Vue.js-Plugin
Dieses Mal bringe ich Ihnen das Vue.js-Plug-in. Was sind die Vorsichtsmaßnahmen bei der Verwendung des Vue.js-Plug-ins? Hier ist ein praktischer Fall.
Plug-Ins importieren (nehmen Sie Vue-Router als Beispiel)
Befehl ausführen: npm install vue-router --save
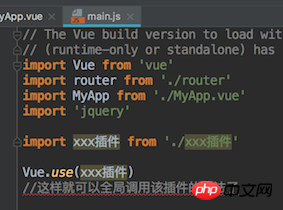
Wenn ein Plug-In in muss global verwendet werden. Sie können das Plug-in in die Datei main.js importieren und unter Vue.use (xxx Plug-in) registrieren, damit Sie die Plug-in-Methode aufrufen können global!
Hinweis: Einige Plug-Ins müssen instanziiert werden

Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben Für weitere spannende Inhalte achten Sie bitte auf die chinesische PHP-Website andere verwandte Artikel!
Empfohlene Lektüre:
Berechnete Eigenschaften und Datenüberwachung von Vue.js
Vue-Tag-Attribute und bedingtes Rendering von Vue.js
Das obige ist der detaillierte Inhalt vonVue.js-Plugin. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 PyCharm-Einsteigerhandbuch: Umfassendes Verständnis der Plug-In-Installation!
Feb 25, 2024 pm 11:57 PM
PyCharm-Einsteigerhandbuch: Umfassendes Verständnis der Plug-In-Installation!
Feb 25, 2024 pm 11:57 PM
PyCharm ist eine leistungsstarke und beliebte integrierte Entwicklungsumgebung (IDE) für Python, die eine Fülle von Funktionen und Tools bereitstellt, damit Entwickler Code effizienter schreiben können. Der Plug-In-Mechanismus von PyCharm ist ein leistungsstarkes Tool zur Erweiterung seiner Funktionen. Durch die Installation verschiedener Plug-Ins können PyCharm um verschiedene Funktionen und benutzerdefinierte Funktionen erweitert werden. Daher ist es für PyCharm-Neulinge von entscheidender Bedeutung, die Installation von Plug-Ins zu verstehen und zu beherrschen. In diesem Artikel erhalten Sie eine detaillierte Einführung in die vollständige Installation des PyCharm-Plug-Ins.
![Fehler beim Laden des Plugins in Illustrator [Behoben]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Fehler beim Laden des Plugins in Illustrator [Behoben]
Feb 19, 2024 pm 12:00 PM
Fehler beim Laden des Plugins in Illustrator [Behoben]
Feb 19, 2024 pm 12:00 PM
Erscheint beim Starten von Adobe Illustrator eine Meldung über einen Fehler beim Laden des Plug-Ins? Bei einigen Illustrator-Benutzern ist dieser Fehler beim Öffnen der Anwendung aufgetreten. Der Meldung folgt eine Liste problematischer Plugins. Diese Fehlermeldung weist darauf hin, dass ein Problem mit dem installierten Plug-In vorliegt, es kann jedoch auch andere Gründe haben, beispielsweise eine beschädigte Visual C++-DLL-Datei oder eine beschädigte Einstellungsdatei. Wenn dieser Fehler auftritt, werden wir Sie in diesem Artikel bei der Behebung des Problems unterstützen. Lesen Sie daher weiter unten weiter. Fehler beim Laden des Plug-Ins in Illustrator Wenn Sie beim Versuch, Adobe Illustrator zu starten, die Fehlermeldung „Fehler beim Laden des Plug-Ins“ erhalten, können Sie Folgendes verwenden: Als Administrator
 Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung? Unter normalen Umständen lautet das Standardinstallationsverzeichnis von Chrome-Plug-In-Erweiterungen wie folgt: 1. Der Standard-Installationsverzeichnis-Speicherort von Chrome-Plug-Ins in Windows XP: C:\DocumentsandSettings\Benutzername\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Chrome in Windows7 Der Standardinstallationsverzeichnisspeicherort des Plug-Ins: C:\Benutzer\Benutzername\AppData\Local\Google\Chrome\User
 Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Wenn Benutzer den Edge-Browser verwenden, fügen sie möglicherweise einige Plug-Ins hinzu, um weitere Anforderungen zu erfüllen. Beim Hinzufügen eines Plug-Ins wird jedoch angezeigt, dass dieses Plug-In nicht unterstützt wird. Heute stellt Ihnen der Herausgeber drei Lösungen vor. Methode 1: Versuchen Sie es mit einem anderen Browser. Methode 2: Der Flash Player im Browser ist möglicherweise veraltet oder fehlt, sodass das Plug-in nicht unterstützt wird. Sie können die neueste Version von der offiziellen Website herunterladen. Methode 3: Drücken Sie gleichzeitig die Tasten „Strg+Umschalt+Entf“. Klicken Sie auf „Daten löschen“ und öffnen Sie den Browser erneut.
