Wie Webpack js verpackt
Webpack ist ein Front-End-Tool zum Laden/Verpacken von Ressourcen. Es führt eine statische Analyse basierend auf Modulabhängigkeiten durch und generiert dann gemäß den angegebenen Regeln entsprechende statische Ressourcen für diese Module. Dieser Artikel führt Sie hauptsächlich in die Methode zum Packen von js mit Webpack ein. Bevor ich den Code übe, möchte ich zunächst über die Grundkenntnisse von Webpack sprechen.
1. Warum WebPack verwenden
Viele Webseiten können heute tatsächlich als funktionsreiche Anwendungen angesehen werden. Sie verfügen über komplexe JavaScript-Codes und viele Abhängigkeitspakete. Um die Komplexität der Entwicklung zu vereinfachen, sind in der Front-End-Community viele bewährte Methoden entstanden
Modularisierung ermöglicht es uns, komplexe Programme in kleine Dateien zu verfeinern;
Ähnlich wie TypeScript, eine auf JavaScript basierende Entwicklungssprache: Sie ermöglicht uns die Implementierung von Funktionen, die in der aktuellen Version von JavaScript nicht direkt verwendet werden können, und kann später in JavaScript-Dateien konvertiert werden, damit der Browser Erkennung
Scss, less und andere CSS-Präprozessoren
…
2. Was ist Webpack
WebPack kann als Modulpaketierer betrachtet werden: Es analysiert Ihre Projektstruktur und findet JavaScript-Module und andere Erweiterungssprachen, die nicht direkt von Browsern ausgeführt werden können (Scss , TypeScript usw.) und packen Sie es in ein geeignetes Format für die Browsernutzung.
3. Was sind die Eigenschaften von WebPack im Vergleich zu Grunt und Gulp? Ein Tool, das den Front-End-Entwicklungsprozess optimieren kann, und WebPack ist eine modulare Lösung, aber die Vorteile von Webpack ermöglichen es Webpack, Gulp/Grunt-Tools zu ersetzen.
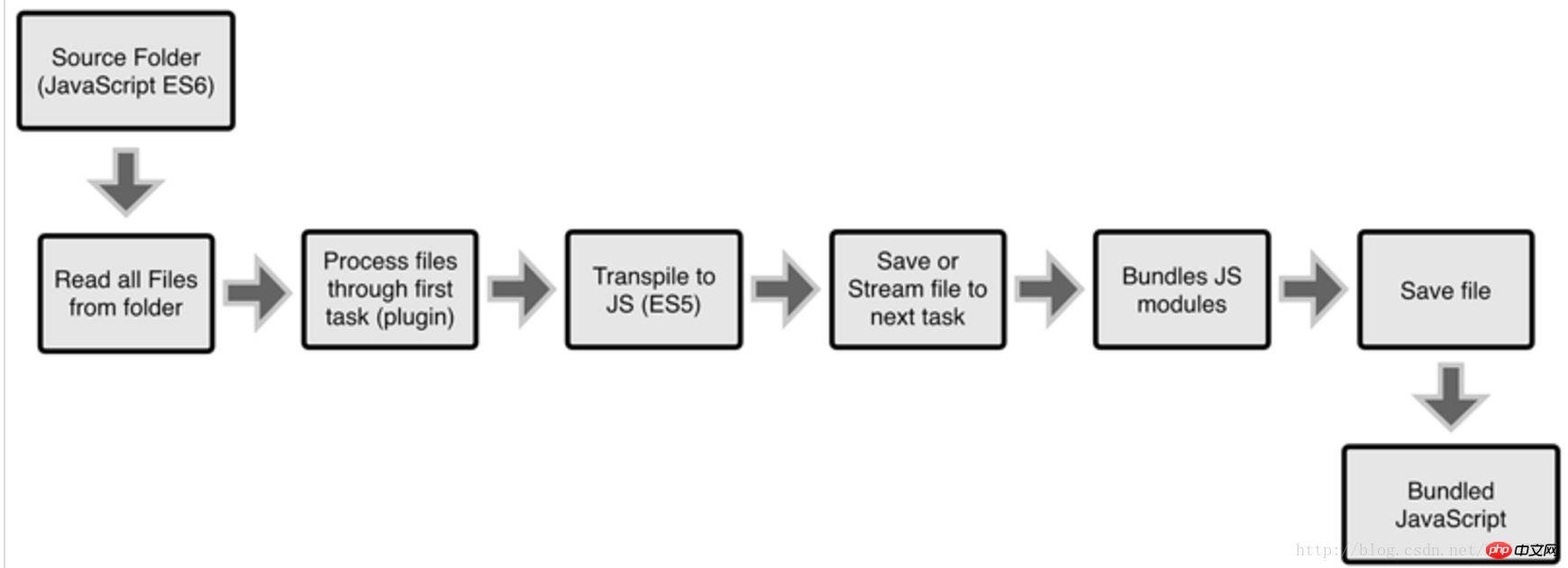
Die Funktionsweise von Grunt und Gulp ist: Geben Sie in einer Konfigurationsdatei die spezifischen Schritte an, um Aufgaben wie Kompilierung, Kombination, Komprimierung usw. für bestimmte Dateien auszuführen. Dieses Tool kann diese Aufgaben dann automatisch für Sie erledigen .Diese Verbesserungen haben unsere Entwicklungseffizienz zwar erheblich verbessert, aber die mit ihnen entwickelten Dateien erfordern oft eine zusätzliche Verarbeitung, um vom Browser erkannt zu werden, und die manuelle Verarbeitung ist sehr antiblockierend, weshalb Anforderungen gestellt werden für die Entstehung von Tools wie WebPack.
