 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So lösen Sie aus, dass die Legende von Echarts durch Drücken der Eingabetaste umbrochen und der Fortschrittsbalken angezeigt wird
So lösen Sie aus, dass die Legende von Echarts durch Drücken der Eingabetaste umbrochen und der Fortschrittsbalken angezeigt wird
So lösen Sie aus, dass die Legende von Echarts durch Drücken der Eingabetaste umbrochen und der Fortschrittsbalken angezeigt wird
Dieses Mal werde ich Ihnen die Methode zur Eingabe eines Wagenrücklaufs vorstellen, um den Zeilenumbruch von Echarts auszulösen und den Fortschrittsbalken anzuzeigen. Welche Vorsichtsmaßnahmen gibt es für die Methode zur Eingabe eines Wagenrücklaufs, um die Legendenzeile auszulösen? Umhüllen von Echarts und Anzeigen des Fortschrittsbalkens. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
1. Überwachung des Eingabewagenrücklaufs:$('.search-input').bind('keypress',function(event){ if(event.keyCode == "13")
{
回车后所触发的事件
}
});Das offizielle Dokument bietet eine Möglichkeit, '' oder 'n' zu den Daten hinzuzufügen, um die Anzeige zu umbrechen. Ich habe persönlich getestet, dass diese Methode verwendet werden kann, aber der Wert von orient kann nicht festgelegt werden Markierungen fügen nur ein weiteres Leerzeichen hinzu und haben keinen Zeilenumbrucheffekt. Seien Sie daher besonders vorsichtig, wenn Sie den Daten Sonderzeichen hinzufügen.
Zusätzlich zu dieser Methode kann das Festlegen des Positionsparameters dazu führen, dass die Legende automatisch unten und in der Gruppe ausgerichtet wird. Die folgenden zwei Codezeilen reichen aus: unten: 0, links: „Mitte“. ,.
Darüber hinaus notieren Sie itemWidth: Legen Sie die Breite des Legendensymbols fest, itemHeight: Legen Sie die Höhe des Legendensymbols fest, itemGap: Legen Sie die Lücke des Legendensymbols fest.

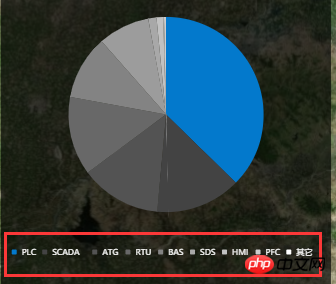
Der Effekt ist ungefähr wie im Bild unten dargestellt:

Dieser Effekt erfordert ein img und ein div, img ist ein GIF-Bild und beide werden während der Initialisierung auf unsichtbar gesetzt.
 <div id="maskOfProgressImage" class="mask" style="display:none"></div>
.progress { z-index: 2000; width: auto; height: auto;
}.mask { position: fixed; top: 0; right:0,
bottom: 0; left: 0; z-index: 1000; background-color: $blueBg
}var img = $("#progressImgage");var mask = $("#maskOfProgressImage");
mask.show().css({ "opacity": "0.5"
});
img.show().css({ "position": "fixed", "top": "40%", "left": "45%", "margin-top": function () { return -1 * img.height() / 2;
}, "margin-left": function () { return -1 * img.width() / 2;
}
});img.hide();mask.hide();
Detaillierte Erklärung des CSS3-Schattens
JavaScript-Array-Nutzungssammlung
Das obige ist der detaillierte Inhalt vonSo lösen Sie aus, dass die Legende von Echarts durch Drücken der Eingabetaste umbrochen und der Fortschrittsbalken angezeigt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 ECharts und Java-Schnittstelle: So implementieren Sie schnell statistische Diagramme wie Liniendiagramme, Balkendiagramme, Kreisdiagramme usw.
Dec 17, 2023 pm 10:37 PM
ECharts und Java-Schnittstelle: So implementieren Sie schnell statistische Diagramme wie Liniendiagramme, Balkendiagramme, Kreisdiagramme usw.
