Detaillierte Erläuterung der JS-Prototypkette
Dieser Artikel teilt Ihnen hauptsächlich die detaillierte Erklärung der JS-Prototypkette mit. Nur Funktionen (Funktion) haben das Prototypattribut und Objekte (außer Objekt) haben __proto__. Ich hoffe, es hilft allen.

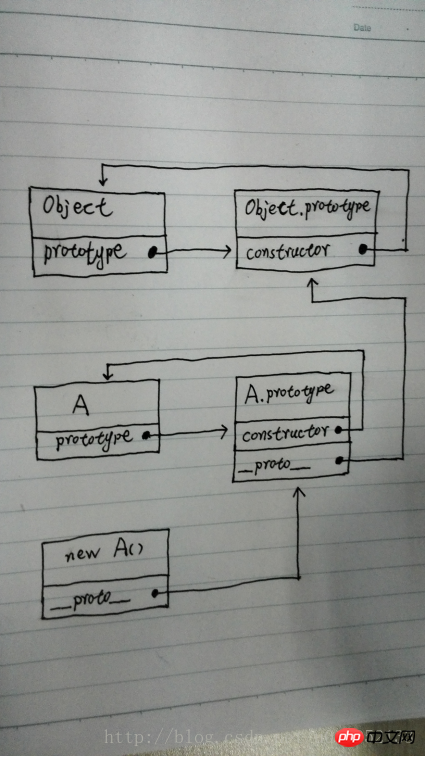
Die sogenannte Prototypenkette bezieht sich auf die ProtoDies ist eine Zeigerkette!
Die oberste Ebene der Prototypkette ist Object.prototype, und dieses Objekt hat kein Prototypobjekt. kann in der Chrome-Konsole eingegeben werden:Object.__proto__
<br/>
function Empty() {}Ein Prototyp ist ein Objekt, über das andere Objekte die Eigenschaftsvererbung implementieren können.
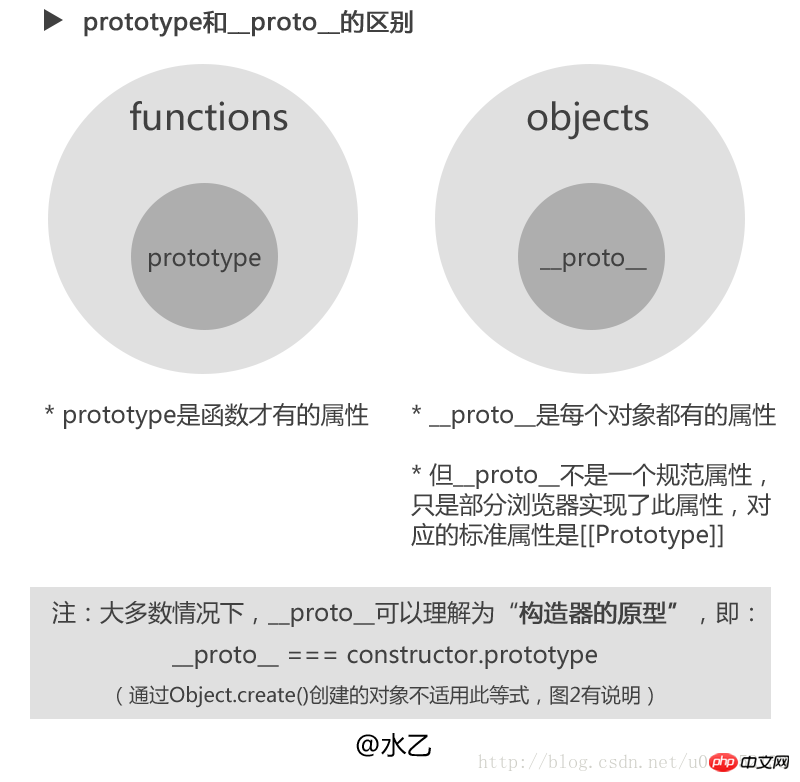
1. Der Unterschied zwischen Prototyp und __proto__<br/>
 <br/>
<br/>
var a = {};
console.log(a.prototype); //undefined
