
Dieses Mal werde ich Ihnen eine ausführliche Übung zu JS mit JavaScript vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung von JS in JavaScript? Werfen wir einen Blick darauf .
JS-Bewegungsgrundlagen
Bewegungsrahmen
Wenn Sie die Bewegung starten, schließen Sie den vorhandenen Timer
Bewegung trennen und stoppen (falls/sonst)
1. Gleichmäßige Bewegung
nbsp;HTML>
<meta>
<title>01-运动基础</title>
<style>
#div1 {width:200px; height:200px; background:red; position:absolute; top:50px; left:0px;} </style>
<script>
//定时器
var timer=null; function startMove() { var oDiv=document.getElementById('div1'); //为了保证只有一个定时器工作,把之前的定时器全关了
clearInterval(timer);
timer=setInterval(function (){ var speed=1; if(oDiv.offsetLeft>=300)
{
clearInterval(timer);
} else
{
oDiv.style.left=oDiv.offsetLeft+speed+'px';
}
}, 30);
} </script><input><div></div>
<!DOCTYPE HTML><html><head><meta charset="utf-8"><title>无标题文档</title><style>#div1 {width:150px; height:200px; background:green; position:absolute; left:-150px;}#div1 span {position:absolute; width:20px; height:60px; line-height:20px; background:blue; right:-20px; top:70px;}</style><script>window.onload=function (){ var oDiv=document.getElementById('div1');
oDiv.onmouseover=function () {
startMove(0);
};
oDiv.onmouseout=function () {
startMove(-150);
};
};var timer=null;function startMove(iTarget){ var oDiv=document.getElementById('div1');
clearInterval(timer);
timer=setInterval(function (){ //先初始化速度
var speed=0; //开始位置 > 终点位置:比方 起点:350 终点 50 要想到50这个位置,速度得为:-10;
//oDiv.offsetLeft : 起点位置
//iTarget终点位置
if(oDiv.offsetLeft>iTarget)
{
speed=-10;
} else
{
speed=10;
} //这个函数存在一个漏洞,如果oDiv.offsetLef 刚好t >=iTarget 定时器不会停止
if(oDiv.offsetLeft==iTarget)
{
clearInterval(timer);
} else
{
oDiv.style.left=oDiv.offsetLeft+speed+'px';
}
}, 30);
}</script></head><body><div id="div1">
<span>分享到</span></div></body></html>
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>03-淡入淡出</title>
<style>
div{
width: 200px;
height: 200px;
background-color: red;
opacity:0.3; //兼容chrome和ff
filtr:alpha(opacity:30);//兼容低版本的IE
} </style>
<script>
window.onload = function () { var oDiv = document.getElementsByTagName('div')[0];
oDiv.onmouseover = function () {
changeAlpha(100);
};
oDiv.onmouseout = function () {
changeAlpha(30);
}; var timer = null; var alpha = 30; function changeAlpha(isTarget) {
clearInterval(timer); var speed = 0;
timer = setInterval(function () { //注意这个速度判断要写在定时器里面
if (alpha < isTarget){
speed = 10;
}else {
speed = -10;
} if (alpha == isTarget){
clearInterval(timer);
}else {
alpha += speed;
oDiv.style.opacity = alpha/100;
oDiv.style.filter = 'alpha(opacity:'+alpha+')';
}
},30);
}
} </script></head><body><div></div></body></html>
Math.ceil():向上取整 Math.ceil(3.41) 结果是4 ,Math.ceil(-9.8) 结果是 -9; Math.floor():向下取整 Math.floor(-0.9) 结果是 -1;
Bug: Geschwindigkeitsrundung, Dezimalzahlen werden Ärger verursachen!!!
<html><head> <meta charset="utf-8"> <title>无标题文档</title> <style> *{ padding: 0; margin: 0; } #div1 {width:100px; height:100px; background:red; position:absolute; left:0; top:50px;} #div2 {width:1px; height:300px; position:absolute; left:300px; top:0; background:black;} </style> <script> function startMove() { var oDiv=document.getElementById('div1'); setInterval(function (){ var speed=(300-oDiv.offsetLeft)/10; //缓冲运动一定要取整,否则会出事的!!!! //Math.ceil():向上取整 Math.ceil(3.41) 结果是4 ,Math.ceil(-9.8) 结果是 -9; //Math.floor():向下取整 Math.floor(-0.9) 结果是 -1; //speed=Math.floor(speed); //速度大于0,向上取整,速度小于0,向下取整; speed=speed>0?Math.ceil(speed):Math.floor(speed); //速度不能为小数:速度里面有小数,导致oDiv.style.left的值带有小数,而oDiv.style.left会自动取整,导致他把小数抹掉了,导致误差!!! //故把速度向上取整,来避免此误差 oDiv.style.left=oDiv.offsetLeft+speed+'px'; document.title=oDiv.offsetLeft+','+speed; }, 30); } </script></head><body><input type="button" value="开始运动" onclick="startMove()" /><div id="div1"></div><div id="div2"></div></body></html>
1. Beim Entwerfen einer Seite kann die Position der festen Ebene häufig sein Wird verwendet, was das Abrufen der Koordinaten einiger HTML-Objekte erfordert. Um die Koordinaten der Zielebene flexibler festzulegen, können hier Attribute wie document.body.scrollTop verwendet werden. Dieses Attribut wird jedoch nicht in XML-Standardwebseiten oder einfacher verwendet , Seiten mit -Tags Das erhaltene Ergebnis ist 0. Wenn Sie dieses Tag nicht benötigen, ist alles normal. Wie erhalten Sie also die Koordinaten des Körpers in der xhtml-Seite? Weg – verwenden Sie document.documentElement, um document.body zu ersetzen. Sie können
wie folgt schreiben: Ermitteln Sie den Bildlaufabstand der Browser-Bildlaufleiste
var top = document.documentElement.scrollTop ||. body.scrollTop;
In JavaScript ist || eine gute Sache, zusätzlich zur Verwendung in if und anderen
bedingten Urteilen
kann es auch für die Variablenzuweisung verwendet werden. Dann entspricht das obige Beispiel dem folgenden Beispiel.