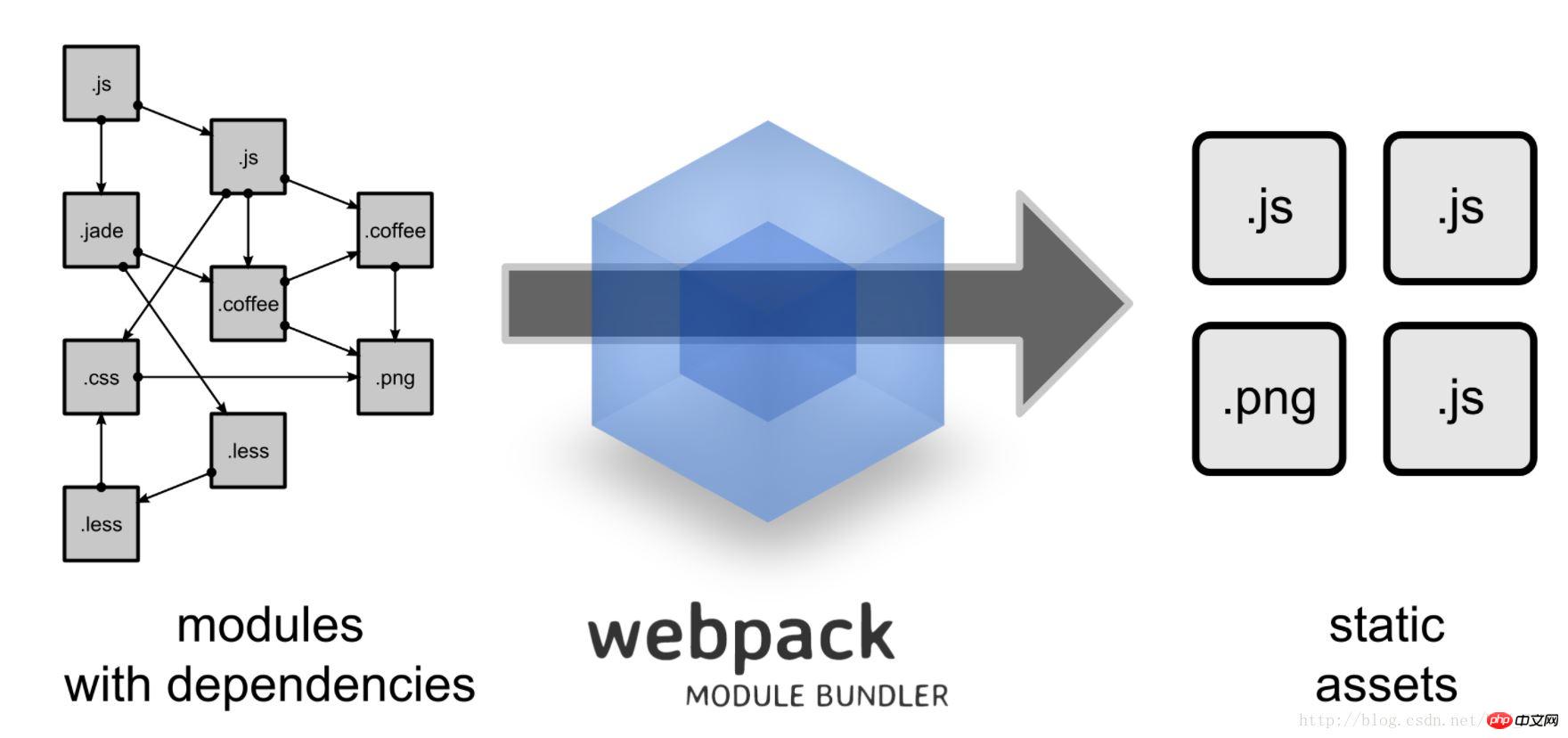
Die Funktionsweise von Webpack ist: Behandeln Sie Ihr Projekt als Ganzes, über eine bestimmte Hauptdatei (z. B. index.js) startet Webpack von dieser Datei aus Finden Sie alle Erstellen Sie die Abhängigkeitsdateien Ihres Projekts, verwenden Sie Loader, um sie zu verarbeiten, und packen Sie sie schließlich in eine JavaScript-Datei, die vom Browser erkannt werden kann. 