console.log(a.__proto__); //Object {}
var b = function(){}
console.log(b.prototype); //b {}
console.log(b.__proto__); //function() {} <br/>
<br/>
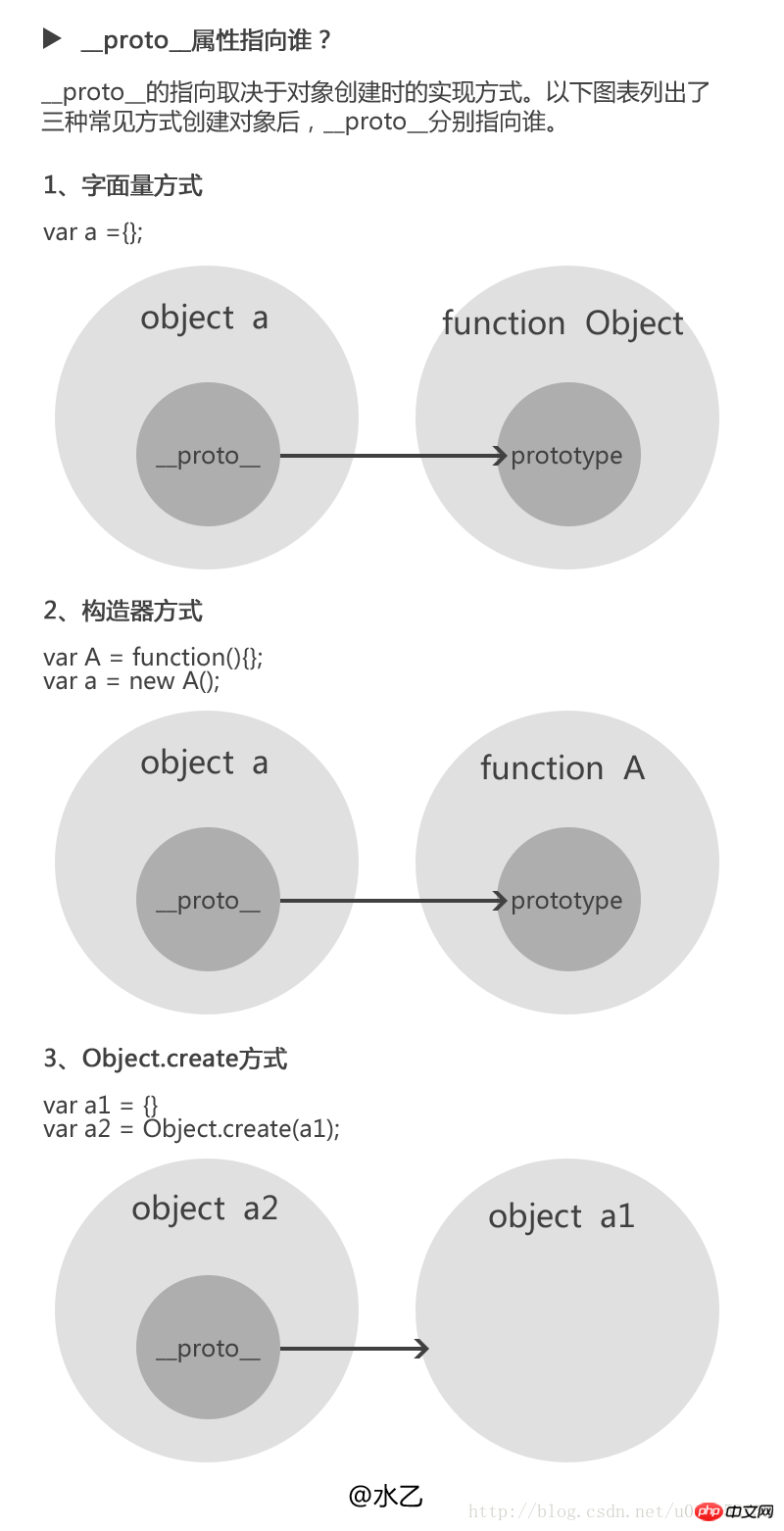
/*1、字面量方式*/
var a = {};
console.log(a.__proto__); //Object {}
console.log(a.__proto__ === a.constructor.prototype); //true
/*2、构造器方式*/
var A = function(){};
var a = new A();
console.log(a.__proto__); //A {}
console.log(a.__proto__ === a.constructor.prototype); //true
/*3、Object.create()方式*/
var a1 = {a:1}
var a2 = Object.create(a1);
console.log(a2.__proto__); //Object {a: 1}
console.log(a.__proto__ === a.constructor.prototype); //false(此处即为图1中的例外情况) <br/>
<br/>
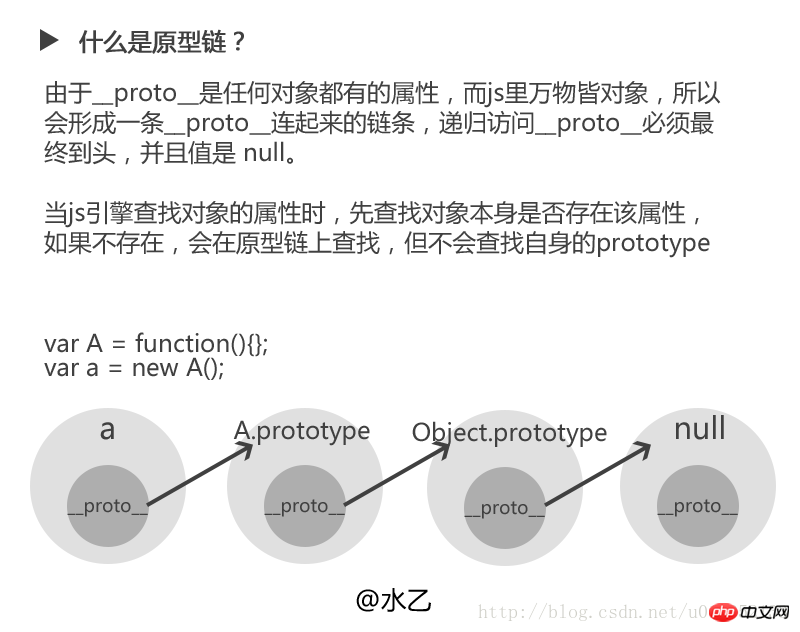
var A = function(){};
var a = new A();
console.log(a.__proto__); //A {}(即构造器function A 的原型对象)
console.log(a.__proto__.__proto__); //Object {}(即构造器function Object 的原型对象)
