So zeichnen Sie Bögen und Kreise mit Leinwand
Dieses Mal zeige ich Ihnen, wie Sie Leinwand zum Zeichnen von Bögen und Kreisen verwenden und welche Vorsichtsmaßnahmen für die Verwendung von Leinwand zum Zeichnen von Bögen und Kreisen gelten Fall. Werfen wir einen Blick darauf. Die
HTML-Datei sieht so aus:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8"/>
<title>Canvas绘制弧线和圆</title></head><body><style>
#canvas{ border: 1px solid #aaa; text-align: center;
}</style><canvas id="canvas" width="800" height="800">
当用户浏览器不支持Canvas,请更换浏览器重试!</canvas></body></html>Das Zeichnen von Bögen oder Kreisen erfordert die Arc-Methode. Lassen Sie uns zunächst diese Methode verstehen:
context.arc( x,y , r, sAngle, eAngle, gegen den Uhrzeigersinn);
Diese Methode hat 6 Parameter:
x: x-Achsen-Koordinate des Kreismittelpunkts
y: y-Achsen-Koordinate des Mittelpunkt des Kreises
r: Radius
sAngle: Anfangsposition des Bogens
eAngle: Endposition des Bogens
gegen den Uhrzeigersinn: Optionaler Parameter, Standard ist false, Gibt an, ob der Stundenzeiger gegen den Uhrzeigersinn oder im Uhrzeigersinn zeichnen soll. false = im Uhrzeigersinn, true = gegen den Uhrzeigersinn.
Lassen Sie uns zunächst mit dem Zeichnen eines Bogens beginnen.
var canvas=document.getElementById("canvas");var context=canvas.getContext("2d");
context.lineWidth=5;
context.strokeStyle="blue"context.arc(300,300,200,0,2*Math.PI);
context.stroke();//画一个空心弧线
context.fillStyle="red"
context.fill();//收尾直接相连为一个封闭图形,以红色填充该图形Nachdem wir einen Bogen gezeichnet haben, versuchen wir, mehrere Bögen zu zeichnen, um einen Kreis zu bilden.
window.onload= function () { var canvas=document.getElementById("canvas"); if(canvas.getContext("2d")){ var context=canvas.getContext("2d");
context.lineWidth=5;
context.strokeStyle="red";
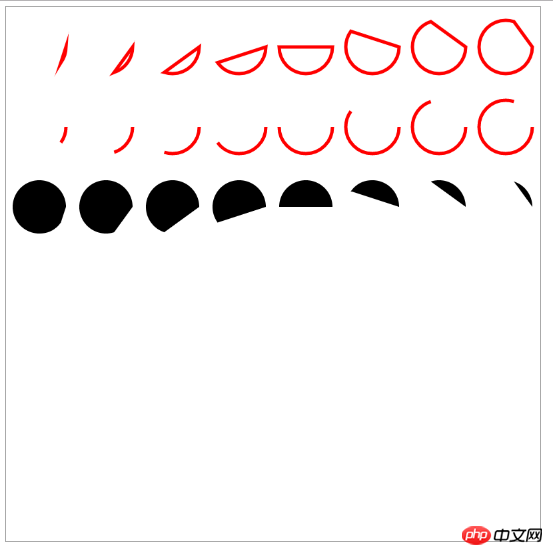
for(var i=0;i<10;i++){//绘制十个弧线,收尾封闭,没有填充色
context.beginPath();
context.arc(50+i*100,60,40,0,2*Math.PI*(i+1)/10);
context.closePath();//使弧线封闭,形成一个闭合图形
context.stroke();
} for(var i=0;i<10;i++){//绘制十个弧线,收尾不封闭,没有填充色
context.beginPath();
context.arc(50+i*100,180,40,0,2*Math.PI*(i+1)/10);
context.stroke();
} for(var i=0;i<10;i++){//绘制十个弧线,收尾封闭且填充为默认色
context.beginPath();
context.arc(50+i*100,300,40,0,2*Math.PI*(i+1)/10,true);//逆时针绘制
context.fill();
}
}else {
alert("不支持canvas,请更换浏览器!")
}
};
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website !
