Prozess mit http-Protokoll
Dieses Mal werde ich Ihnen den Prozess der Verwendung des http-Protokolls vorstellen. Was sind die Vorsichtsmaßnahmen für den Prozess der Verwendung des http-Protokolls?
Normalerweise initiiert der http-Client eine Anfrage und erstellt einen Port (d. h. ein Mobiltelefon, ein Computer usw. verwendet einen Browser, um eine Seite zu öffnen).
Zu diesem Zeitpunkt wartet der http-Server auf den Client Anfragen an den Port.
Nach dem Abhören gibt der http-Server den Status (z. B. 200) und den Inhalt (angeforderte Datei, Fehlermeldung usw.) an den Client zurück.
Was machen Computer und Browser, wenn sie eine URL eingeben und die Eingabetaste drücken oder die Seite aktualisieren?
Die erste ist die Auflösung von Domainnamen.
Der erste Schritt besteht darin, davon auszugehen, dass wir den Chrom-Browser verwenden.
1.chrom durchsucht seinen eigenen DNS-Cache.
2. Durchsuchen Sie den DNS-Cache des Betriebssystems.
Wenn ein Cache vorhanden ist, prüfen Sie, ob der Cache abgelaufen ist vorbei sein.
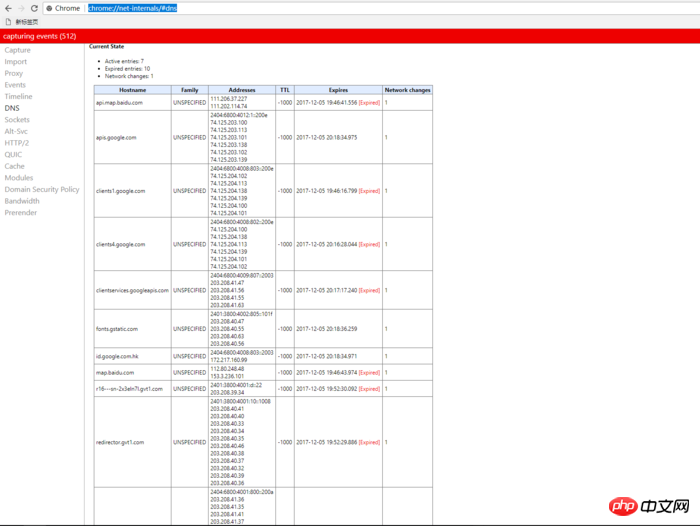
Wie überprüfe ich, ob Chrom zwischengespeichert ist?
Wir öffnen den Chrom-Browser und geben chrome://net-internals/#dns ein

Hier können Sie die DNS-Einträge der von Ihnen besuchten Websites einsehen.
Wenn der Browser den Cache nicht findet oder der Cache abgelaufen ist, sucht Chrom nach einem DNS-Cache des Betriebssystems selbst. Wenn er gefunden wird und nicht abgelaufen ist, wird die Suche beendet und die Analyse durchgeführt wird enden.
3. Wenn das Betriebssystem den DNS-Cache nicht findet, versucht Chrom, die lokale Hostdatei zu lesen,

4 im Host Wenn das entsprechende Konfigurationselement nicht gefunden wird, initiiert der Browser einen DNS-Systemaufruf und initiiert eine Anforderung zur Auflösung des Domänennamens an den lokal gesteuerten DNS-Server, der im Allgemeinen von Ihrem Breitbandbetreiber bereitgestellt wird.
Der Domain-Name-Auflösungsserver des Betreibers wird im Allgemeinen: (nehmen Sie www.imooc.com als Beispiel)
1) Durchsuchen Sie seinen eigenen Cache und finden Sie den entsprechenden Eintrag. Wenn er nicht abgelaufen ist, dann die Auflösung ist erfolgreich.
2) Wenn dieser Eintrag nicht gefunden wird, initiiert der DNS-Server des Betreibers im Namen unseres Browsers eine iterative DNS-Auflösungsanforderung.