console.log(a.__proto__.__proto__.__proto__); //null
<br/>
Function instanceof Object;//true Object instanceof Function;//true
1. Was genau macht „instanceof“?
我曾经简单理解instanceof只是检测一个对象是否是另个对象new出来的实例(例如var a = new Object(),a instanceof Object返回true),但实际instanceof的运算规则上比这个更复杂。
首先w3c上有官方解释(传送门,有兴趣的同学可以去看看),但是一如既往地让人无法一目了然地看懂……
知乎上有同学把这个解释翻译成人能读懂的语言(传送门),看起来似乎明白一些了:
<br/>
//假设instanceof运算符左边是L,右边是R L instanceof R //instanceof运算时,通过判断L的原型链上是否存在R.prototype L.__proto__.__proto__ ..... === R.prototype ? //如果存在返回true 否则返回false
注意:instanceof运算时会递归查找L的原型链,即L.__proto__.__proto__.__proto__.__proto__...直到找到了或者找到顶层为止。
所以一句话理解instanceof的运算规则为:
instanceof检测左侧的__proto__原型链上,是否存在右侧的prototype原型。
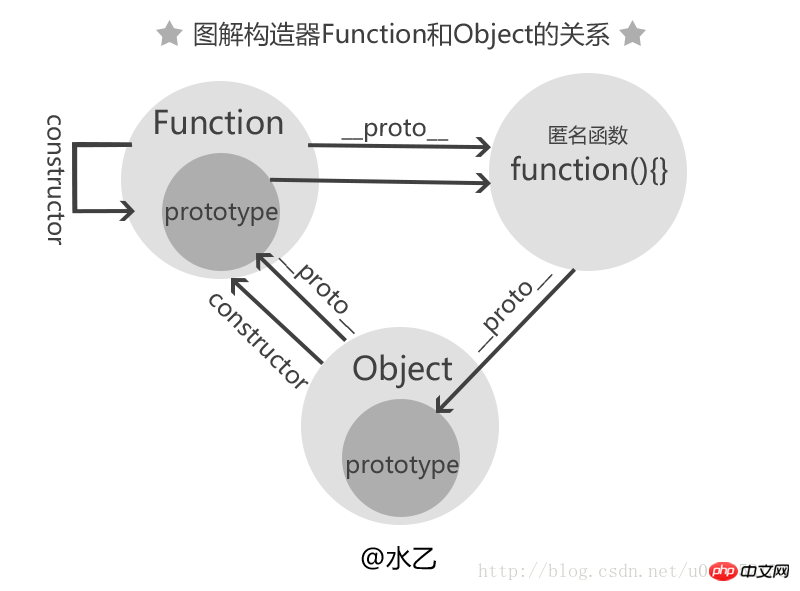
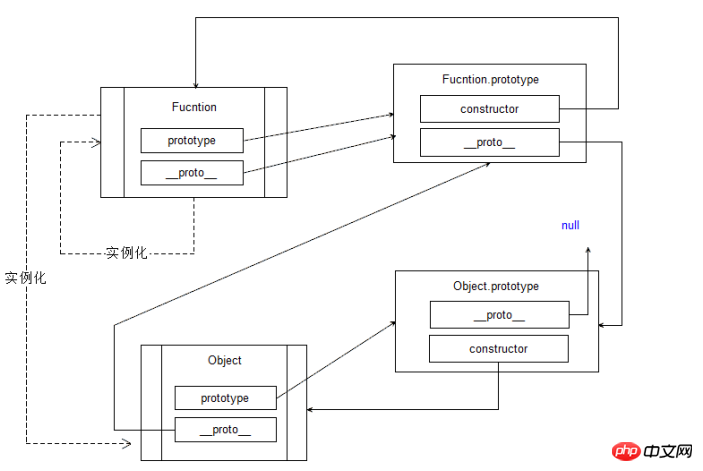
二、图解构造器Function和Object的关系
<br/>
<br/>
 <br/>
<br/>
我们再配合代码来看一下就明白了:<br/>
//①构造器Function的构造器是它自身
Function.constructor=== Function;//true
//②构造器Object的构造器是Function(由此可知所有构造器的constructor都指向Function)
Object.constructor === Function;//true
//③构造器Function的__proto__是一个特殊的匿名函数function() {}
console.log(Function.__proto__);//function() {}
//④这个特殊的匿名函数的__proto__指向Object的prototype原型。
Function.__proto__.__proto__ === Object.prototype//true
//⑤Object的__proto__指向Function的prototype,也就是上面③中所述的特殊匿名函数
Object.__proto__ === Function.prototype;//true
Function.prototype === Function.__proto__;//true三、当构造器Object和Function遇到instanceof
我们回过头来看第一部分那个“奇怪的现象”,从上面那个图中我们可以看到:
<br/>
Function.__proto__.__proto__ === Object.prototype;//true Object.__proto__ === Function.prototype;//true
所以再看回第一点中我们说的instanceof的运算规则,Function instanceof Object 和 Object instanceof Function运算的结果当然都是true啦!
如果看完以上,你还觉得上面的关系看晕了的话,只需要记住下面两个最重要的关系,其他关系就可以推导出来了:
1、所有的构造器的constructor都指向Function
2、Function的prototype指向一个特殊匿名函数,而这个特殊匿名函数的__proto__指向Object.prototype
Informationen zur Ableitung der Beziehung zwischen Prototyp und __proto__ finden Sie in meinem vorherigen Blog „Drei Bilder zum Verständnis des Prototypobjekts und der Prototypkette von JavaScript“
In diesem Artikel wird versucht, Konzepte wie Prototypen und Prototypenketten in JS und ihre Arbeitsmechanismen zu erklären. Im vorherigen Artikel (Veranschaulichung des Javascript-Kontexts und -Bereichs) wurden die zugehörigen Konzepte des Variablenbereichs in Js vorgestellt. Tatsächlich ist ein Kernthema von Belang: „Welche Variablen kann der Js-Interpreter erhalten, wenn er die aktuelle Codezeile ausführt?“ Bei Ketten geht es tatsächlich um dieses Problem.
