der Webseite sind unterteilt in: Standardfluss, schwebender Fluss, Positionierungsfluss 1.1 Tatsächlich ist der Die Standardsatzmethode des Browsers ist der Standardfluss. Satzmethoden 1.2 Elemente werden in CSS in drei Kategorien unterteilt, nämlich Elemente auf Blockebene/Inline-Elemente/Inline-Elemente auf Blockebene1.3 Dort Es gibt zwei Schriftsatzmethoden im Standardablauf: Eine ist der vertikale Schriftsatz und die andere ist der horizontale Schriftsatz. Wenn es sich bei dem Element um ein Element auf Blockebene handelt, wird es vertikal geschrieben Das Element ist ein Inline-Element/Inline-Block-Level-Element, es wird horizontal geschrieben
2.1 Floating Flow ist eine Satzmethode, die „halb“ ist. vom Standardfluss losgelöst“
Ob es sich um ein Ebenenelement/Inline-Element/Inline-Blockebenenelement handelt, das nicht zwischen Blockebenenelementen unterscheidet /Inline-Elemente/Inline-Elemente auf Blockebene können horizontal eingegeben werden
2. Unabhängig davon, ob es sich um ein Blockebenenelement/Inline-Element handelt /Inline-Elemente auf Blockebene können Breite und Höhe festgelegt werden 3. Zusammenfassend sind Elemente im Floating-Flow den Inline-Elementen auf Blockebene im Standard-Flow sehr ähnlich
Destandardisierung: außerhalb des Standardflusses
Wenn ein Element schwebend ist, sieht dieses Element so aus, als wäre es
aus dem Standard gelöscht
Wenn das vorherige Element schwebend ist und das folgende Element nicht schwebend, dann deckt das vorherige Element zu diesem Zeitpunkt das folgende Element ab;3. Sortierregeln für schwebende Elemente
Sortierregeln für schwebende Elemente: 1 Schwebende Elemente im Gleiche Richtung, das zuerst schwebende Element wird vorne angezeigt und das später schwebende Element wird hinten angezeigt
2 Schwebende Elemente in verschiedenen Richtungen, links schwebend suchen nach links schwebend, rechts schwebend wird aussehen für rechtsschwebendes Element
3 Die Position des schwebenden Elements nach dem Schweben wird durch die Position des schwebenden Elements im Standardstream vor dem Schweben bestimmt (wenn sich das Element vor dem Schweben an der ersten Position im Standardstream befindet). Eine Zeile , dann wird es nach dem Floating in der ersten Zeile angezeigt. Wenn es sich vor dem Floating in der zweiten Zeile befindet, wird es nach dem Floaten in der zweiten Zeile angezeigt)
4. Phänomen des Anhaftens schwebender Elemente
Was ist das Einrastphänomen von schwebenden Elementen?
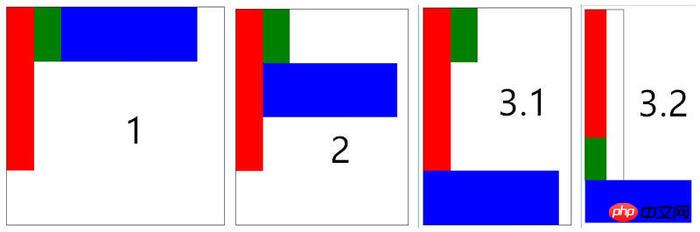
1. Wenn die Breite des übergeordneten Elements alle schwebenden Elemente anzeigen kann, werden die schwebenden Elemente nebeneinander angezeigt
2 . Wenn die Breite des übergeordneten Elements nicht angezeigt werden kann, werden alle schwebenden Elemente ab dem letzten Element nach vorne eingefügt.3 Wenn nach dem Einfügen nicht alle vorherigen schwebenden Elemente angezeigt werden können, werden sie eventuell nach links eingefügt rechte Seite des übergeordneten Elements
5. Das Schriftgrößenphänomen schwebender ElementeWas ist das Schriftgrößenphänomen schwebender Elemente?
Floating Elemente blockieren keinen Text in nicht schwebenden Elementen. Dies ist das Phänomen der schwebenden Elementschriftgröße, das im Allgemeinen für gemischte Grafiken und Texte verwendet wird >

1. Wann sollte man in der Unternehmensentwicklung den Standardfluss und wann den schwebenden Fluss verwenden?
 2 Wie fange ich an? Sehr komplexe Schnittstelle?
2 Wie fange ich an? Sehr komplexe Schnittstelle?
2.1 Layout von oben nach unten
1. Im Standard kann die Höhe des Inhalts im Stream die Höhe des übergeordneten Elements unterstützen
2. Elemente, die im schwebenden Stream schweben, können die Höhe des übergeordneten Elements nicht unterstützen. (Übergeordnetes Element Es gibt kein schwebendes Element, nur untergeordnete Elemente schweben)
Ich glaube, Sie haben die Methode nach dem Lesen gemeistert Fall in diesem Artikel. Weitere spannende Inhalte finden Sie auf der PHP-Chinese-Website
anderenverwandten Artikeln!
Empfohlene Lektüre:
CSS-Hintergrund und SpritesSo verwenden Sie den CSS-Anzeigemodus
Das obige ist der detaillierte Inhalt vonWebseitenlayout und Floating. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was soll ich tun, wenn ich mein Breitband-Passwort vergesse?
Was soll ich tun, wenn ich mein Breitband-Passwort vergesse?
 Tastenkombinationen für den Windows-Sperrbildschirm
Tastenkombinationen für den Windows-Sperrbildschirm
 Offizielle Notepad++-Website
Offizielle Notepad++-Website
 Detaillierte Erläuterung der Linux-Fork-Funktion
Detaillierte Erläuterung der Linux-Fork-Funktion
 So verwenden Sie die Groupby-Funktion
So verwenden Sie die Groupby-Funktion
 Bitcoin-Inschrift Drachenmünze
Bitcoin-Inschrift Drachenmünze
 Welche Möglichkeiten gibt es, Shell-Skripte auszuführen?
Welche Möglichkeiten gibt es, Shell-Skripte auszuführen?
 Was sind MySQL-Engines?
Was sind MySQL-Engines?




