
In diesem Artikel geht es um die Zählsortierung in JavaScript Wenn Sie sich mit der Zählsortierung in JavaScript nicht auskennen, schauen wir uns diesen Artikel an Schneiden Sie den Unsinn und kommen Sie zur Sache.
Der Kern der Zählsortierung besteht darin, die Eingabedatenwerte in Schlüssel umzuwandeln und sie im zusätzlich geöffnetenArray-Bereich zu speichern. Als Sortierung mit linearer Zeitkomplexität erfordert die zählende Sortierung, dass die Eingabedaten eine Ganzzahl innerhalb eines bestimmten Bereichs sein müssen.
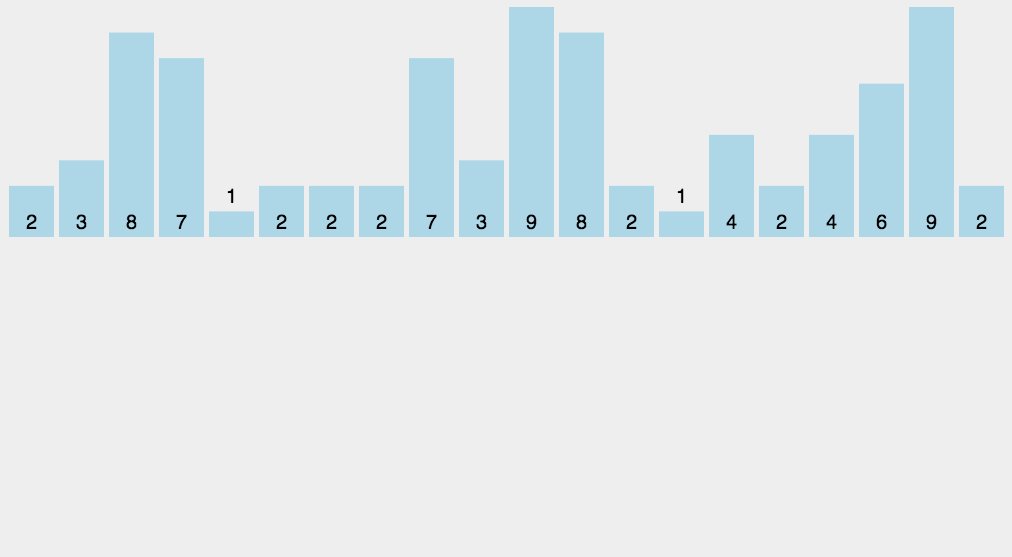
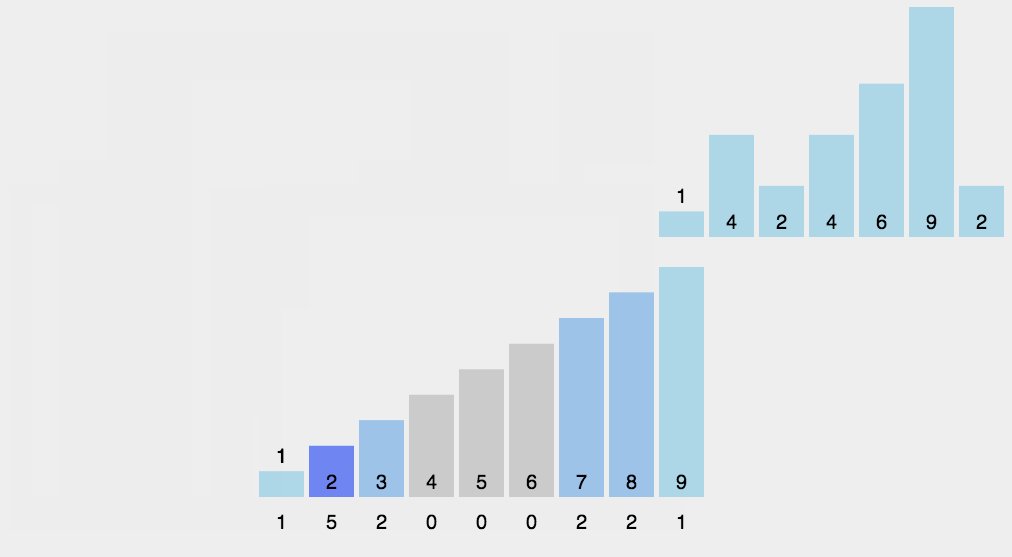
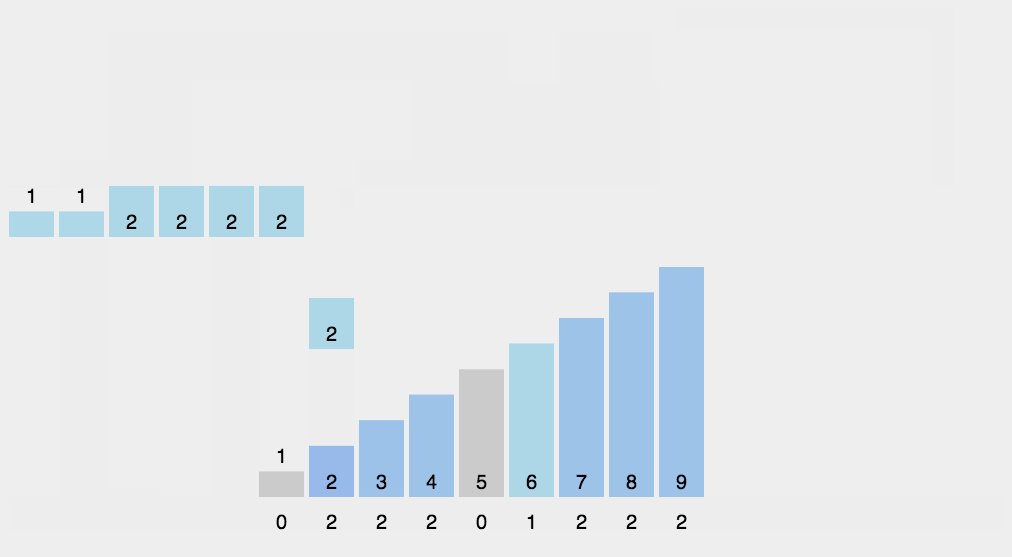