Es wird zuerst die DNS-IP-Adresse der Stammdomäne finden und nach der Domänennamenadresse von imooc.com fragen. Die Stammdomäne stellt fest, dass es sich um einen Domänennamen einer Top-Level-Domäne (COM-Domäne) handelt antwortet dem Server des Betreibers mit der Aussage: „Ich kenne nur die IP-Adresse der Top-Level-Domain der COM-Domain.“
Dann erhielt der Betreiber die IP-Adresse der Top-Level-Domäne der COM-Domäne und fragte sie dann. Die COM-Domäne antwortete, dass er nur die Adresse des DNS-Servers von imooc.com kenne.
Dann findet der Haupt-DNS-Server den DNS-Server der Domain imooc.com. Dieser wird normalerweise vom Domainnamen-Registrar bereitgestellt. Nachdem der Server imooc.com gefunden wurde , es wird an den Server des Betreibers gesendet.
Der Betreiberserver gibt den Fehler an den Betriebssystemkern zurück und speichert ihn auch in seinem eigenen Cache-Bereich (dieser Cache kann je nach Länge ungültig werden).
Der Betriebssystemkern erneut Geben Sie diese IP-Adresse an den Browser zurück.
Schließlich erhielt der Browser die IP-Adresse, die www.imooc.com entspricht.
5. Nachdem der Browser die dem Domänennamen entsprechende IP-Adresse erhalten hat, initiiert er einen TCP-„Drei-Wege-Handshake“
Der Browser sendet einen zufälligen Port an den Webserver ( (z. B. Nginx-Port 80) Initiieren Sie eine TCP-Link-Anfrage.
Diese TCP-Verbindungsanforderung erreicht den Server über Schichten von Routing-Geräten, gelangt in die Netzwerkkarte und dann in den TCP/IP-Protokollstapel des Kernels und muss möglicherweise auch von der Firewall gefiltert werden. Schließlich erreicht es den Webserver und stellt schließlich eine TCP/IP-Verbindung her.
Was hast du während dieser drei Händedrucke gemacht?
Der Client sagt zum Server: „Kannst du mich hören? Lass uns eine Weile chatten.“
Der Server sagt zum Client: „Ich kann dich hören. Lass uns eine Weile chatten.“
Dann wird das Der Client sagt zum Server: „Okay, fangen wir an zu chatten!“
6 Nachdem die TCP/IP-Verbindung hergestellt wurde, kann der Browser eine HTTP-Anfrage an den Server senden, z. B. mit HTTP get Die Methodenanforderungen ein Domänenname in einer Stammdomäne, und das Protokoll kann ein Protokoll von HTTP 1.0 verwenden.
7. Die Serverseite empfängt diese Anfrage und gemäß den Pfadparametern werden die verarbeiteten Ergebnisdaten nach einer gewissen Back-End-Verarbeitung an den Browser zurückgegeben. Wenn es sich um eine MOOC-Seite handelt, wird der vollständige HTML-Code zurückgegeben. Der Seitencode wird an den Browser zurückgegeben.
8. Der Browser erhält den vollständigen HTML-Seitencode. Beim Parsen und Rendern dieser Seite handelt es sich bei den darin enthaltenen JS-, CSS-, Bild- und anderen statischen Ressourcen ebenfalls um HTTP-Anforderungen, die alle die oben genannten sieben Hauptschritte durchlaufen müssen.
9. Der Browser rendert die Seite basierend auf den erhaltenen Ressourcen und präsentiert sie schließlich dem Benutzer.
HTTP ist in Anfragen und Antworten unterteilt.
Unabhängig von der Anfrage oder Antwort enthält sie http-Header- und Body-Informationen. (Die beiden sind gleich) Der
HTTP-Header sendet einige zusätzliche Informationen: z. B. den Inhaltstyp, das Datum, an dem der Server die Antwort gesendet hat, HTTP-Statuscode
Der Text besteht aus den Formulardaten vom Benutzer übermittelte oder zurückgegebene Daten.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erklärung von JavaScript-Objekten
Das obige ist der detaillierte Inhalt vonProzess mit http-Protokoll. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 Was bedeutet der http-Statuscode 520?
Oct 13, 2023 pm 03:11 PM
Was bedeutet der http-Statuscode 520?