Wir wissen, dass alles in Js ein Objekt (Object) ist, aber es gibt keine Klasse in Js; Js ist ein objektorientiertes (OOP) Programmierparadigma, das auf Prototypen basiert. Ja, aber nicht alle Objekte das Attribut prototype haben:
<br/>
<br/>
| 1 2 3 4 5 6 7 8 | <br/>
|
prototype ist ein Attribut, das in jeder function-Definition enthalten ist, aber function selbst ist in Js auch ein Objekt. Schauen wir uns zunächst die Unterschiede zwischen den folgenden Konzepten an:
1 . function, Function, Object und {}
function ist ein Schlüsselwort in JS, das zum Definieren von Variablen des Funktionstyps verwendet wird:
<br/>
<br/>
1 2 3 4 5 6 7 8 9 | <br/>
|
Wenn Sie einen eher objektorientierten Ansatz zum Definieren von Funktionen verwenden, können Sie Function verwenden:
<br/>
<br/>
1 2 3 4 5 | <br/>
|
Tatsächlich ist Function eine Klasse, die zum Erstellen von Funktionstypvariablen verwendet wird, oder ein ähnlicher Konstruktor von Funktionstypinstanzen. Es gibt Object oder String, Number usw. Sie sind alle Konstruktoren von in Js integrierten Typinstanzen. Das speziellere ist Object, das zum Generieren von Objekttypen verwendet wird: {}
<br/>
<br/>
| 1234567 | <br/>
|
2. prototype VS __proto__
Nachdem wir die oben genannten Konzepte geklärt haben, schauen wir uns prototype an:
Jede Funktion hat zwei Eigenschaften:
lengthundprototype
prototype und length sind zwei Attribute, die bei jedem Funktionstyp vorhanden sind, andere Nicht-Funktionstypen jedoch nicht (das Beispiel am Anfang hat den Grund bereits erklärt). Für diesen Vergleich kann es leicht ignoriert oder missverstanden werden, da alle Arten von Konstruktoren selbst Funktionen sind und daher das Attribut prototype haben:
<br/>
<br/>
1 2 3 4 | <br/>
|
Mit Ausnahme von prototype verfügen alle Objekte in JS (mit Ausnahme von Sonderfällen wie undefined und null) über ein integriertes [[Prototype]]-Attribut, das auf das prototype seiner „Elternklasse“ verweist. . Es gibt keine klare Möglichkeit, integrierte Eigenschaften im ECMA-Standard zu erhalten, aber viele Js-Implementierungen (wie Node, die meisten Browser usw.) stellen ein __proto__-Attribut bereit, um darauf zu verweisen [[Prototype]] Das folgende Beispiel soll veranschaulichen, wie __proto__ in der Instanz auf prototype des Konstruktors zeigt:
<br/>
<br/>
1 2 3 4 5 6 7 8 9 10 11 | <br/>
|
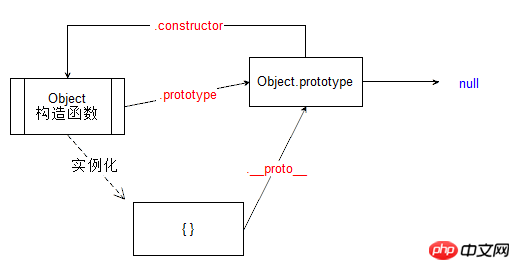
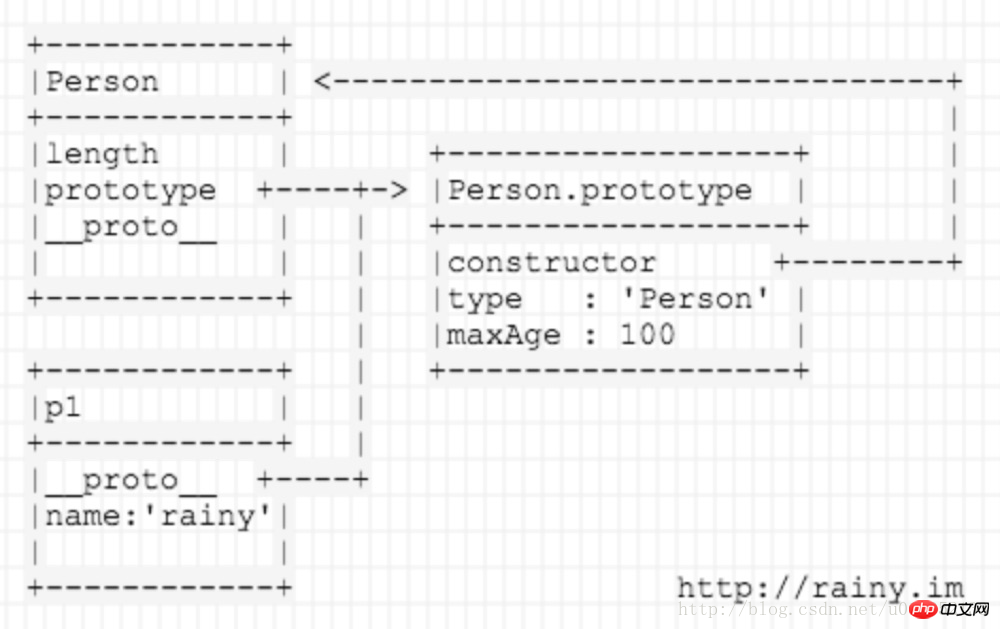
Das obige Codebeispiel kann durch die folgende Abbildung erklärt werden:

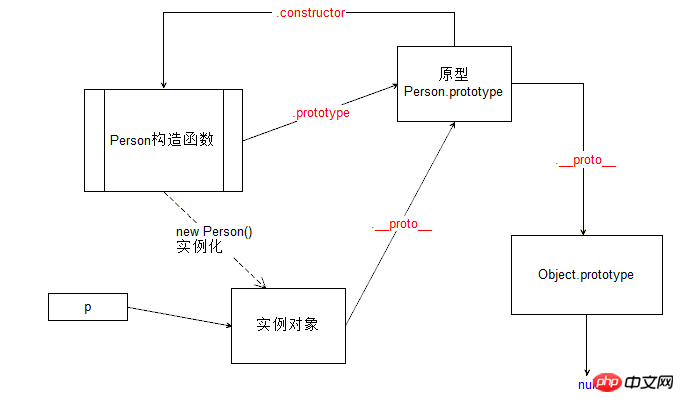
Person ist eine Funktionstypvariable und wird daher mit dem prototype-Attribut < geliefert 🎜> Das prototype im Attribut verweist auf constructor selbst; die Instanz Person der Klasse new, die durch das Schlüsselwort Person generiert wird, verweist auf den Prototyp von p1 durch das Attribut __proto__. Das Person dient hier nur zur Veranschaulichung der Beziehung zwischen der Instanz __proto__ und der übergeordneten Klasse, wenn sie intern implementiert wird (wobei auf den Prototyp der übergeordneten Klasse verwiesen wird). Während des tatsächlichen Vorgangs kann die Instanz direkt abgerufen werden Der Prototyp der übergeordneten Klasse wird über p1-Attribute verwendet, wodurch die Funktion der Vererbung realisiert wird. .
