Hinweis: Legen Sie entweder „totalPages“ oder „totalCounts + pageSize“ fest. Andernfalls wird ein Fehler gemeldet. Nach dem Festlegen von „totalCounts“ und „pageSize“ wird „totalPages“ automatisch berechnet.
| Parameter | Standardwert | Beschreibung | < /tr>||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| totalPages | 0 | Legen Sie die Gesamtzahl der Paging-Seiten fest | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 0 | Legen Sie die Gesamtzahl der Einträge für das Paging fest | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| pageSize | 0 | Legen Sie die Anzahl der Einträge pro Seite fest Hinweis: Legen Sie entweder „totalPages“ oder „totalCounts + pageSize“ fest. Andernfalls wird ein Fehler gemeldet. Nach dem Festlegen von „totalCounts“ und „pageSize“ wird „totalPages“ automatisch berechnet. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| currentPage | 1 | Legen Sie die aktuelle Seitenzahl fest | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| visiblePages | 7 | Legen Sie die maximale Anzahl der anzuzeigenden Seiten fest (wenn es beispielsweise 100 sind und die aktuelle Seite Seite 1 ist, werden die Seiten 1–7 angezeigt)< /td> | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 'disabled' | Legen Sie den „Deaktiviert-Status“-Stil der Startseite, der vorherigen Seite, der nächsten Seite und der letzten Seite fest Seite | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| activeClass | 'active' | Legen Sie den aktuellen Seitenzahlenstil fest | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| first | (none) | Legen Sie die HTML-Struktur von „Homepage“ fest | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| prev | (keine) | Setze „Vorherige“ HTML-Struktur der „Seite“ | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| nächste | (keine) | Legen Sie die HTML-Struktur von „nächste Seite“ fest. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| letzte | (keine) | Legen Sie die HTML-Struktur von „fest“ letzte Seite" | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Seite | (Keine) | Legt die HTML-Struktur der Seitenzahl fest, in der {{page} } kann verwendet werden, um die aktuelle Seite darzustellen, {{totalPages}}, um die Gesamtzahl der Seiten darzustellen, {{totalCounts} } stellt die Gesamtzahl der Einträge dar (zum Beispiel: Die obige „minimalistische Stil“-Demo wird mit { implementiert {placeholder}} und sichtbare Seiten auf 1 setzen.) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| wrapper | (none) | Html-Wrapper mit Paging-Struktur, z Beispiel: , im Allgemeinen nicht verwendet für | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| onPageChange | (keine) | Rückruffunktion
So verwenden Sie das JQuery-Paginierungs-Plug-In
jquery
分页
插件
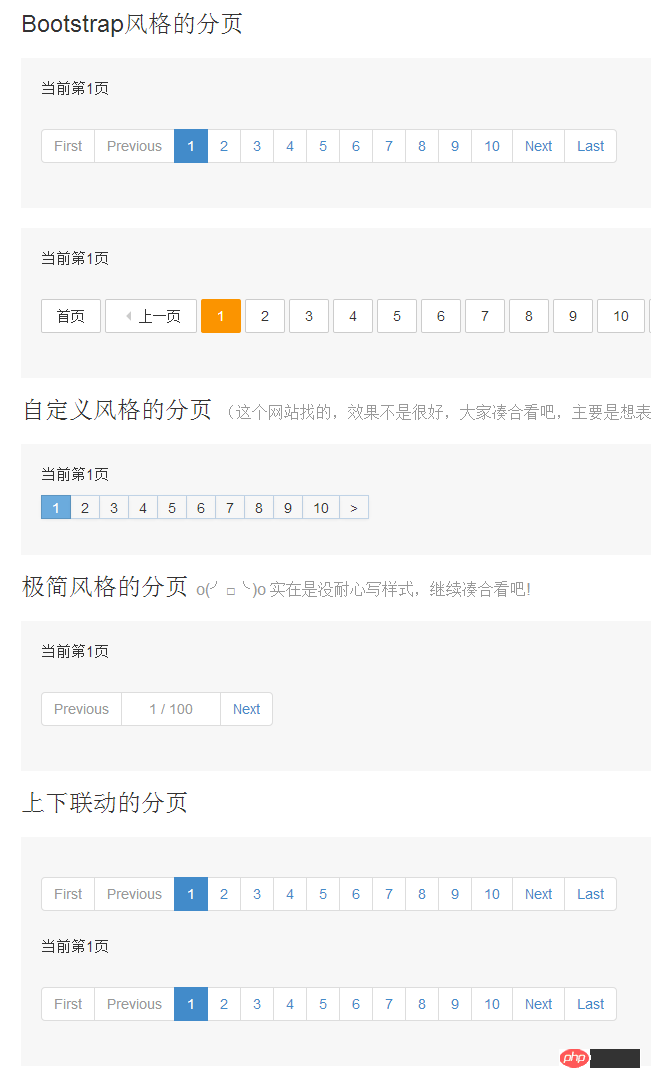