Dec 17, 2023 pm 10:37 PM
ECharts und Java-Schnittstelle: So implementieren Sie schnell statistische Diagramme wie Liniendiagramme, Balkendiagramme und Kreisdiagramme, die spezifische Codebeispiele erfordern. Mit dem Aufkommen des Internetzeitalters ist die Datenanalyse immer wichtiger geworden. Statistische Diagramme sind eine sehr intuitive und leistungsstarke Anzeigemethode. Diagramme können Daten klarer darstellen und es den Menschen ermöglichen, die Bedeutung und Muster der Daten besser zu verstehen. In der Java-Entwicklung können wir ECharts und Java-Schnittstellen verwenden, um verschiedene statistische Diagramme schnell anzuzeigen. ECharts ist eine von Baidu entwickelte Software
 Schritte zum Zeichnen eines Dashboards mithilfe der ECharts- und Python-Schnittstelle
Dec 18, 2023 am 08:40 AM
Schritte zum Zeichnen eines Dashboards mithilfe der ECharts- und Python-Schnittstelle
Dec 18, 2023 am 08:40 AM
Für die Schritte zum Zeichnen eines Dashboards mit ECharts und der Python-Schnittstelle sind spezifische Codebeispiele erforderlich. Zusammenfassung: ECharts ist ein hervorragendes Datenvisualisierungstool, das problemlos Datenverarbeitung und Grafikzeichnung über die Python-Schnittstelle durchführen kann. In diesem Artikel werden die spezifischen Schritte zum Zeichnen eines Dashboards mithilfe der ECharts- und Python-Schnittstelle vorgestellt und Beispielcode bereitgestellt. Schlüsselwörter: ECharts, Python-Schnittstelle, Dashboard, Datenvisualisierung Einführung Dashboard ist eine häufig verwendete Form der Datenvisualisierung
 So verwenden Sie die PHP-Schnittstelle und ECharts, um visuelle statistische Diagramme zu erstellen
Dec 18, 2023 am 11:39 AM
So verwenden Sie die PHP-Schnittstelle und ECharts, um visuelle statistische Diagramme zu erstellen
Dec 18, 2023 am 11:39 AM
In der heutigen Zeit, in der die Datenvisualisierung immer wichtiger wird, hoffen viele Entwickler, mithilfe verschiedener Tools schnell verschiedene Diagramme und Berichte erstellen zu können, damit sie Daten besser anzeigen und Entscheidungsträgern helfen können, schnelle Urteile zu fällen. In diesem Zusammenhang kann die Verwendung der PHP-Schnittstelle und der ECharts-Bibliothek vielen Entwicklern dabei helfen, schnell visuelle statistische Diagramme zu erstellen. In diesem Artikel wird detailliert beschrieben, wie Sie mithilfe der PHP-Schnittstelle und der ECharts-Bibliothek visuelle statistische Diagramme erstellen. In der spezifischen Implementierung werden wir MySQL verwenden
 So verwenden Sie die Karten-Heatmap, um die Stadtwärme in ECharts anzuzeigen
Dec 18, 2023 pm 04:00 PM
So verwenden Sie die Karten-Heatmap, um die Stadtwärme in ECharts anzuzeigen
Dec 18, 2023 pm 04:00 PM
So verwenden Sie eine Karten-Heatmap zur Anzeige der Stadtwärme in ECharts ECharts ist eine leistungsstarke visuelle Diagrammbibliothek, die Entwicklern verschiedene Diagrammtypen zur Verwendung bereitstellt, einschließlich Karten-Heatmaps. Karten-Heatmaps können verwendet werden, um die Beliebtheit von Städten oder Regionen anzuzeigen und uns dabei zu helfen, die Beliebtheit oder Dichte verschiedener Orte schnell zu verstehen. In diesem Artikel wird erläutert, wie Sie die Kartenwärmekarte in ECharts zur Anzeige der Stadtwärme verwenden, und es werden Codebeispiele als Referenz bereitgestellt. Zuerst benötigen wir eine Kartendatei mit geografischen Informationen, EC
