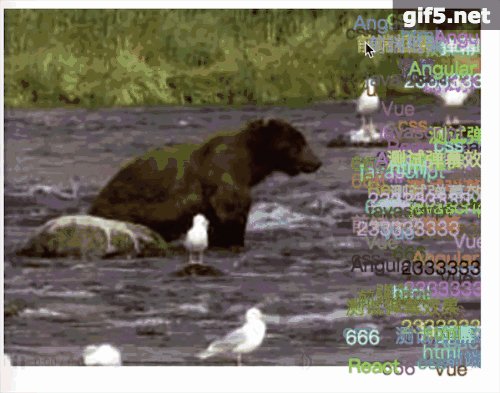
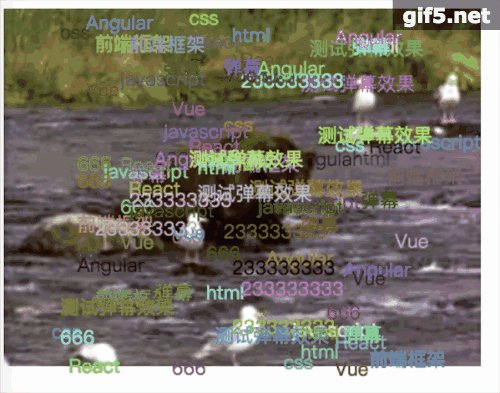
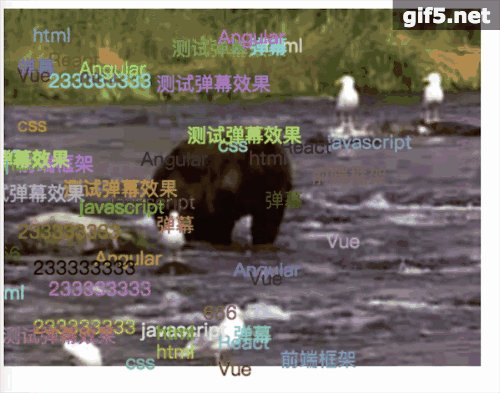
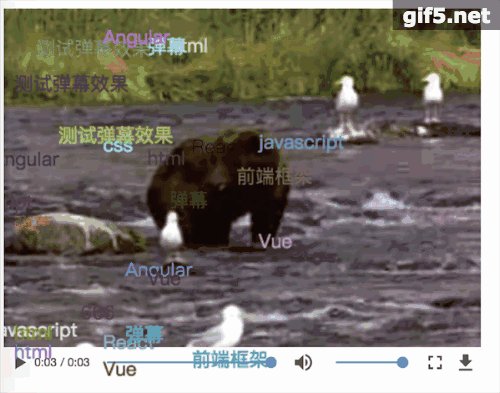
Verwenden Sie H5-Leinwand, um einen Sperreffekt zu erzielen
Dieses Mal stelle ich Ihnen die Verwendung von H5-Leinwand zum Erzeugen von Sperreffekten vor. Was sind die Vorsichtsmaßnahmen für die Verwendung von H5-Leinwand zum Erzeugen von Sperreffekten?
Leinwandwissen
Zeichnungstext
let canvas = document.getElementById('canvas');let ctx = canvas.getContext('2d');ctx.font = '20px Microsoft YaHei'; //字体、大小ctx.fillStyle = '#000000'; //字体颜色ctx.fillText('canvas 绘制文字', 100, 100); //文本,字体x,y坐标Textbreite
ctx.measureText('文本宽度').widthZeichnungsinhalte klarstellen
ctx.clearRect(0, 0, width, height);
Implementierungsschritte
1. Erstellen Sie ein Canvas--Element und verwenden Sie absolute Positionierung , um das Video abzudecken.
2. Erstellen Sie eine Barrage-Klasse und speichern Sie das hinzugefügte Barrage-Element in der Barrage-Liste . Und notieren Sie die entsprechenden Sperrinformationen
3. Zeichnen Sie den Sperrtext und verwenden Sie den Textversatz, um die Bewegungsgeschwindigkeit zu steuern
Berechnen Sie, wann der Text die Leinwand überschreitet und verschieben Sie ihn aus der Sperrliste
Code
//html<div>
<video>
<source></source>
<source></source>
Your browser does not support the video tag.
</video>
<canvas>
您的浏览器不支持canvas标签。
</canvas>
</div>//js(function () { class Barrage {
constructor(canvas) {
this.canvas = document.getElementById(canvas);
let rect = this.canvas.getBoundingClientRect();
this.w = rect.right - rect.left;
this.h = rect.bottom - rect.top;
this.ctx = this.canvas.getContext('2d');
this.ctx.font = '20px Microsoft YaHei';
this.barrageList = [];
} //添加弹幕列表
shoot(value) {
let top = this.getTop();
let color = this.getColor();
let offset = this.getOffset();
let width = Math.ceil(this.ctx.measureText(value).width);
let barrage = {
value: value,
top: top,
left: this.w,
color: color,
offset: offset,
width: width
}
this.barrageList.push(barrage);
} //开始绘制
draw() { if (this.barrageList.length) {
this.ctx.clearRect(0, 0, this.w, this.h); for (let i = 0; i {
barrage.shoot(t);
})
})();
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln zum Thema php Chinesische Website!
Empfohlene Lektüre:
SVG-Animation in der Frontend-Entwicklung
Wie man mit Spezialeffekten ein Trümmerfeuerwerk mit schwarzem Hintergrund erstellt auf Leinwand
Das obige ist der detaillierte Inhalt vonVerwenden Sie H5-Leinwand, um einen Sperreffekt zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