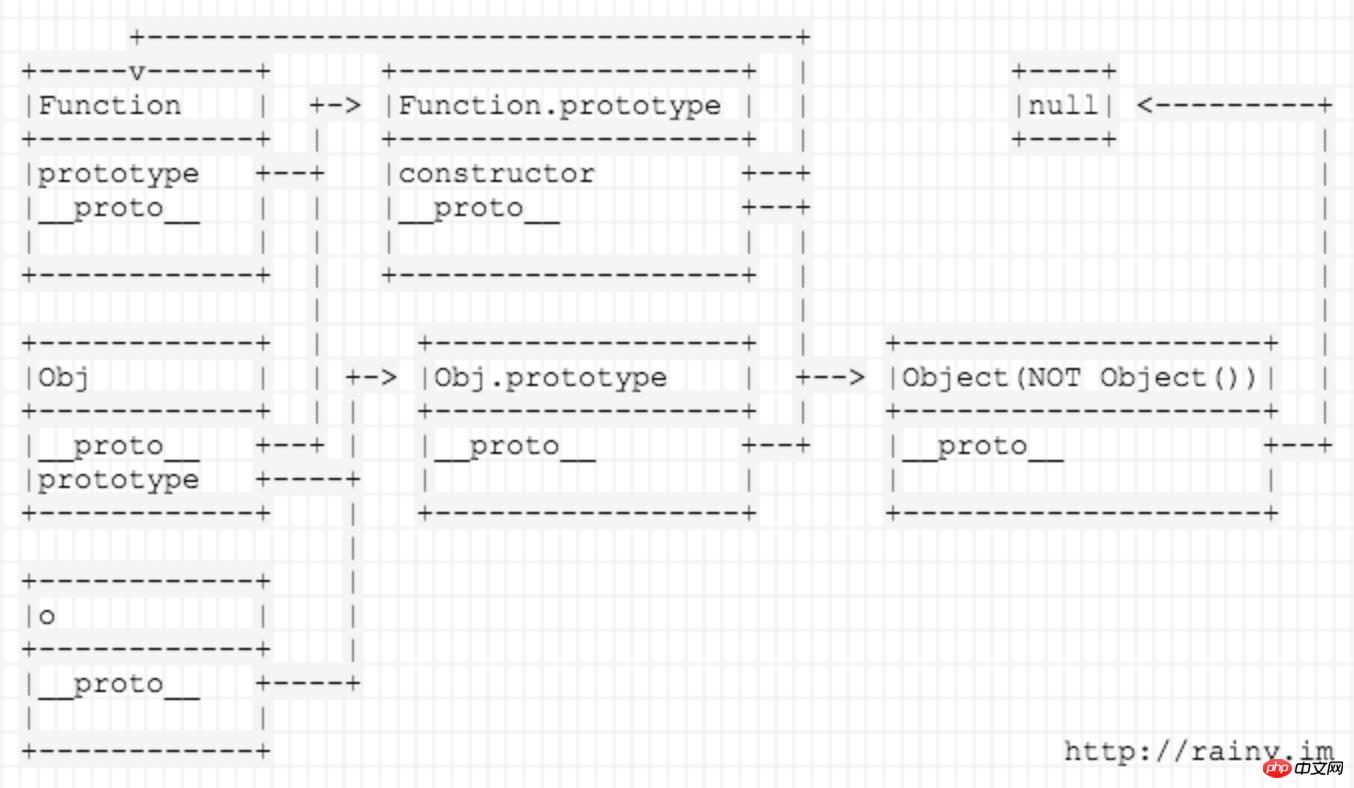
und prototype geklärt haben, werden wir den Satz „Alles in Js ist ein Objekt“ besser verstehen. Dann denken wir: Da __proto__ ein eingebautes Attribut (fast) aller Objekte ist und auf den Prototyp der übergeordneten Klasse verweist, bedeutet das, dass wir „stromaufwärts“ gehen und die Quelle finden können? Schauen wir uns das folgende Beispiel an: __proto__
<br/>
<br/>
| 1 234 5 6 7 8 9 10 11 12 13 14 15 16 17 | <br/>
|

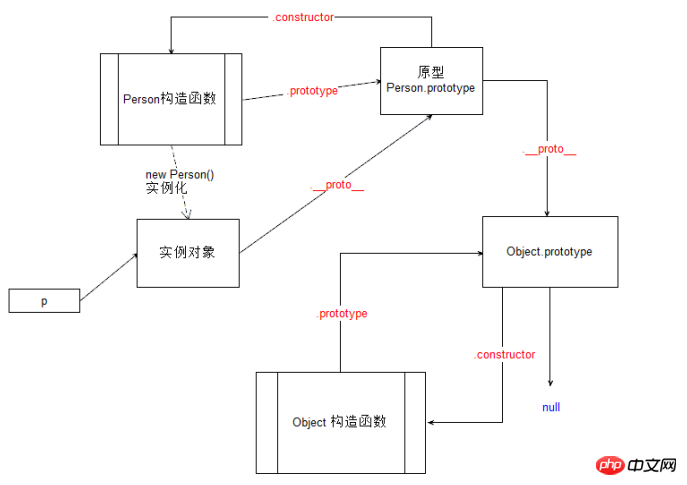
Wie aus den obigen Beispielen und Abbildungen ersichtlich ist, verfügt das prototype-Objekt auch über das __proto__-Attribut, das auf null zurückgeführt wird. Die Funktion des Schlüsselworts
new besteht darin, die Verbindung zwischen der im obigen Bild gezeigten Instanz und dem Prototyp der übergeordneten Klasse zu vervollständigen und ein neues Objekt zu erstellen Wie aus dem obigen Bild hervorgeht, ist es tatsächlich der Prototyp, der bestimmt, ob instanceof (und __proto__...) auf die übergeordnete Klasse zeigt: __proto__.__proto__
<br/>
<br/>
| 123456 7 8 9 10 | <br/>
|
JS-objektorientierte Prototypenkette
<br/>
<br/>
Objektorientierte JS-Prototypkette
Objektprototypkette
Solange es ein Objekt ist, hat es einen Prototyp
-
Prototypen sind auch Objekte
Solange es ein Objekt ist, hat es einen Prototyp, und ein Prototyp ist auch ein Objekt, also solange ein Das Objekt ist definiert, sein Prototyp kann gefunden werden usw. Diese Struktur stellt eine Folge von Objekten dar und wird als Prototypenkette
Wo ist der Kopf von die Prototypenkette?
Wie sieht eine standardmäßige Prototypenkettenstruktur aus?
Welche Änderungen weist die Prototypenkettenstruktur gegenüber bekannten Syntaxstrukturen auf? ?
Prototypkette Die Struktur der