Oct 13, 2023 pm 03:11 PM
Der HTTP-Statuscode 520 bedeutet, dass der Server bei der Verarbeitung der Anfrage einen unbekannten Fehler festgestellt hat und keine genaueren Informationen bereitstellen kann. Wird verwendet, um darauf hinzuweisen, dass bei der Verarbeitung der Anforderung durch den Server ein unbekannter Fehler aufgetreten ist, der durch Serverkonfigurationsprobleme, Netzwerkprobleme oder andere unbekannte Gründe verursacht werden kann. Dies wird normalerweise durch Serverkonfigurationsprobleme, Netzwerkprobleme, Serverüberlastung oder Codierungsfehler verursacht. Wenn Sie auf einen Fehler mit dem Statuscode 520 stoßen, wenden Sie sich am besten an den Website-Administrator oder das technische Support-Team, um weitere Informationen und Unterstützung zu erhalten.
 Wie eröffne ich mehrere Toutiao-Konten? Wie läuft die Beantragung eines Toutiao-Kontos ab?
Mar 22, 2024 am 11:00 AM
Wie eröffne ich mehrere Toutiao-Konten? Wie läuft die Beantragung eines Toutiao-Kontos ab?
Mar 22, 2024 am 11:00 AM
Mit der Popularität des mobilen Internets hat sich Toutiao zu einer der beliebtesten Nachrichteninformationsplattformen in meinem Land entwickelt. Viele Benutzer hoffen, mehrere Konten auf der Toutiao-Plattform zu haben, um unterschiedlichen Anforderungen gerecht zu werden. Wie eröffnet man also mehrere Toutiao-Konten? In diesem Artikel werden die Methode und der Antragsprozess zur Eröffnung mehrerer Toutiao-Konten ausführlich vorgestellt. 1. Wie eröffne ich mehrere Toutiao-Konten? Die Methode zur Eröffnung mehrerer Toutiao-Konten ist wie folgt: Auf der Toutiao-Plattform können Benutzer Konten über verschiedene Mobiltelefonnummern registrieren. Jede Mobiltelefonnummer kann nur ein Toutiao-Konto registrieren, was bedeutet, dass Benutzer mehrere Mobiltelefonnummern verwenden können, um mehrere Konten zu registrieren. 2. E-Mail-Registrierung: Verwenden Sie verschiedene E-Mail-Adressen, um ein Toutiao-Konto zu registrieren. Ähnlich wie bei der Registrierung einer Mobiltelefonnummer kann auch jede E-Mail-Adresse ein Toutiao-Konto registrieren. 3. Melden Sie sich mit einem Drittanbieterkonto an
 Verstehen Sie gängige Anwendungsszenarien der Webseitenumleitung und verstehen Sie den HTTP-301-Statuscode
Feb 18, 2024 pm 08:41 PM
Verstehen Sie gängige Anwendungsszenarien der Webseitenumleitung und verstehen Sie den HTTP-301-Statuscode
Feb 18, 2024 pm 08:41 PM
Verstehen Sie die Bedeutung des HTTP 301-Statuscodes: Häufige Anwendungsszenarien der Webseitenumleitung. Mit der rasanten Entwicklung des Internets werden die Anforderungen der Menschen an die Webseiteninteraktion immer höher. Im Bereich Webdesign ist die Webseitenumleitung eine gängige und wichtige Technologie, die über den HTTP-301-Statuscode implementiert wird. In diesem Artikel werden die Bedeutung des HTTP 301-Statuscodes und häufige Anwendungsszenarien bei der Webseitenumleitung untersucht. Der HTTP-Statuscode 301 bezieht sich auf eine permanente Weiterleitung (PermanentRedirect). Wenn der Server die des Clients empfängt
 Sind Douyin-Schlafanker profitabel? Was sind die spezifischen Verfahren für das Schlaf-Livestreaming?
Mar 21, 2024 pm 04:41 PM
Sind Douyin-Schlafanker profitabel? Was sind die spezifischen Verfahren für das Schlaf-Livestreaming?
