Kommunikation zwischen Komponenten in Vue.js
Dieses Mal werde ich Ihnen die Vorsichtsmaßnahmen bei der Verwendung der Kommunikation zwischen Vue.js-Komponenten vorstellen.

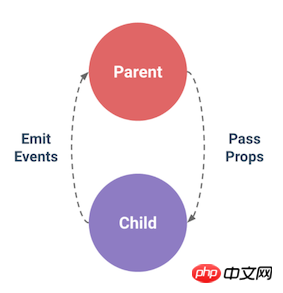
Nummer=99 an die Unterkomponente übergeben
<template>
<div id="myapp">
<com-a number=99></com-a>
</div></template><script>
import ComA from './components/a.vue'
export default { components: {
ComA
}
}</script>In der Unterkomponente a.vue
<template>
<div class="hello">
{{hello}}
{{ number }} </div></template><script>
export default {// 声明number属性// 未指定类型// props: ['number'],// 指定类型
props: { 'number': [Number, String]
},
data () { return { hello: 'I am componnet a'
}
}
}</script>Ausführungseffekt

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Inhalte finden Sie auf der chinesischen PHP-Website andere verwandte Artikel!
Empfohlene Lektüre:
Vue-Tag-Attribute und bedingtes Rendering von Vue.js
Vue.js Berechnet Eigenschaften und Datenüberwachung
Das obige ist der detaillierte Inhalt vonKommunikation zwischen Komponenten in Vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 Neue Generation der Glasfaser-Breitbandtechnologie – 50G PON
Apr 20, 2024 pm 09:22 PM
Neue Generation der Glasfaser-Breitbandtechnologie – 50G PON
Apr 20, 2024 pm 09:22 PM
Im vorherigen Artikel (Link) stellte Xiao Zaojun die Entwicklungsgeschichte der Breitbandtechnologie von ISDN, xDSL bis 10GPON vor. Lassen Sie uns heute über die kommende neue Generation der Glasfaser-Breitbandtechnologie sprechen – 50GPON. █F5G und F5G-A Bevor wir 50GPON vorstellen, sprechen wir zunächst über F5G und F5G-A. Im Februar 2020 förderte ETSI (European Telecommunications Standards Institute) ein festes Kommunikationsnetzwerk-Technologiesystem basierend auf 10GPON+FTTR, Wi-Fi6, optischer 200G-Übertragung/Aggregation, OXC und anderen Technologien und nannte es F5G Netzwerkkommunikationstechnologie (The5thgenerationFixednetworks). F5G ist ein Festnetz
 Die Entwicklungsgeschichte drahtloser Mäuse
Jun 12, 2024 pm 08:52 PM
Die Entwicklungsgeschichte drahtloser Mäuse
Jun 12, 2024 pm 08:52 PM
Originaltitel: „Wie wird eine kabellose Maus kabellos?“ „Drahtlose Mäuse sind nach und nach zur Standardausstattung heutiger Bürocomputer geworden. Von nun an müssen wir keine langen Kabel mehr mit uns herumschleppen. Aber wie funktioniert eine kabellose Maus? Heute erfahren wir etwas über die Entwicklungsgeschichte der kabellosen Maus Nr. 1. Wussten Sie, dass die kabellose Maus 1984 die erste kabellose Maus der Welt entwickelte, diese jedoch Infrarot als Signal nutzte? Der Träger soll wie im Bild unten aussehen, scheiterte aber später aus Leistungsgründen. Erst 1994, zehn Jahre später, gelang es Logitech endlich, eine kabellose Maus zu entwickeln, die mit 27 MHz arbeitet. Diese 27-MHz-Frequenz wurde für lange Zeit auch zur kabellosen Maus.
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Eine kurze Geschichte der Breitband-Internettechnologie
Apr 16, 2024 am 09:00 AM
Eine kurze Geschichte der Breitband-Internettechnologie
Apr 16, 2024 am 09:00 AM
Im heutigen digitalen Zeitalter ist Breitband für jeden von uns und jede Familie zu einer Notwendigkeit geworden. Ohne sie wären wir unruhig und unruhig. Kennen Sie die technischen Prinzipien hinter Breitband? Welche Veränderungen hat unsere Breitbandtechnologie von der frühesten 56k-„Cat“-Einwahl bis hin zu den aktuellen Gigabit-Städten und Gigabit-Heimen erlebt? Im heutigen Artikel werfen wir einen genaueren Blick auf die „Broadband Story“. Haben Sie diese Schnittstelle zwischen █xDSL und ISDN gesehen? Ich glaube, dass viele Freunde, die in den 70er und 80er Jahren geboren wurden, es gesehen haben müssen und damit sehr vertraut sind. Richtig, das war die Schnittstelle für „Einwahl“, als wir zum ersten Mal mit dem Internet in Kontakt kamen. Das war vor mehr als 20 Jahren, als Xiao Zaojun noch am College war. Um im Internet zu surfen, muss ich
 Methoden und Techniken zur Implementierung der Socket-Kommunikation in PHP
Mar 07, 2024 pm 02:06 PM
Methoden und Techniken zur Implementierung der Socket-Kommunikation in PHP
Mar 07, 2024 pm 02:06 PM
