
Dieses Mal zeige ich Ihnen, wie Sie mit Javascript den Sprungeffekt kleiner Bälle erzielen ist ein praktischer Fall.
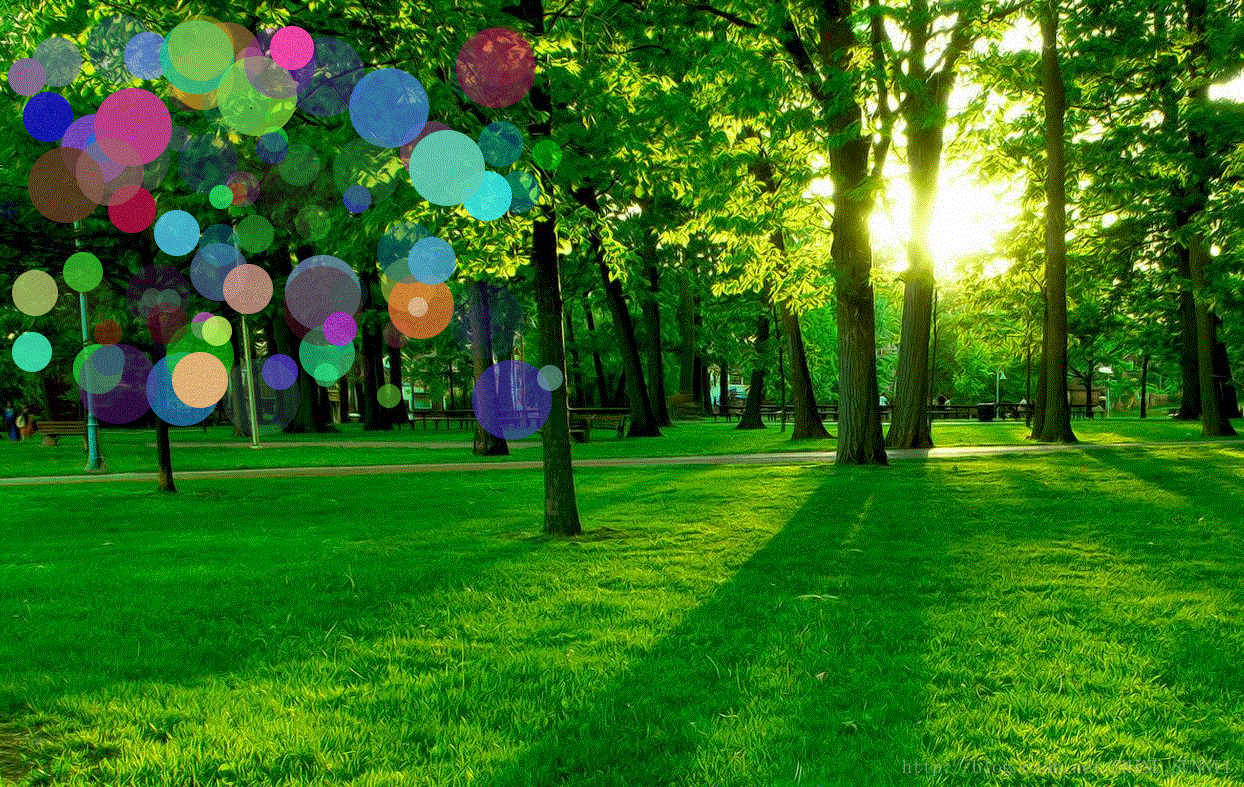
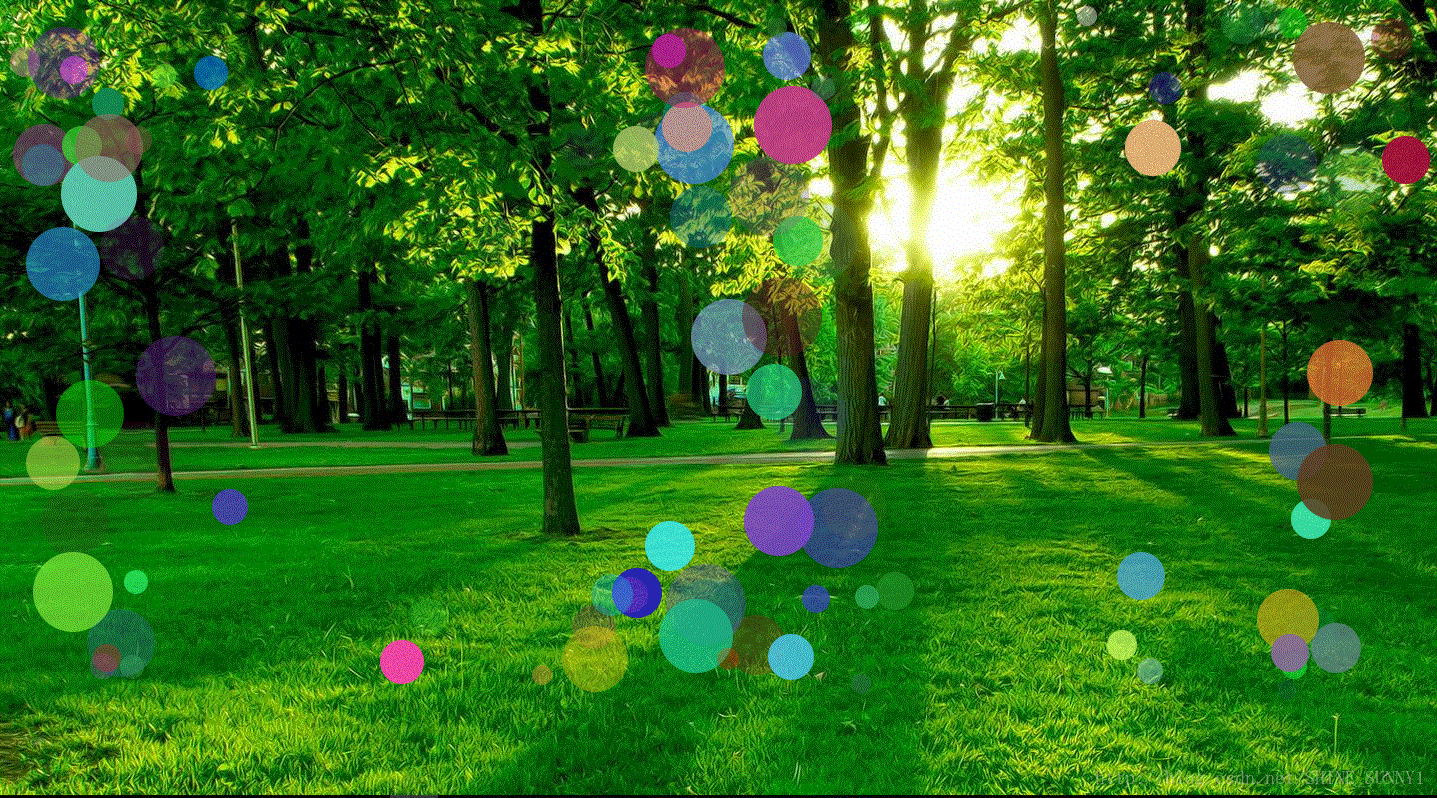
Was wir heute vorstellen, ist ein cooler Animationseffekt, der durch Javascript erzielt wird. Ich werde Ihnen die spezifischen Effekte anhand von Bildern zeigen

Nach der Freigabe bewegen sich diese kleinen Kugeln innerhalb eines bestimmten Bereichs. Der wichtigste Teil ist, dass die verschiedenen Stile dieser kleinen Kugeln zufällig erhalten werden, sodass hauptsächlich ein cooler Effekt auftritt. Der zum Generieren von Zufallszahlen verwendete Code ist wie folgt 🎜>
//获取一个范围内的随机数random返回一个大于0小于1的一个随机数
function selectFrom(Lowervalue,upperValue){
var choices=upperValue-Lowervalue+1;
return Math.floor(Math.random()*choices+Lowervalue);
} //设置运行速度
Circle.prototype.run=function(){
var maxLeft=1435-this.r*2; var maxTop=700-this.r*2; var that=this; //使用间隔式计时器
setInterval(function(){
var left=that.p.offsetLeft + that.speedX; var top=that.p.offsetTop + that.speedY; if(left<=0)
{
left=0;
that.speedX *=-1;
} if(top<=0)
{
top=0;
that.speedY *=-1;
} if(left>=maxLeft)
{
left=maxLeft;
that.speedX*=-1;
} if(top>=maxTop)
{
top=maxTop;
that.speedY*=-1;
}
that.p.style.left=left+"px";
that.p.style.top=top+"px";
},30)
}
躁动的小球
Lösungen für häufige CSS-Kompatibilitätsprobleme
Lösung für Web-Front-End-Browser-Kompatibilitätsprobleme
Das obige ist der detaillierte Inhalt vonSo erzielen Sie den Ballschlageffekt in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




