
Dieses Mal werde ich Ihnen den Bar-Prozent-Effekt mit CSS3 vorstellen. Was sind die Vorsichtsmaßnahmen, um den Bar-Prozent-Effekt mit CSS3 zu realisieren?

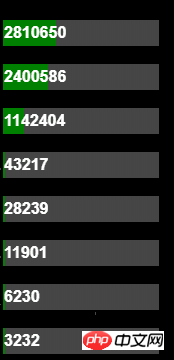
Die Darstellung ist oben dargestellt. Der gesamte Balken stellt 100 % dar, und der grüne Teil stellt den Anteil des Elements dar. Wenn die Maus über den Balken bewegt wird, beträgt der Prozentsatz angezeigt. (Einstellung des Titelattributs)
Zuerst müssen Sie diesen Prozentsatz berechnen.
Ich verwende Label, um diese Leiste anzuzeigen. Legen Sie einfach den Hintergrund fest. Welcher Container verwendet werden soll, ist nicht festgelegt, es hängt von Ihren eigenen Layoutanforderungen ab. Sicher ist jedoch, dass die Breite des Containers festgelegt werden muss.
Legen Sie den Hintergrund festFarbcodeGeben Sie Folgendes ein:
Hintergrund:linearer Farbverlauf (nach rechts, grün 33,90 %, #9e9e9e70 33,90 %)
linearer Farbverlauf bedeutet linearer Farbverlauf, drei Parametereinstellungen, der erste Parameter ist die Richtung nach links:
Legen Sie den Gradienten von rechts nach links fest. Entspricht: 270 Grad
nach rechts:
legt den Farbverlauf von links nach rechts fest. Entspricht: 90 Grad
nach oben:
legt den Farbverlauf von unten nach oben fest. Äquivalent zu: 0 Grad
nach unten:
legt den Farbverlauf von oben nach unten fest. Entspricht: 180 Grad. Dies ist der Standardwert, der dem Leerlassen gleichkommt.
Das Folgende ist die Farbeinstellung, auf die der Farbwert folgt. Die beiden Prozentsätze können konsistent sein, andernfalls ergibt sich ein linearer Farbverlauf zwei Farben.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie auf der chinesischen PHP-Website Andere verwandte Artikel!
Empfohlene Lektüre:
Detaillierte Erklärung des CSS3-Schattens
JavaScript-Array-Nutzungssammlung
JavaScript-Wissenspunkte, die leicht übersehen werden
Wie man mit Canvas den Sternenhimmel, den Mond und die Erde zeichnet und Text hinzufügt
Das obige ist der detaillierte Inhalt vonCSS3 erzielt einen Bar-Prozent-Effekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