PHP ist eine häufig verwendete Entwicklungssprache, mit der verschiedene Webanwendungen entwickelt werden können. Neben gängigen HTTP-Anfragen und -Antworten unterstützt PHP auch die Netzwerkkommunikation über Sockets, um eine flexiblere und effizientere Dateninteraktion zu erreichen. In diesem Artikel werden die Methoden und Techniken zur Implementierung der Socket-Kommunikation in PHP vorgestellt und spezifische Codebeispiele angehängt. Was ist Socket-Kommunikation? Socket ist eine Kommunikationsmethode in einem Netzwerk, mit der Daten zwischen verschiedenen Computern übertragen werden können. von S
 Nokia plant, seine Gerätemanagement- und Service-Management-Plattform-Geschäfte für 185 Millionen Euro zu verkaufen
Dec 21, 2023 am 08:07 AM
Nokia plant, seine Gerätemanagement- und Service-Management-Plattform-Geschäfte für 185 Millionen Euro zu verkaufen
Dec 21, 2023 am 08:07 AM
Nokia gab heute den Verkauf seines Gerätemanagement- und Service-Management-Plattformgeschäfts für 185 Millionen Euro an die Lumine Group bekannt, der voraussichtlich im ersten Quartal des nächsten Jahres abgeschlossen wird. Nach unseren Erkenntnissen handelt es sich bei Lumine um ein Kommunikations- und Mediensoftwareunternehmen wurde kürzlich von Constellation Software abgespalten. Im Rahmen der Vereinbarung werden voraussichtlich etwa 500 Nokia-Mitarbeiter zu Lumine wechseln. Nach öffentlichen Informationen wurde das Geschäft mit diesen Plattformen hauptsächlich von Nokia durch seine beiden vorherigen Übernahmen von Motive und mFormation gegründet. Lumine sagte, es beabsichtige, die Marke Motive als eigenständige Geschäftseinheit wiederzubeleben. Lumine sagte, der Kaufpreis beinhalte einen Betrag von bis zu
 Der Hauptgipfel des Changbai-Berges kann normal auf das Internet zugreifen: Jilin Mobile und ZTE haben die 2,6G + 700M-Drei-Carrier-Aggregation für die kommerzielle Nutzung mit einer Spitzenrate von mehr als 2,53 Gbit/s abgeschlossen
Jul 25, 2024 pm 01:20 PM
Der Hauptgipfel des Changbai-Berges kann normal auf das Internet zugreifen: Jilin Mobile und ZTE haben die 2,6G + 700M-Drei-Carrier-Aggregation für die kommerzielle Nutzung mit einer Spitzenrate von mehr als 2,53 Gbit/s abgeschlossen
Jul 25, 2024 pm 01:20 PM
Laut Nachrichten vom 25. Juli haben Jilin Mobile und ZTE die kommerzielle Nutzung der Drei-Carrier-Aggregation basierend auf dem 2,6G-Frequenzband (100+60M) und dem 700M-Frequenzband (30M) auf dem Hauptgipfel des Changbai-Berges abgeschlossen Die Rate in Feldtests kann mehr als 2,53 Gbit/s erreichen. Beamte wiesen darauf hin, dass der Changbai-Berg einer der zehn berühmtesten Berge Chinas ist. Er ist heute eine nationale AAAAA-Touristenattraktion, ein Welt-Geopark, ein Welt-Biosphärenreservat und das weltweit beste Naturschutzgebiet Erreichen Sie 2,7477 Millionen. Dieses Mal wird 3CC eingesetzt. Es wird den Netzwerkanforderungen der Benutzer weitgehend gerecht. Berichten zufolge hat Jilin Mobile die Führung bei der Fertigstellung des Carrier-Aggregation-Pilotprojekts eines Drei-Carrier-Netzwerks im 2,6G (100+60M) plus 4,9G (100M) Frequenzband Anfang 2024 mit Spitzendownloads übernommen
 Die StarLight-App von Huawei wird dieses Jahr zum ersten Mal in Heimszenarien eingeführt, und der StarLight-Farbfernseher von Haier wird im dritten Quartal auf den Markt kommen
Mar 17, 2024 am 10:00 AM
Die StarLight-App von Huawei wird dieses Jahr zum ersten Mal in Heimszenarien eingeführt, und der StarLight-Farbfernseher von Haier wird im dritten Quartal auf den Markt kommen
Mar 17, 2024 am 10:00 AM
Laut Nachrichten dieser Website vom 16. März handelt es sich bei NearLink um eine neue Generation drahtloser Kommunikationstechnologie für kurze Entfernungen, die ursprünglich aus China stammt. Im Vergleich zu herkömmlichen Übertragungstechnologielösungen für kurze Entfernungen ist NearLink führend in Bezug auf Stromverbrauch, Geschwindigkeit, Abdeckung und Verbindungsleistung . . Untersuchungen auf dieser Website ergaben, dass die StarLight-Technologie neben der Huawei Mate60-Serie, dem Pocket2, dem MatePad Pro13.2/11 (2024) und dem HUAWEIM-Pencil der dritten Generation nun auch in drahtlosen Mäusen, Autoschlüsseln, drahtlosen Headsets usw. implementiert wurde andere Endgeräte. „Kechuangban Daily“ gab an, dass Huaweis StarLight dieses Jahr hauptsächlich in Smart Homes implementiert wird und dass bereits technische Anpassungen an Haier-Produkten vorgenommen wurden. Es wird erwartet, dass Haier-Farbfernseher, die mit StarLight-Technologie ausgestattet sind, im dritten Quartal dieses Jahres offiziell auf den Markt kommen werden Jahr. traditionelles Kurzstreckenpassspiel