Empfohlene Lektüre:
So fügen Sie Ereignisse zum Button-In hinzu Reagieren
Dezimalproblem mit Eingabetyp=Zahl
Das obige ist der detaillierte Inhalt vonSo zeichnen Sie Bögen und Kreise mit Leinwand. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 Kann der Grundriss direkt im Architektur-PPT gezeichnet werden?
Mar 20, 2024 am 08:43 AM
Kann der Grundriss direkt im Architektur-PPT gezeichnet werden?
Mar 20, 2024 am 08:43 AM
ppt wird in vielen Bereichen und Berufen häufig verwendet, insbesondere in der Bildung, Architektur usw. Wenn es um Architektur-PPT geht, müssen wir zunächst an die Präsentation einiger Architekturzeichnungen denken. Wenn wir keine professionelle Zeichensoftware verwenden, können wir dann direkt einen einfachen Architekturplan zeichnen? Tatsächlich können wir den Vorgang hier abschließen. Im Folgenden werden wir einen relativ einfachen Grundriss zeichnen, um Ihnen eine Vorstellung zu geben. Ich hoffe, dass Sie auf der Grundlage dieser Idee bessere Grundrisszeichnungen erstellen können. 1. Zuerst doppelklicken wir, um die PPT-Software auf dem Desktop zu öffnen, und klicken, um ein neues leeres Präsentationsdokument zu erstellen. 2. Wir finden Einfügen→Form→Rechteck in der Menüleiste. 3. Nachdem Sie das Rechteck gezeichnet haben, doppelklicken Sie auf die Grafik und ändern Sie den Füllfarbentyp. Hier können wir ändern
 So zeichnen Sie mit Python ein geografisches 3D-Diagramm
Sep 28, 2023 am 10:19 AM
So zeichnen Sie mit Python ein geografisches 3D-Diagramm
Sep 28, 2023 am 10:19 AM
Überblick über das Zeichnen von geografischen 3D-Diagrammen mit Python: Das Zeichnen von geografischen 3D-Diagrammen kann uns dabei helfen, geografische Daten und die räumliche Verteilung intuitiver zu verstehen. Als leistungsstarke und benutzerfreundliche Programmiersprache bietet Python viele Bibliotheken und Tools, mit denen sich verschiedene Arten von geografischen Diagrammen zeichnen lassen. In diesem Artikel erfahren Sie, wie Sie mit der Programmiersprache Python und einigen beliebten Bibliotheken wie Matplotlib und Basemap 3D-Geokarten zeichnen. Vorbereitung der Umgebung: Bevor wir beginnen, müssen wir uns vergewissern
 Lernen Sie in fünf Minuten, Dendrogramme und Radardiagramme in Python zu zeichnen
Sep 27, 2023 pm 12:48 PM
Lernen Sie in fünf Minuten, Dendrogramme und Radardiagramme in Python zu zeichnen
Sep 27, 2023 pm 12:48 PM
Lernen Sie in fünf Minuten, Dendrogramme und Radardiagramme mit Python zu zeichnen. Bei der Datenvisualisierung sind Dendrogramme und Radardiagramme zwei häufig verwendete Diagrammformen. Baumkarten werden zur Darstellung hierarchischer Strukturen verwendet, während Radardiagramme zum Vergleich von Daten über mehrere Dimensionen hinweg verwendet werden. In diesem Artikel wird erläutert, wie diese beiden Diagramme mit Python gezeichnet werden, und es werden spezifische Codebeispiele bereitgestellt. 1. Dendrogramme zeichnen Es gibt in Python mehrere Bibliotheken, die zum Zeichnen von Dendrogrammen verwendet werden können, z. B. Matplotlib und Graphviz. Im Folgenden wird die Matplotlib-Bibliothek als Beispiel zur Demonstration verwendet
 Lernen Sie das Canvas-Framework kennen und erklären Sie das häufig verwendete Canvas-Framework im Detail
Jan 17, 2024 am 11:03 AM
Lernen Sie das Canvas-Framework kennen und erklären Sie das häufig verwendete Canvas-Framework im Detail
Jan 17, 2024 am 11:03 AM
Entdecken Sie das Canvas-Framework: Um die häufig verwendeten Canvas-Frameworks zu verstehen, sind spezifische Codebeispiele erforderlich. Einführung: Canvas ist eine in HTML5 bereitgestellte Zeichen-API, mit der wir umfangreiche Grafik- und Animationseffekte erzielen können. Um die Effizienz und den Komfort des Zeichnens zu verbessern, haben viele Entwickler verschiedene Canvas-Frameworks entwickelt. In diesem Artikel werden einige häufig verwendete Canvas-Frameworks vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern ein tieferes Verständnis für die Verwendung dieser Frameworks zu vermitteln. 1. EaselJS-Framework Ea
 Welche Versionen von html2canvas gibt es?