Mar 21, 2024 pm 04:41 PM
In der heutigen schnelllebigen Gesellschaft plagen immer mehr Menschen Probleme mit der Schlafqualität. Um die Schlafqualität der Nutzer zu verbessern, erschien auf der Douyin-Plattform eine Gruppe spezieller Schlafanker. Sie interagieren mit den Nutzern über Live-Übertragungen, geben Tipps zum Einschlafen und sorgen mit entspannender Musik und Geräuschen dafür, dass die Zuschauer ruhig einschlafen können. Sind diese Schlafanker also profitabel? Dieser Artikel konzentriert sich auf dieses Problem. 1. Lohnt es sich, ein Douyin-Schlafanker zu sein? Mit Douyin-Schlafankern lassen sich tatsächlich gewisse Gewinne erzielen. Erstens können sie über die Trinkgeldfunktion im Live-Übertragungsraum Geschenke und Transfers erhalten. Diese Vorteile hängen von der Anzahl ihrer Fans und der Zufriedenheit des Publikums ab. Zweitens gewährt die Douyin-Plattform dem Moderator einen bestimmten Anteil basierend auf der Anzahl der Aufrufe, Likes, Shares und anderen Daten der Live-Übertragung. Einige Schlafanker werden es auch tun
 HTTP 200 OK: Verstehen Sie die Bedeutung und den Zweck einer erfolgreichen Antwort
Dec 26, 2023 am 10:25 AM
HTTP 200 OK: Verstehen Sie die Bedeutung und den Zweck einer erfolgreichen Antwort
Dec 26, 2023 am 10:25 AM
HTTP-Statuscode 200: Erkunden Sie die Bedeutung und den Zweck erfolgreicher Antworten. HTTP-Statuscodes sind numerische Codes, die den Status einer Serverantwort angeben. Darunter zeigt der Statuscode 200 an, dass die Anfrage vom Server erfolgreich verarbeitet wurde. In diesem Artikel wird die spezifische Bedeutung und Verwendung des HTTP-Statuscodes 200 untersucht. Lassen Sie uns zunächst die Klassifizierung von HTTP-Statuscodes verstehen. Statuscodes sind in fünf Kategorien unterteilt, nämlich 1xx, 2xx, 3xx, 4xx und 5xx. Unter diesen zeigt 2xx eine erfolgreiche Antwort an. Und 200 ist der häufigste Statuscode in 2xx
 http-Anfrage 415-Fehlerlösung
Nov 14, 2023 am 10:49 AM
http-Anfrage 415-Fehlerlösung
Nov 14, 2023 am 10:49 AM
Lösung: 1. Überprüfen Sie den Inhaltstyp im Anforderungsheader. 3. Verwenden Sie das entsprechende Codierungsformat. 5. Überprüfen Sie die serverseitige Unterstützung.
 Wie implementiert man HTTP-Streaming mit C++?
May 31, 2024 am 11:06 AM
Wie implementiert man HTTP-Streaming mit C++?
May 31, 2024 am 11:06 AM
Wie implementiert man HTTP-Streaming in C++? Erstellen Sie einen SSL-Stream-Socket mit Boost.Asio und der asiohttps-Clientbibliothek. Stellen Sie eine Verbindung zum Server her und senden Sie eine HTTP-Anfrage. Empfangen Sie HTTP-Antwortheader und drucken Sie sie aus. Empfängt den HTTP-Antworttext und gibt ihn aus.
 Welcher Statuscode wird bei einem HTTP-Anfrage-Timeout zurückgegeben?
Feb 18, 2024 pm 01:58 PM
Welcher Statuscode wird bei einem HTTP-Anfrage-Timeout zurückgegeben?
Feb 18, 2024 pm 01:58 PM
Die HTTP-Anfrage läuft ab und der Server gibt häufig den Statuscode 504GatewayTimeout zurück. Dieser Statuscode zeigt an, dass der Server bei der Ausführung einer Anforderung immer noch nicht in der Lage ist, die für die Anforderung erforderlichen Ressourcen abzurufen oder die Verarbeitung der Anforderung nach einer gewissen Zeit nicht abzuschließen. Es handelt sich um einen Statuscode der 5xx-Reihe, der darauf hinweist, dass beim Server ein vorübergehendes Problem oder eine Überlastung aufgetreten ist, was dazu führt, dass die Anfrage des Clients nicht korrekt verarbeitet werden kann. Im HTTP-Protokoll haben verschiedene Statuscodes spezifische Bedeutungen und Verwendungszwecke, und der Statuscode 504 wird verwendet, um Probleme mit der Zeitüberschreitung von Anfragen anzuzeigen. im Kunden