Dieses Mal zeige ich Ihnen, wie Sie das Paging-Plugin von jquery verwenden. Was sind die Vorsichtsmaßnahmen für die Verwendung des Paging-Plugins von jquery? jqPaginator ist eine einfache und hochgradig anpassbare jQuery-Paginierungskomponente, die für eine Vielzahl von Anwendungsszenarien geeignet ist. EinführungEs gibt viele Arten von Paging-Komponenten im Internet, aber es ist schwierig, eine zu finden, die sehr „zufriedenstellend“ ist, also wurde jqPaginator geboren. Die ideale Paging-Komponente sollte meiner Meinung nach nicht durch CSS-Frameworks eingeschränkt sein und kann in Webseiten in verschiedenen Stilen verwendet werden. Aus meiner einfachen Erfahrung ist eine hochgradig angepasste HTML-Struktur der Schlüssel zum Erreichen dieses Ziels. Daher ist jqPaginator bestrebt, in einem angemessenen Rahmen angepasst zu werden, sodass es in verschiedenen Szenarien flexibel eingesetzt werden kann. Screenshot des Effekts:
$('#id').jqPaginator({
totalPages: 100,
visiblePages: 10,
currentPage: 1,
first: '<li class="first"><a href="javascript:void(0);">First</a></li>',
prev: '<li class="prev"><a href="javascript:void(0);">Previous</a></li>',
next: '<li class="next"><a href="javascript:void(0);">Next</a></li>',
last: '<li class="last"><a href="javascript:void(0);">Last</a></li>',
page: '<li class="page"><a href="javascript:void(0);">{{page}}</a></li>',
onPageChange: function (num) {
$('#text').html('当前第' + num + '页');
}});Nach dem Login kopieren Nach dem Login kopieren
扩展方法jqPaginator提供了两个扩展方法,方便初始化后对组件进行操作。 $('#id').jqPaginator('option', options) Nach dem Login kopieren Nach dem Login kopieren 初始化后,动态修改配置 $('#id').jqPaginator('option', {
currentPage: 1});Nach dem Login kopieren Nach dem Login kopieren $('#id').jqPaginator('destroy') Nach dem Login kopieren Nach dem Login kopieren 销毁jqPaginator $('#id').jqPaginator('destroy'); Nach dem Login kopieren Nach dem Login kopieren 相关资料
</p> Nach dem Login kopieren Nach dem Login kopieren 推荐解决方案(结合后台): <script type="text/javascript">$(function(){
$('#page').jqPaginator({ //totalPages: 100,
pageSize:2,//每一页多少条记录
totalCounts:${totalCount},
visiblePages: 10,
currentPage: 1,
first: '<li class="first"><a href="javascript:void(0);">First</a></li>',
prev: '<li class="prev"><a href="javascript:void(0);">Previous</a></li>',
next: '<li class="next"><a href="javascript:void(0);">Next</a></li>',
last: '<li class="last"><a href="javascript:void(0);">Last</a></li>',
page: '<li class="page"><a href="javascript:void(0);">{{page}}</a></li>',
onPageChange: function (num) {
// alert('当前第' + num + '页');
//此处可以ajax加载下一页数据
$.get('ajaxpage',{num:num},function(data){
$("#tab").html('<tr><th>书籍Id</th><th>书名</th><th>价格</th><th>操作</th></tr>'); for(var i=0;i<data.length;i++){
$("#tab").append('<tr><td>'+data[i].id+'</td><Td>'+data[i].bookName+'</Td><td>'+data[i].bookPrice+'</td>'+ '<td><a href="/test_maven/updateBook?id=${book.id }">修改</a> <a href="#">删除</a></td> </tr>');
}
},'json')
}
});
})</script><title>Insert title here</title></head><body><h1 id="所有书籍">所有书籍</h1><table id="tab">
<tr><th>书籍Id</th><th>书名</th><th>价格</th><th>操作</th></tr>