Prototypkettenvererbung besteht darin, die Prototypkettenstruktur zu verwenden und zu ändern (hinzufügen , löschen, ändern Sie Mitglieder im Knoten), sodass das Instanzobjekt den gesamten Prototyp verwenden kann. Alle Mitglieder (Eigenschaften und Methoden) in der Kette
Bei Verwendung der Prototypkettenvererbung muss das Attribut erfüllt sein Suchprinzip
Attributsuchprinzip
Das sogenannte Attributsuchprinzip besteht darin, dass ein Objekt beim Zugriff auf Attribute und Methoden zunächst nach sucht
im aktuellen Objekt, wenn es in einem Attribut oder einer Methode gespeichert ist, beenden Sie die Suche und verwenden Sie das Attribut und die Methode direkt
Wenn Das Objekt hat keine geänderten Mitglieder, dann suchen Sie in seinem Prototypobjekt
Wenn der Prototyp Das Objekt dieses Mitglied enthält, dann beenden Sie die Suche und verwenden Sie
direkt. Wenn der Prototyp noch nicht existiert, gehen Sie zum Prototyp des Prototyps und suchen Sie nach
und so weiter, bis kein Object.prototype vorhanden ist, und geben Sie dann undefind zurück.
Wenn es sich um einen Methodenaufruf handelt, enthält er einen Fehler. Das xxxx ist keine Funktion
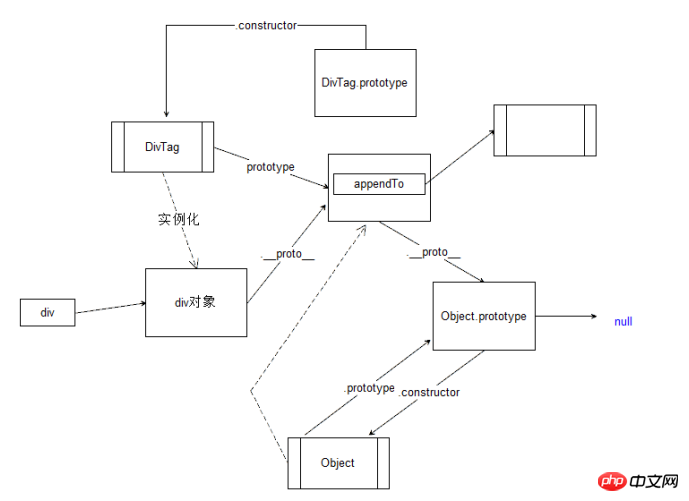
Prototyp-Kettenstrukturdiagramm
Konstruktor-Objekt-Prototyp-Kettenstrukturdiagramm<br/>
function Person (){}; var p = new Person();<br/>
{} Objekt-Prototyp-Kettenstrukturdiagramm<br/>

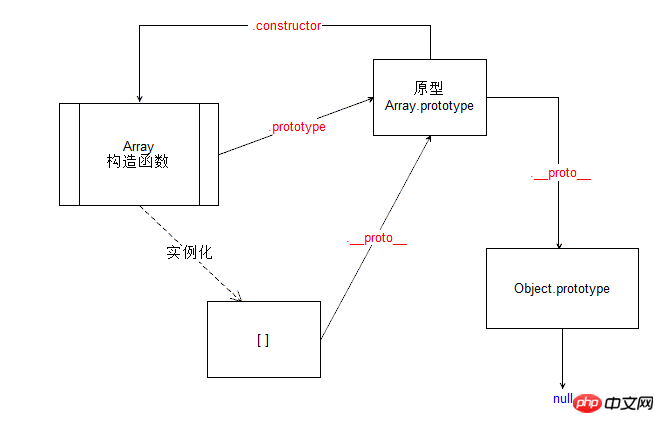
[] Array-Prototyp-Kettenstrukturdiagramm<br/>

Object.prototypeEntsprechender Konstruktor <br/>
p Entsprechender Konstruktor
p -> pTag.prototype( is o ) -> Object.prototype ->
var o = {
appendTo: function ( dom ) {
}
};
function pTag() {}
pTag.prototype = o;
var p = new pTag();
函数的构造函数 Function
在 js 中 使用 Function 可以实例化函数对象. 也就是说在 js 中函数与普通对象一样, 也是一个对象类型( 非常特殊 )
函数是对象, 就可以使用对象的动态特性
函数是对象, 就有构造函数创建函数
函数是函数, 可以创建其他对象(函数的构造函数也是函数)
函数是唯一可以限定变量作用域的结构

函数是 Function 的实例