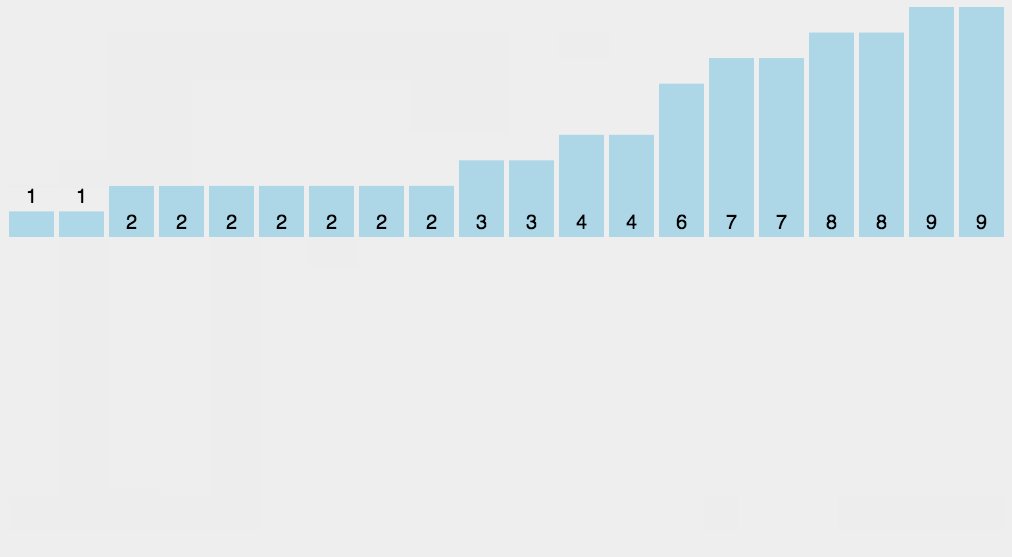
Animationsdemonstration zum Zählen und Sortieren
function countingSort(arr, maxValue) {
var bucket = new Array(maxValue+1),
sortedIndex = 0;
arrLen = arr.length,
bucketLen = maxValue + 1;
for (var i = 0; i < arrLen; i++) {
if (!bucket[arr[i]]) {
bucket[arr[i]] = 0;
}
bucket[arr[i]]++;
}
for (var j = 0; j < bucketLen; j++) {
while(bucket[j] > 0) {
arr[sortedIndex++] = j;
bucket[j]--;
}
}
return arr;}
Verwandte Empfehlungen:
Beispiele für in JS implementierte Zählsortierungs- und Radixsortierungsalgorithmen
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung der Zählsortierung in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