Beispiel: var top = document.documentElement.scrollTop ? document.documentElement.scrollTop : document.body.scrollTop;Wenn Sie so schreiben, kann dies zu einer guten Kompatibilität führen. Im Gegenteil, wenn keine Deklaration erfolgt, wird document.documentElement.scrollTop als 0 angezeigt.
document.body.clientWidth ==> BODY对象宽度document.body.clientHeight ==> BODY对象高度document.documentElement.clientWidth ==> 可见区域宽度document.documentElement.clientHeight ==> 可见区域高度
<html><head><meta charset="utf-8"><title>右侧悬浮窗</title><style>#div1 {width:100px; height:150px; background:red; position:absolute; right:0; bottom:0;}</style><script>window.onscroll=function (){ var oDiv=document.getElementById('div1'); var scrollTop=document.documentElement.scrollTop||document.body.scrollTop; //oDiv.style.top=document.documentElement.clientHeight-oDiv.offsetHeight+scrollTop+'px'; startMove(document.documentElement.clientHeight-oDiv.offsetHeight+scrollTop);};var timer=null;function startMove(iTarget){ var oDiv=document.getElementById('div1'); clearInterval(timer); timer=setInterval(function (){ var speed=(iTarget-oDiv.offsetTop)/4; speed=speed>0?Math.ceil(speed):Math.floor(speed); if(oDiv.offsetTop==iTarget) { clearInterval(timer); } else { oDiv.style.top=oDiv.offsetTop+speed+'px'; } }, 30);}</script></head><body style="height:2000px;"><div id="div1"></div></body></html>Mit konstanter Geschwindigkeit anhalten
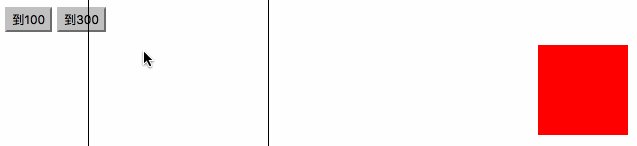
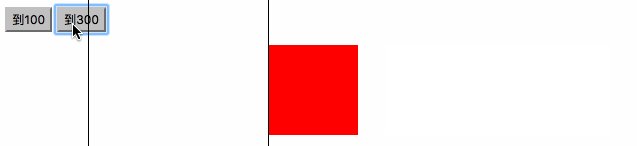
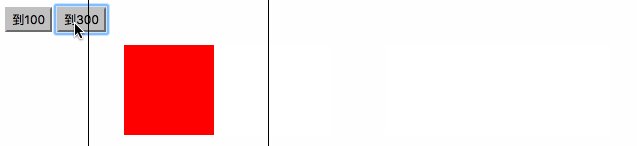
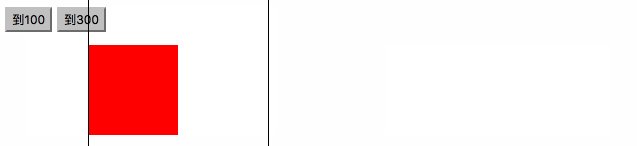
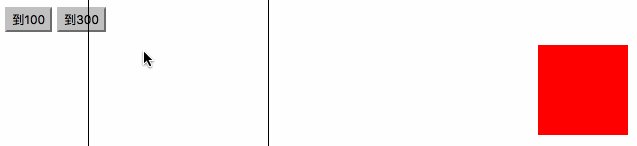
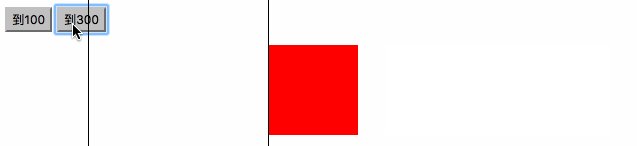
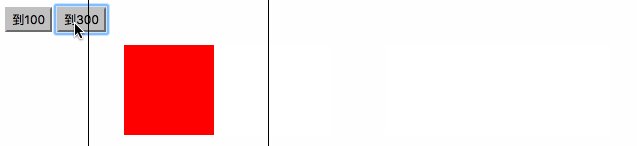
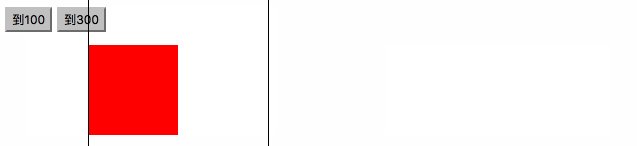
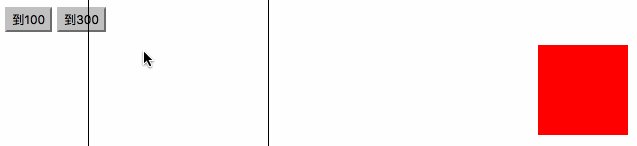
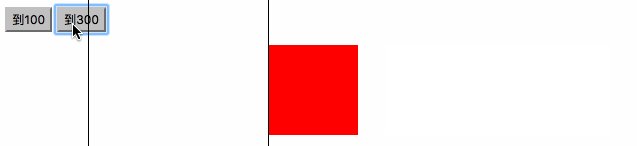