Auf dem Bild können wir sehen, dass Webpack eine Vielzahl statischer Ressourcen (JS, CSS usw.) in eine statische Datei konvertieren kann, wodurch Seitenanforderungen reduziert werden. 
Wie Webpack mehrere JS-Dateien zusammenführt (beachten Sie, dass dies nur das Zusammenführen von Dateien ist, dh das Zusammenführen mehrerer geschriebener JS in einer JS-Datei, um HTTP-Anfragen zu reduzieren).
Webpack installieren
Bevor Sie Webpack installieren, muss Ihre lokale Umgebung node.js unterstützen. Informationen zur Installation von node.js finden Sie in der offiziellen Node-Dokumentation.
Verwenden Sie den folgenden Befehl, um Webpack global zu installieren.
Webpack wurde auf Ihrem Computer installiert und Sie können jetzt den Webpack-Befehl verwenden.
$ npm install webpack -g
Webpack im Projekt verwenden
Verwenden Sie den folgenden Befehl, um die Datei package.json im Stammverzeichnis des Projekts zu generieren.
$ npm init
Webpack zur Konfigurationsdatei pageage.json hinzufügen, verwenden Sie den folgenden Befehl:
Sehen Sie sich die Datei package.json zu diesem Zeitpunkt noch einmal an. Im Vergleich zu dem Zeitpunkt, als package.json gerade erstellt wurde, wurde ein neuer Code hinzugefügt.
$ npm install --save-dev webpack

Zwei Arten der Webpack-Verpackung
Webpack-Eintrag
- webpack -config webpack.conf.js (Webpack-Konfigurationsdatei angeben)
- Befehlszeilenpaket js verwenden
1: Erstellen Sie zwei JS-Dateien
Erstellen Sie app.js, sum.js und exportieren Sie eine sum.js-Additionsfunktion , app.js verwendet diese Funktion.
// app.js
import {sum} from './sum';
console.log('sum(21, 22)', sum(21, 22));
// sum.js
export function sum(a, b) {
return a + b;
}Verwenden Sie im aktuellen Verzeichnis: Webpack-App. js bundle .js ; Der Eintrag hier ist app.js und die Ausgabedatei ist bundle.js, sodass Sie in der Datei eine zusätzliche bundle.js-Datei sehen werden.