 So verwenden Sie Kalenderdiagramme zur Anzeige von Zeitdaten in ECharts
Dec 18, 2023 am 08:52 AM
So verwenden Sie Kalenderdiagramme zur Anzeige von Zeitdaten in ECharts
Dec 18, 2023 am 08:52 AM
So verwenden Sie Kalenderdiagramme zur Anzeige von Zeitdaten in ECharts ECharts (Baidus Open-Source-JavaScript-Diagrammbibliothek) ist ein leistungsstarkes und benutzerfreundliches Datenvisualisierungstool. Es bietet eine Vielzahl von Diagrammtypen, darunter Liniendiagramme, Balkendiagramme, Kreisdiagramme und mehr. Das Kalenderdiagramm ist ein sehr markanter und praktischer Diagrammtyp in ECharts, der zur Darstellung zeitbezogener Daten verwendet werden kann. In diesem Artikel wird die Verwendung von Kalenderdiagrammen in ECharts vorgestellt und spezifische Codebeispiele bereitgestellt. Zuerst müssen Sie verwenden
 Technischer Leitfaden zu ECharts und Golang: praktische Tipps zum Erstellen verschiedener statistischer Diagramme
Dec 17, 2023 pm 09:56 PM
Technischer Leitfaden zu ECharts und Golang: praktische Tipps zum Erstellen verschiedener statistischer Diagramme
Dec 17, 2023 pm 09:56 PM
Technischer Leitfaden zu ECharts und Golang: Praktische Tipps zum Erstellen verschiedener statistischer Diagramme, spezifische Codebeispiele sind erforderlich. Einführung: Im Bereich der modernen Datenvisualisierung sind statistische Diagramme ein wichtiges Werkzeug zur Datenanalyse und -visualisierung. ECharts ist eine leistungsstarke Datenvisualisierungsbibliothek, während Golang eine schnelle, zuverlässige und effiziente Programmiersprache ist. In diesem Artikel erfahren Sie, wie Sie mit ECharts und Golang verschiedene Arten von statistischen Diagrammen erstellen, und stellen Codebeispiele bereit, die Ihnen dabei helfen, diese Fähigkeit zu erlernen. Vorbereitung
 So verwenden Sie ECharts und die PHP-Schnittstelle zum Erstellen statistischer Diagramme
Dec 18, 2023 pm 01:47 PM
So verwenden Sie ECharts und die PHP-Schnittstelle zum Erstellen statistischer Diagramme
Dec 18, 2023 pm 01:47 PM
So verwenden Sie ECharts- und PHP-Schnittstellen zum Erstellen statistischer Diagramme. Einführung: In der modernen Webanwendungsentwicklung ist die Datenvisualisierung ein sehr wichtiger Link, der uns dabei helfen kann, Daten intuitiv anzuzeigen und zu analysieren. ECharts ist eine leistungsstarke Open-Source-JavaScript-Diagrammbibliothek. Sie bietet eine Vielzahl von Diagrammtypen und umfangreiche interaktive Funktionen und kann problemlos verschiedene statistische Diagramme erstellen. In diesem Artikel wird die Verwendung von ECharts und PHP-Schnittstellen zum Generieren statistischer Diagramme vorgestellt und spezifische Codebeispiele gegeben. 1. Überblick über ECha
 Ist ECharts von jQuery abhängig? Tiefenanalyse
Feb 27, 2024 am 08:39 AM
Ist ECharts von jQuery abhängig? Tiefenanalyse
Feb 27, 2024 am 08:39 AM
Muss sich ECharts auf jQuery verlassen? Eine detaillierte Interpretation erfordert spezifische Codebeispiele. ECharts ist eine hervorragende Datenvisualisierungsbibliothek, die eine große Auswahl an Diagrammtypen und interaktiven Funktionen bietet und in der Webentwicklung häufig verwendet wird. Bei der Verwendung von ECharts werden viele Menschen eine Frage haben: Muss ECharts auf jQuery angewiesen sein? In diesem Artikel wird dies ausführlich erläutert und konkrete Codebeispiele gegeben. Um es klarzustellen: ECharts selbst verlässt sich nicht auf jQuery;



