2D-Konvertierungsmodul in HTML und CSS
Dieses Mal stelle ich Ihnen das 2D-Konvertierungsmodul in HTML und CSS vor. Was sind die Vorsichtsmaßnahmen für das 2D-Konvertierungsmodul in HTML und CSS?
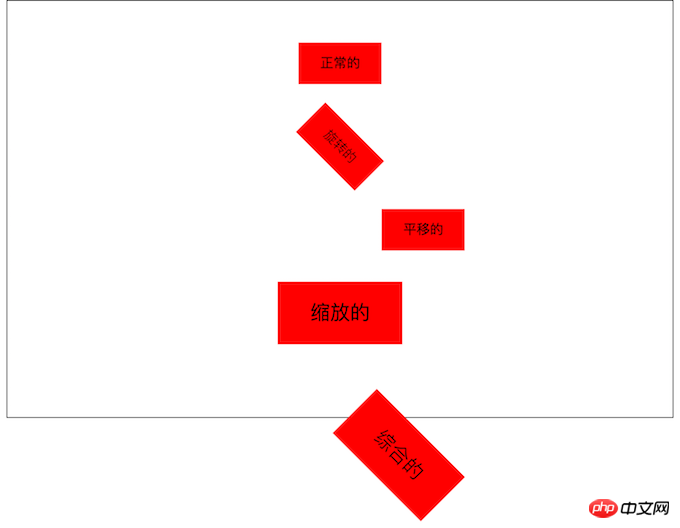
1. 2D-Konvertierungsmodul
2D-Konvertierungsmodul
/*wobei Grad die Einheit ist, die angibt, wie viele Grad*/
transformieren: rotation(45deg); /*
Erster Parameter: Horizontale Richtung
Zweiter Parameter: Vertikale Richtung
*/transform: translator(100px, 0px);/*
Erster Parameter: Horizontale Richtung
Zwei Parameter: Vertikale Richtung
Hinweise:
Wenn der Wert 1 ist, bedeutet dies keine Änderung.
Wenn der Wert größer als 1 ist, bedeutet dies, dass er vergrößert werden muss.
Wenn der Wert kleiner als 1 ist bedeutet, dass es reduziert werden muss
Wenn die horizontale und vertikale Skalierung gleich sind, kann sie als Parameter abgekürzt werden
*//*transform: scale(0.5, 0.5);*/transform: scale(1.5 );/*
Hinweis:
1. Wenn mehrere Transformationen erforderlich sind, trennen Sie diese durch Leerzeichen
2. Das 2D-Konvertierungsmodul ändert das Koordinatensystem des Elements, sodass die Verschiebung nach der Drehung keine horizontale Verschiebung ist
*/transform: rotieren(45 Grad) übersetzen(100px, 0px);
2D-Konvertierungsmodul

2. 2D-Konvertierungsmodul – Verformungsmittelpunkt
Standardmäßig drehen sich alle Elemente unter Verwendung ihres eigenen Mittelpunkts als Referenz. Wir können ihren Referenzpunkt über das Verformungsmittelpunktattribut ändern
/* 第一个参数:水平方向 第二个参数:垂直方向 注意点 取值有三种形式 具体像素 百分比 特殊关键字 */ /*transform-origin: 200px 0px;*/ /*transform-origin: 50% 50%;*/ /*transform-origin: 0% 0%;*/ /*transform-origin: center center;*/ transform-origin: left top;

3. Perspektivenattribut (Perspektive: 500px;) und Rotationsachse (Transformation: rotationY(45deg);)
1.Perspektive: 500px;
1.1 Was ist Perspektive
Fast groß und weit klein
1.2. Wichtige Punkte
Beachten Sie das unbedingt Das Perspektivattribut muss zu dem hinzugefügt werden, was gerendert werden muss. Über dem übergeordneten Element des Elements mit nahezu großen und weitaus kleinen Effekten
2.transform: rotierenY(45deg);
Welche Achse tun? Wenn Sie sich drehen möchten, müssen Sie nach dem Drehen nur die Achse hinzufügen. ;
Codebeispiel:
<html lang="en"> <head>
<meta charset="UTF-8">
<title>95-2D转换模块-旋转轴向</title>
<style>
*{ margin: 0; padding: 0; }
ul{ width: 800px; height: 500px; margin: 0 auto; }
ul li{ list-style: none; width: 200px; height: 200px; margin: 0 auto; margin-top: 50px; border: 1px solid #000;
/* 1.什么是透视 近大远小
2.注意点 一定要注意, 透视属性必须添加到需要呈现近大远小效果的元素的父元素上面 */
perspective: 500px; } ul li img{ width: 200px; height: 200px;