 Unterstützt PyCharm Community Edition genügend Plugins?
Feb 20, 2024 pm 04:42 PM
Unterstützt PyCharm Community Edition genügend Plugins?
Feb 20, 2024 pm 04:42 PM
Unterstützt PyCharm Community Edition genügend Plugins? Benötigen Sie spezifische Codebeispiele Da die Python-Sprache im Bereich der Softwareentwicklung immer häufiger verwendet wird, wird PyCharm als professionelle integrierte Python-Entwicklungsumgebung (IDE) von Entwicklern bevorzugt. PyCharm ist in zwei Versionen unterteilt: die professionelle Version und die Community-Version. Die Community-Version wird kostenlos bereitgestellt, die Plug-in-Unterstützung ist jedoch im Vergleich zur professionellen Version eingeschränkt. Die Frage ist also: Unterstützt die PyCharm Community Edition genügend Plug-Ins? In diesem Artikel werden spezifische Codebeispiele verwendet
 Ausführliche Erklärung zur Installation und Einrichtung des EclipseSVN-Plug-Ins
Jan 28, 2024 am 08:42 AM
Ausführliche Erklärung zur Installation und Einrichtung des EclipseSVN-Plug-Ins
Jan 28, 2024 am 08:42 AM
Ausführliche Erklärung zur Installation und Einrichtung des EclipseSVN-Plug-Ins. Eclipse ist eine weit verbreitete integrierte Entwicklungsumgebung (IDE), die viele verschiedene Plug-Ins zur Erweiterung ihrer Funktionalität unterstützt. Eines davon ist das EclipseSVN-Plugin, das Entwicklern die Interaktion mit dem Versionskontrollsystem Subversion ermöglicht. In diesem Artikel wird detailliert beschrieben, wie Sie das EclipseSVN-Plug-in installieren und einrichten, und es werden spezifische Codebeispiele bereitgestellt. Schritt 1: Installieren Sie das EclipseSVN-Plug-in und öffnen Sie Eclipse
 Wir geben Tipps zur Installation des PyCharm-Plug-ins, damit Sie mit halbem Aufwand das doppelte Ergebnis erzielen!
Feb 21, 2024 pm 06:36 PM
Wir geben Tipps zur Installation des PyCharm-Plug-ins, damit Sie mit halbem Aufwand das doppelte Ergebnis erzielen!
Feb 21, 2024 pm 06:36 PM
PyCharm ist eine leistungsstarke integrierte Python-Entwicklungsumgebung. Durch die Installation von Plug-Ins können Sie die Entwicklungseffizienz weiter verbessern und die Arbeit der Entwickler erleichtern. In diesem Artikel werden einige Tipps zur Installation des PyCharm-Plug-Ins gegeben, damit Sie mit halbem Aufwand das Doppelte des Ergebnisses erzielen können. Außerdem werden konkrete Codebeispiele zur Veranschaulichung der Verwendung des Plug-Ins bereitgestellt. Schritt 1: Öffnen Sie PyCharm, klicken Sie in der Menüleiste auf „Datei“ und wählen Sie dann „Einstellungen“. Schritt 2: Klicken Sie im Fenster „Einstellungen“ auf „
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest




