
Dieses Mal zeige ich Ihnen die Vue.js-Ereignisbindung – Formular-Ereignisbindung. Was sind die Vorsichtsmaßnahmen für die Verwendung der Vue.js-Ereignisbindung – Formular-Ereignisbindung am Fall.
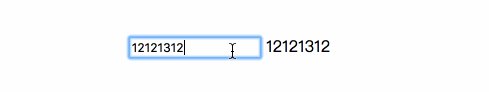
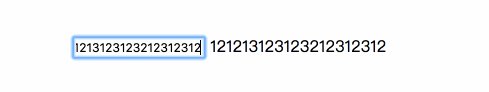
Eingabe
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|

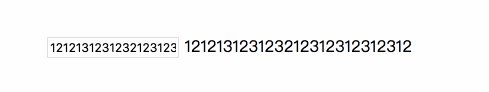
Modifikator: .lazy Wenn Sie auf der Tastatur die Eingabetaste drücken, werden die Daten als angezeigt aktualisiert
1 2 |
|
Andere Modifikatoren
.number – Zeichen eingeben Zeichenfolge zum Konvertieren in Zahlen, andernfalls .number
hinzufügen.trim – Eingabetaste das erste und das letzte Zeichen Leerzeichenfilter
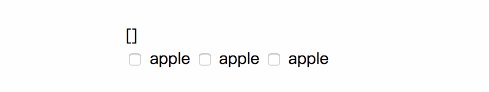
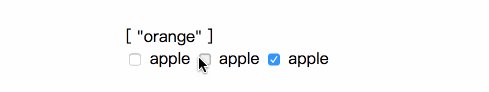
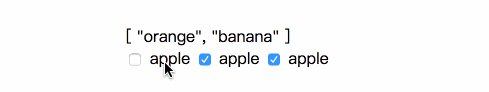
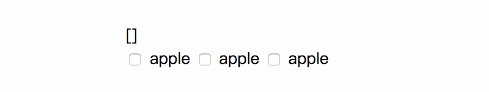
Eingabe – Kontrollkästchen Kontrollkästchen Mehrfachauswahl
oder mit V-Modell binden, die Einstellungen zeigen auf myVal, myVal sollte auf eingestellt sein ein Array, der in das Array eingefügte Wert wird aus dem Wert der Eingabe erhalten.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|

Eingabe - Radio Radio
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Synchronisierte Aktualisierungsmethode für Listendaten in Vue.js
Listenrendering v in Vue.js -für Array-Objekt-Unterkomponente
Das obige ist der detaillierte Inhalt vonVue.js Ereignisbindungsform-Ereignisbindung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