Aug 22, 2023 pm 05:58 PM
Welche Versionen von html2canvas gibt es?
Aug 22, 2023 pm 05:58 PM
Zu den Versionen von html2canvas gehören html2canvas v0.x, html2canvas v1.x usw. Detaillierte Einführung: 1. html2canvas v0.x, eine frühe Version von html2canvas. Die neueste stabile Version ist v0.5.0-alpha1. Es handelt sich um eine ausgereifte Version, die in vielen Projekten weit verbreitet und verifiziert wurde. 2. html2canvas v1.x, dies ist eine neue Version von html2canvas.
 uniapp implementiert die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten
Oct 18, 2023 am 10:42 AM
uniapp implementiert die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten
Oct 18, 2023 am 10:42 AM
Für die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten in Uniapp sind bestimmte Codebeispiele erforderlich. 1. Einführung Mit der Beliebtheit mobiler Geräte müssen immer mehr Anwendungen verschiedene Diagramme und Animationseffekte auf dem mobilen Endgerät anzeigen. Als plattformübergreifendes Entwicklungsframework auf Basis von Vue.js bietet uniapp die Möglichkeit, Canvas zum Zeichnen von Diagrammen und Animationseffekten zu verwenden. In diesem Artikel wird vorgestellt, wie Uniapp Canvas verwendet, um Diagramm- und Animationseffekte zu erzielen, und es werden spezifische Codebeispiele gegeben. 2. Leinwand
 So zeichnen Sie animierte Diagramme mit Python
Sep 27, 2023 am 09:53 AM
So zeichnen Sie animierte Diagramme mit Python
Sep 27, 2023 am 09:53 AM
So zeichnen Sie animierte Diagramme mit Python Python ist eine leistungsstarke Programmiersprache, die für verschiedene Datenvisualisierungen und Diagrammzeichnungen verwendet werden kann. Unter anderem kann das Zeichnen animierter Diagramme die Daten anschaulicher und interessanter machen. In diesem Artikel wird erläutert, wie Sie mit Python animierte Diagramme zeichnen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Matplotlib-Bibliothek installieren, eine der am häufigsten verwendeten Diagrammbibliotheken in Python. Führen Sie im Terminal den folgenden Befehl aus, um matplotlib zu installieren: pipinsta
 Lernen Sie in drei Minuten, wie Sie mit Python Liniendiagramme, Balkendiagramme und Kreisdiagramme zeichnen
Sep 27, 2023 am 09:29 AM
Lernen Sie in drei Minuten, wie Sie mit Python Liniendiagramme, Balkendiagramme und Kreisdiagramme zeichnen
Sep 27, 2023 am 09:29 AM
Lernen Sie in drei Minuten, Liniendiagramme, Balkendiagramme und Kreisdiagramme mit Python zu zeichnen. Python ist eine sehr beliebte Programmiersprache, die häufig in der Datenanalyse und -visualisierung verwendet wird. In diesem Artikel erfahren Sie, wie Sie mit Python drei gängige Diagrammtypen zeichnen: Liniendiagramme, Balkendiagramme und Kreisdiagramme. Ich stelle Ihnen konkrete Codebeispiele zur Verfügung, damit Sie schnell loslegen können. Liniendiagramm Ein Liniendiagramm ist eine Art Diagramm, das Trendänderungen durch die Verbindung von Datenpunkten anzeigt. In Python können wir die Matplotlib-Bibliothek zum Plotten verwenden