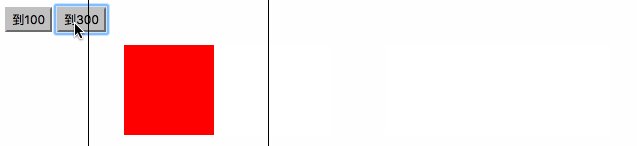
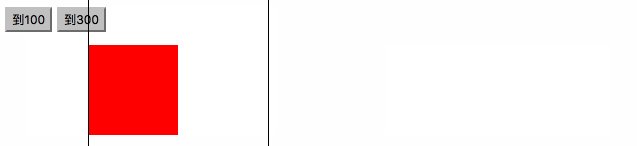
Math.abs()
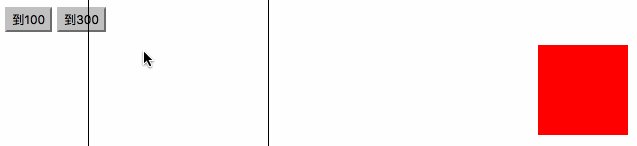
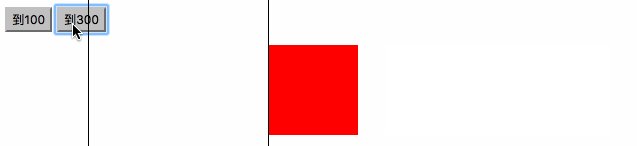
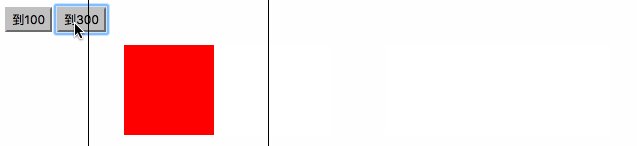
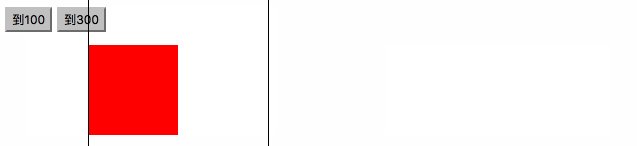
Zum Beispiel: (Math .abs(- Die Ergebnisse von 6)) und (Math.abs(6)) sind beide 6. Das bedeutet, dass die Werte so geändert werden, dass sie kein Vorzeichen haben, also alle positiv sind.<html><head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
#div1 {width:100px; height:100px; background:red; position:absolute; left:600px; top:50px;} #div2 {width:1px; height:300px; position:absolute; left:300px; top:0; background:black;} #div3 {width:1px; height:300px; position:absolute; left:100px; top:0; background:black;} </style>
<script>
var timer=null; function startMove(iTarget) { var oDiv=document.getElementById('div1');
clearInterval(timer);
timer=setInterval(function (){ var speed=0; if(oDiv.offsetLeft<iTarget)
{
speed=10;
} else
{
speed=-10;
} //目标和物体之间的距离的绝对值小于等于速度,就算他达到目标了.
if(Math.abs(iTarget-oDiv.offsetLeft)<=Math.abs(speed))
{
clearInterval(timer); //目标和物体之间的有一小小的距离,计算误差导致的.
//让left直接等于目标点
oDiv.style.left=iTarget+'px';
} else
{
oDiv.style.left=oDiv.offsetLeft+speed+'px';
}
}, 30);
} </script></head><body><input type="button" value="到100" onclick="startMove(100)" /><input type="button" value="到300" onclick="startMove(300)" /><div id="div1"></div><div id="div2"></div><div id="div3"></div></body></html>Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! 
Ausführliche Grundanwendung von JavaScript
8 Grundkenntnisse von JS, die beachtet werden müssen zu
Das obige ist der detaillierte Inhalt vonEingehende Analyse von JavaScript und der Bewegung von JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




