3D-Konvertierungsmodul in HTML und CSS
Mar 13, 2018 am 11:45 AMDieses Mal stelle ich Ihnen das 3D-Konvertierungsmodul in HTML und CSS vor. Was sind die Vorsichtsmaßnahmen bei der Verwendung des 3D-Konvertierungsmoduls in HTML und CSS?
Die img-Tags im Artikel wurden alle in das Macdown-Format geändert
1. Was sind 2D und 3D
1. Was 2D und 3D ist
2D ist eine Ebene mit nur Breite und Höhe und keiner Dicke
3D ist ein dreidimensionaler Körper mit Breite, Höhe und Dicke
Standardmäßig ist Alle Elemente werden in 2D angezeigt
2. So lassen Sie ein Element in 3D erscheinen
Dasselbe wie bei der Perspektive: Wenn Sie den 3D-Effekt eines Elements sehen möchten, müssen Sie nur ein hinzufügen transformieren Sie es in sein übergeordnetes Element-Stilattribut und setzen Sie es dann auf „preserve-3d“
3. 3d: 3D-Effekt;
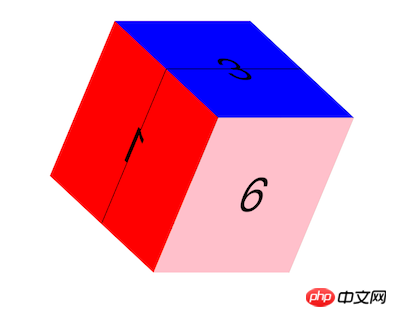
2. Würfel (mit Mängeln, es liegt ein Problem mit der Seitentextanzeige vor)
1 2 3 4 5 6 7 |
|
1 |
|
Würfel (mit Mängeln, nur zum Verständnis) )
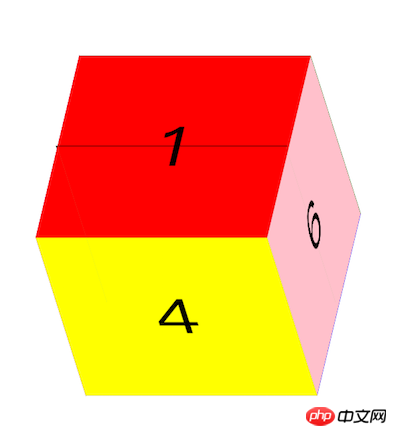
3. Würfel (ultimative Lösung)
1 2 3 |
|
 Ich glaube, Sie haben den Fall in diesem Artikel gelesen. Nachdem Sie die Methode gemeistert haben, achten Sie bitte auf andere verwandte Artikel auf der chinesischen PHP-Website, um weitere spannende Inhalte zu erhalten!
Ich glaube, Sie haben den Fall in diesem Artikel gelesen. Nachdem Sie die Methode gemeistert haben, achten Sie bitte auf andere verwandte Artikel auf der chinesischen PHP-Website, um weitere spannende Inhalte zu erhalten!
Übergangsmodul in HTML und CSS
2D-Konvertierungsmodul in HTML und CSS
Das obige ist der detaillierte Inhalt von3D-Konvertierungsmodul in HTML und CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?