/*perspective: 500px;*/
} ul li:nth-child(1){
/*默认情况下所有元素都是围绕Z轴进行旋转*/
transform: rotateZ(45deg); } ul li:nth-child(2) img{ transform: rotateX(45deg); } ul li:nth-child(3) img{ /* 总结: 想围绕哪个轴旋转, 那么只需要在rotate后面加上哪个轴即可 */ transform: rotateY(45deg); } </style> </head> <body> <ul> <li></li> <li></li> <li></li> </ul> </body> </html>
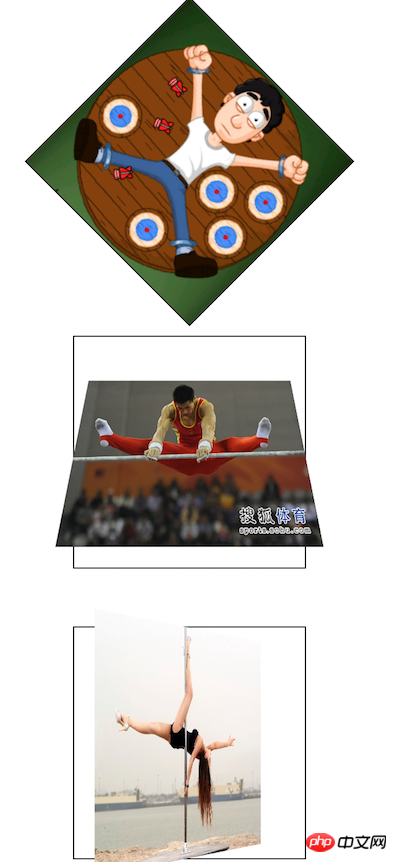
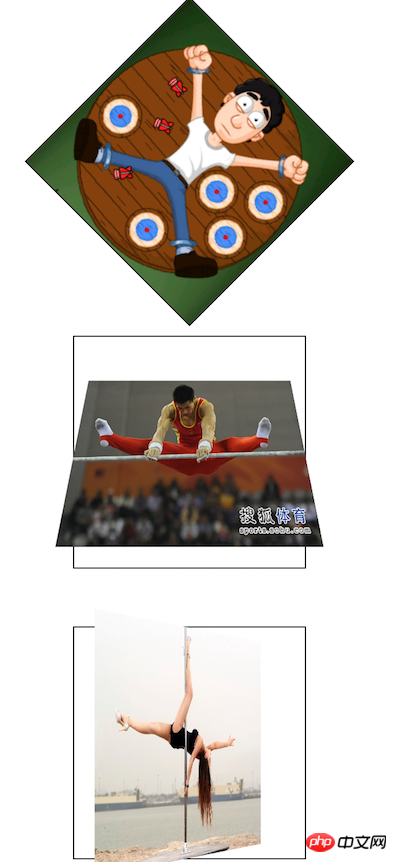
4. Pokerübungen
<html lang="en">
<head>
<meta charset="UTF-8">
<title>96-2D转换模块-练习</title>
<style>
*{ margin: 0; padding: 0; }
p{ width: 310px; height: 438px; border: 1px solid #000;
background-color: skyblue; margin: 100px auto; perspective: 500px; }
p img{ transform-origin: center bottom; transition: transform 1s; }
p:hover img{ transform: rotateX(80deg); }
</style> </head> <body> <p>  </p>
</body>
</html>
5. Fotowand
<html lang="en">
<head>
<meta charset="UTF-8">
<title>97-2D转换模块-相片墙</title>
<style>
*{ margin: 0; padding: 0; }
ul{ height: 400px; border: 1px solid #000;
background-color: skyblue; margin-top: 100px;
text-align: center; }
ul li{ list-style: none;
width: 150px; height: 200px;
background-color: red; display: inline-block;
//转换成行内块级元素,用于水平排版
margin-top: 100px; transition: all 1s;
position: relative; box-shadow: 0 0 10px; }
ul li:nth-child(1){ transform: rotate(30deg); }
ul li:nth-child(2){ transform: rotate(-40deg); }
ul li:nth-child(3){ transform: rotate(10deg); }
ul li:nth-child(4){ transform: rotate(45deg); }
ul li img{ width: 150px; height: 200px;
border: 5px solid #fff; box-sizing: border-box;
}
ul li:hover{ /*transform: rotate(0deg);*/
/*transform: none;*/ transform: scale(1.5);
//之前的旋转被层叠掉, 只执行放大
z-index: 998;
//显示在最上面
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>Ich glaube, Sie haben das gemeistert Nachdem Sie den Fall in diesem Artikel gelesen haben, lesen Sie bitte die anderen verwandten Themen im Artikel zur chinesischen PHP-Website.
Empfohlene Lektüre:
Das Layout von Webseiten und Clearing-Floats
Das Layout von Webseiten und Floating
Das obige ist der detaillierte Inhalt von2D-Konvertierungsmodul in HTML und CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
React kombiniert JSX und HTML, um die Benutzererfahrung zu verbessern. 1) JSX bettet HTML ein, um die Entwicklung intuitiver zu gestalten. 2) Der virtuelle DOM -Mechanismus optimiert die Leistung und reduziert den DOM -Betrieb. 3) Komponentenbasierte Verwaltungs-Benutzeroberfläche zur Verbesserung der Wartbarkeit. 4) Staatsmanagement und Ereignisverarbeitung verbessern die Interaktivität.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.