Verwenden Sie die Webapck-Konfigurationsdatei zum Packen (immer noch die beiden oben genannten JS-Dateien)
创建一个webpack.conf.js,编写wepack的配置文件 在命令行输入:webpack --config webpack.conf.js,发现生成了一个app.dd1c6.js带hash的js文件。将这个js文件引入HTML里面发正常输出:sum(21, 22) 43 配置文件的命名为webpack.config.js,则直接在命令行输入webpack就可以。 webapck配合babel打包ES6、7 在项目根目录安装bable-loader和babel-core,babel-preset 使用npm init生成一个配置文件 npm install babel-loader babel-core --save-dev 新建app.js,index.html,webpack.config.js等文件 编写webpack.config.js 安装babel-preset来指定编译的版本:npm install babel-preset-env --save-dev 在app.js里面随便写一些ES6的语法 使用命令行输入webpack进行编译 webpack配置文件 app.js和编译之后带hash的js babel的两个插件:Babel Polyfill 和 Babel Runtime Transform 用来处理一些函数和方法(Genertor,Set,Map,Array.from等未被babel处理,需要上面的两个插件) Babel Polyfill(全局垫片),npm install babel-polyfill --save, 使用:import "babel-polyfill"; Babel Runtime Transform(为开发框架准备),npm install babel-plugin-transform-runtime --save, npm install babel-runtime --save 新建一个.babelrc来进行配置 app.js里面新增代码 webpack配置 .babelrc文件配置 相关推荐: vue-cli快速构建vue应用并实现webpack打包详解 Das obige ist der detaillierte Inhalt vonWie Webpack js verpackt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!// 配置文件使用commonjs规范
module.exports = {
// 入口,是一个对象
entry: {
app: './app.js'
},
// 输出
output: {
// 带五位hash值的js
filename: '[name].[hash:5].js'
}
}// 配置文件使用commonjs规范
module.exports = {
// 入口,是一个对象
entry: {
app: './app.js' // 相对路径
},
// 输出
output: {
// 带五位hash值的js
filename: '[name].[hash:8].js'
},
// 指定loader
module: {
// rules中的每一项是一个规则
rules:[
{
test: /\.js$/, // 值一个正则,符合这些正则的资源会用一个loade来处理
use: {
loader: 'babel-loader', // 使用bable-loader来处理
options: { // 指定参数
presets: [
['babel-preset-env', {
targets: {
browsers: ['> 1%', 'last 2 version'] //具体可以去babel-preset里面查看
}
}]
] // 指定哪些语法编译
}
},
exclude: '/node_module/' // 排除在外
}
]
}
}// app.js
let func = () => {};
const num = 30;
let arr = [3, 4, 5, 6];
let newArr = arr.map(item => item * 2); // 将以前数组每一项*2
console.log(newArr);
// ==================//
// 编译之后(直接截取了编译的代码)
"use strict";
var func = function func() {};
var num = 30;
var arr = [3, 4, 5, 6];
var newArr = arr.map(function (item) {
return item * 2;
}); // 将以前数组每一项*2
console.log(newArr);import "babel-polyfill";
let func = () => {};
const num = 30;
let arr = [3, 4, 5, 6];
let newArr = arr.map(item => item * 2); // 将以前数组每一项*2
console.log(newArr);
// 需要babel-polyfill
arr.includes(8);
// Genertor 函数
function* func2() {
}// 配置文件使用commonjs规范
module.exports = {
// 入口,是一个对象
entry: {
app: './app.js' // 相对路径
},
// 输出
output: {
// 带五位hash值的js
filename: '[name].[hash:8].js'
},
// 指定loader
module: {
// rules中的每一项是一个规则
rules:[
{
test: /\.js$/, // 值一个正则,符合这些正则的资源会用一个loade来处理
use: {
loader: 'babel-loader', // 使用bable-loader来处理
options: { // 指定参数
}
},
exclude: '/node_module/' // 排除在外
}
]
}
}{
"presets": [
["babel-preset-env", {
"targets": {
"browsers": ["> 1%", "last 2 version"]
}
}]
],
"plugins": ["transform-runtime"]
}

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1247
1247
 24
24
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
Cockpit ist eine webbasierte grafische Oberfläche für Linux-Server. Es soll vor allem neuen/erfahrenen Benutzern die Verwaltung von Linux-Servern erleichtern. In diesem Artikel besprechen wir die Cockpit-Zugriffsmodi und wie Sie den Administratorzugriff von CockpitWebUI auf das Cockpit umstellen. Inhaltsthemen: Cockpit-Eingabemodi Ermitteln des aktuellen Cockpit-Zugriffsmodus Aktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Deaktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Fazit Cockpit-Eingabemodi Das Cockpit verfügt über zwei Zugriffsmodi: Eingeschränkter Zugriff: Dies ist die Standardeinstellung für den Cockpit-Zugriffsmodus. In diesem Zugriffsmodus können Sie vom Cockpit aus nicht auf den Webbenutzer zugreifen
 Was bedeutet Web?
Jan 09, 2024 pm 04:50 PM
Was bedeutet Web?
Jan 09, 2024 pm 04:50 PM
Das Web ist ein globales Weitverkehrsnetz, auch World Wide Web genannt, eine Anwendungsform des Internets. Das Web ist ein auf Hypertext und Hypermedia basierendes Informationssystem, das es Benutzern ermöglicht, durch Hyperlinks zwischen verschiedenen Webseiten zu wechseln und Informationen abzurufen. Die Grundlage des Webs ist das Internet, das einheitliche und standardisierte Protokolle und Sprachen verwendet, um den Datenaustausch und Informationsaustausch zwischen verschiedenen Computern zu ermöglichen.