new Function( arg0, arg1, arg2, ..., argN, body );
Function 中的参数全部是字符串
该构造函数的作用是将 参数链接起来组成函数
如果参数只有一个, 那么表示函数体
如果参数有多个, 那么最后一个参数表示新函数体, 前面的所有参数表示新函数的参数
如果没有参数, 表示创建一个空函数
创建一个打印一句话的函数
// 传统的
function foo () {
console.log( '你好' );
}
// Function
var func = new Function( 'console.log( "你好" );' );
// 功能上, 这里 foo 与 func 等价创建一个空函数
// 传统
function foo () {}
// Function
var func = new Function();传入函数内一个数字, 打印该数字
// 传统
function foo ( num ) {
console.log( num );
}
// Function
var func = new Function ( "num" ,"console.log( num );" );
func();利用 Function 创建一个函数, 要求传入两个数字, 打印其和
var func = new Function( 'num1', 'num2', 'console.log( num1 + num2 );' );
练习: 利用 Function 创建一个函数, 要求允许函数调用时传入任意个数参数, 并且函数返回这些数字中最大的数字.<br/>练习: 利用 Function 创建一个求三个数中最大数的函数.
// 传统
function foo ( a, b, c ) {
var res = a > b ? a : b;
res = res > c ? res : c;
return res;
}
// Function
var func = new Function( 'a', 'b', 'c', 'var res = a > b ? a : b;res = res > c ? res : c;return res;' )解决代码太长的办法:
利用 加法 连接字符串
var func = new Function( 'a', 'b', 'c', 'var res = a > b ? a : b;' + 'res = res > c ? res : c;' + 'return res;' );Nach dem Login kopieren利用字符串特性( 刚学 )
function foo ( a, b, c ) { var res = a > b ? a : b; res = res > c ? res : c; return res; } var func = new Function( 'a', 'b', 'c', 'return foo( a, b, c );' );Nach dem Login kopierenES6 的语法( 少浏览器实现 )
使用 键盘左上角的 左单引号 表示可换行字符串的界定符
(最终)利用 DOM 的特性完成该方法
arguments 对象
arguments 是一个伪数组对象. 它表示在函数调用的过程中传入的所有参数的集合.<br/>在函数调用过程中没有规定参数的个数与类型, 因此函数调用就具有灵活的特性, 那么为了方便使用,<br/>在 每一个函数调用的过程中, 函数代码体内有一个默认的对象 arguments, 它存储着实际传入的所有参数.
js 中函数并没有规定必须如何传参
定义函数的时候不写参数, 一样可以调用时传递参数
定义的时候写了参数, 调用的时候可以不传参
定义的时候写了一参数, 调用的时候可以随意的传递多个而参数
在代码设计中, 如果需要函数带有任意个参数的时候, 一般就不带任何参数, 所有的 参数利用 arguments 来获取.<br/>一般的函数定义语法, 可以写成:
function foo ( /* ... */ ) {
}利用 Function 创建一个函数, 要求允许函数调用时传入任意个数参数, 并且函数返回这些数字中最大的数字.
function foo ( ) {
// 所有的参数都在 arguments 中. 将其当做数组使用
// 问题而已转换成在有一个数组中求最大值
var args = arguments;
var max = args[ 0 ];
for ( var i = 1; i < args.length; i++ ) {
if ( max < args[ i ] ) {
max = args[ i ];
}
}
return max;
}练习: 利用 Function 写一个函数, 要求传入任意个数字 求和
函数的原型链结构
任意的一个函数, 都是相当于 Function 的实例. 类似于 {} 与 new Object() 的关系
function foo () {};
// 告诉解释器, 有一个对象叫 foo, 它是一个函数
// 相当于 new Function() 得到一个 函数对象函数有
__proto__属性函数的构造函数是 Function
函数应该继承自
Function.prototypeFucntion.prototype继承自Object.protoype构造函数有prototype, 实例对象才有__proto__指向原型, 构造函数的原型才有 constructor 指向构造函数
intanceof
array instanceof Array
判断 构造函数 Array 的原型 是否在 实例对象 array 的原型链存在
相关推荐:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der JS-Prototypkette. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Das Windows-Betriebssystem ist eines der beliebtesten Betriebssysteme der Welt und seine neue Version Win11 hat viel Aufmerksamkeit erregt. Im Win11-System ist die Erlangung von Administratorrechten ein wichtiger Vorgang. Mit Administratorrechten können Benutzer weitere Vorgänge und Einstellungen auf dem System durchführen. In diesem Artikel wird ausführlich beschrieben, wie Sie Administratorrechte im Win11-System erhalten und wie Sie Berechtigungen effektiv verwalten. Im Win11-System werden Administratorrechte in zwei Typen unterteilt: lokaler Administrator und Domänenadministrator. Ein lokaler Administrator verfügt über vollständige Administratorrechte für den lokalen Computer
 Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in OracleSQL In OracleSQL ist die Divisionsoperation eine häufige und wichtige mathematische Operation, die zur Berechnung des Ergebnisses der Division zweier Zahlen verwendet wird. Division wird häufig in Datenbankabfragen verwendet. Daher ist das Verständnis der Divisionsoperation und ihrer Verwendung in OracleSQL eine der wesentlichen Fähigkeiten für Datenbankentwickler. In diesem Artikel werden die relevanten Kenntnisse über Divisionsoperationen in OracleSQL ausführlich erörtert und spezifische Codebeispiele als Referenz für die Leser bereitgestellt. 1. Divisionsoperation in OracleSQL
 Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Der Modulo-Operator (%) in PHP wird verwendet, um den Rest der Division zweier Zahlen zu ermitteln. In diesem Artikel werden wir die Rolle und Verwendung des Modulo-Operators im Detail besprechen und spezifische Codebeispiele bereitstellen, um den Lesern ein besseres Verständnis zu erleichtern. 1. Die Rolle des Modulo-Operators Wenn wir in der Mathematik eine ganze Zahl durch eine andere ganze Zahl dividieren, erhalten wir einen Quotienten und einen Rest. Wenn wir beispielsweise 10 durch 3 dividieren, ist der Quotient 3 und der Rest ist 1. Um diesen Rest zu ermitteln, wird der Modulo-Operator verwendet. 2. Verwendung des Modulo-Operators In PHP verwenden Sie das %-Symbol, um den Modul darzustellen
 Detaillierte Erläuterung der Funktion system() des Linux-Systemaufrufs
Feb 22, 2024 pm 08:21 PM
Detaillierte Erläuterung der Funktion system() des Linux-Systemaufrufs
Feb 22, 2024 pm 08:21 PM
Detaillierte Erläuterung der Funktion system() des Linux-Systems Der Systemaufruf ist ein sehr wichtiger Teil des Linux-Betriebssystems. Er bietet eine Möglichkeit, mit dem Systemkernel zu interagieren. Unter diesen ist die Funktion system() eine der am häufigsten verwendeten Systemaufruffunktionen. In diesem Artikel wird die Verwendung der Funktion system() ausführlich vorgestellt und entsprechende Codebeispiele bereitgestellt. Grundlegende Konzepte von Systemaufrufen Systemaufrufe sind eine Möglichkeit für Benutzerprogramme, mit dem Betriebssystemkernel zu interagieren. Benutzerprogramme fordern das Betriebssystem an, indem sie Systemaufruffunktionen aufrufen
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Detaillierte Erläuterung des Linux-Befehls „curl'.
Feb 21, 2024 pm 10:33 PM
Detaillierte Erläuterung des Linux-Befehls „curl'.
Feb 21, 2024 pm 10:33 PM
Detaillierte Erläuterung des Linux-Befehls „curl“ Zusammenfassung: Curl ist ein leistungsstarkes Befehlszeilentool für die Datenkommunikation mit dem Server. In diesem Artikel wird die grundlegende Verwendung des Curl-Befehls vorgestellt und tatsächliche Codebeispiele bereitgestellt, um den Lesern zu helfen, den Befehl besser zu verstehen und anzuwenden. 1. Was ist Locken? Curl ist ein Befehlszeilentool zum Senden und Empfangen verschiedener Netzwerkanfragen. Es unterstützt mehrere Protokolle wie HTTP, FTP, TELNET usw. und bietet umfangreiche Funktionen wie Datei-Upload, Datei-Download, Datenübertragung und Proxy
 Erfahren Sie mehr über Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Erfahren Sie mehr über Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Eine detaillierte Erklärung von Promise.resolve() erfordert spezifische Codebeispiele. Promise ist ein Mechanismus in JavaScript zur Verarbeitung asynchroner Vorgänge. In der tatsächlichen Entwicklung ist es häufig erforderlich, einige asynchrone Aufgaben zu verarbeiten, die nacheinander ausgeführt werden müssen, und die Methode Promise.resolve () wird verwendet, um ein erfülltes Promise-Objekt zurückzugeben. Promise.resolve() ist eine statische Methode der Promise-Klasse, die a akzeptiert
 Detaillierte Analyse der C-Sprachlernroute
Feb 18, 2024 am 10:38 AM
Detaillierte Analyse der C-Sprachlernroute
Feb 18, 2024 am 10:38 AM
Als weit verbreitete Programmiersprache im Bereich der Softwareentwicklung ist die Sprache C für viele Programmieranfänger die erste Wahl. Das Erlernen der C-Sprache kann uns nicht nur dabei helfen, grundlegende Programmierkenntnisse zu erwerben, sondern auch unsere Problemlösungs- und Denkfähigkeiten verbessern. In diesem Artikel wird eine Roadmap zum Erlernen der C-Sprache im Detail vorgestellt, um Anfängern dabei zu helfen, ihren Lernprozess besser zu planen. 1. Grundlegende Grammatik lernen Bevor wir mit dem Erlernen der C-Sprache beginnen, müssen wir zunächst die grundlegenden Grammatikregeln der C-Sprache verstehen. Dazu gehören Variablen und Datentypen, Operatoren, Steueranweisungen (z. B. if-Anweisungen,