<c:forEach items="${books }" var="book">
<tr><td>${book.id }</td><Td>${book.bookName }</Td><td>${book.bookPrice }</td>
<td><a href="/test_maven/updateBook?id=${book.id }">修改</a> <a href="#">删除</a></td>
</tr>
</c:forEach></table>Nach dem Login kopieren Nach dem Login kopieren </p> 本文将为大家介绍一款非常赞的jQuery分页插件:jqPaginator。 jqPaginator简洁、高度自定义的jQuery分页组件,适用于多种应用场景。 简介现在网上各种各样的分页组件很多,但是很难找到十分”称心如意”的,于是jqPaginator诞生了。 我心中理想的分页组件,要不受CSS框架限制,可以使用在各种不同风格中的网页中。以我浅显的经验来看,要达到这个目标,关键的一点就是高度自定义的Html结构。所以jqPaginator努力做到合理范围内的自定义,使其灵活的使用了各种不同的场景。 效果截图:
使用说明例子用法很简单,首先引入jQuery和jqPaginator,之后就可以初始化分页了 $('#id').jqPaginator({
totalPages: 100,
visiblePages: 10,
currentPage: 1,
first: '<li class="first"><a href="javascript:void(0);">First</a></li>',
prev: '<li class="prev"><a href="javascript:void(0);">Previous</a></li>',
next: '<li class="next"><a href="javascript:void(0);">Next</a></li>',
last: '<li class="last"><a href="javascript:void(0);">Last</a></li>',
page: '<li class="page"><a href="javascript:void(0);">{{page}}</a></li>',
onPageChange: function (num) {
$('#text').html('当前第' + num + '页');
}});Nach dem Login kopieren Nach dem Login kopieren 上例就是第一Demo,Bootstrap风格的分页。具体参数稍后介绍,这里要了解的是,如果使用的不是id,而是class,就会初始化该class的所有元素,实现上面”两个分页联动”的效果。 参数
扩展方法jqPaginator提供了两个扩展方法,方便初始化后对组件进行操作。 $('#id').jqPaginator('option', options) Nach dem Login kopieren Nach dem Login kopieren 初始化后,动态修改配置 $('#id').jqPaginator('option', {
currentPage: 1});Nach dem Login kopieren Nach dem Login kopieren $('#id').jqPaginator('destroy') Nach dem Login kopieren Nach dem Login kopieren 销毁jqPaginator $('#id').jqPaginator('destroy'); Nach dem Login kopieren Nach dem Login kopieren 相关资料
</p> Nach dem Login kopieren Nach dem Login kopieren 推荐解决方案(结合后台): <script type="text/javascript">$(function(){
$('#page').jqPaginator({ //totalPages: 100,
pageSize:2,//每一页多少条记录
totalCounts:${totalCount},
visiblePages: 10,
currentPage: 1,
first: '<li class="first"><a href="javascript:void(0);">First</a></li>',
prev: '<li class="prev"><a href="javascript:void(0);">Previous</a></li>',
next: '<li class="next"><a href="javascript:void(0);">Next</a></li>',
last: '<li class="last"><a href="javascript:void(0);">Last</a></li>',
page: '<li class="page"><a href="javascript:void(0);">{{page}}</a></li>',
onPageChange: function (num) {
// alert('当前第' + num + '页');
//此处可以ajax加载下一页数据
$.get('ajaxpage',{num:num},function(data){
$("#tab").html('<tr><th>书籍Id</th><th>书名</th><th>价格</th><th>操作</th></tr>'); for(var i=0;i<data.length;i++){
$("#tab").append('<tr><td>'+data[i].id+'</td><Td>'+data[i].bookName+'</Td><td>'+data[i].bookPrice+'</td>'+ '<td><a href="/test_maven/updateBook?id=${book.id }">修改</a> <a href="#">删除</a></td> </tr>');
}
},'json')
}
});
})</script><title>Insert title here</title></head><body><h1 id="所有书籍">所有书籍</h1><table id="tab">
<tr><th>书籍Id</th><th>书名</th><th>价格</th><th>操作</th></tr>
<c:forEach items="${books }" var="book">
<tr><td>${book.id }</td><Td>${book.bookName }</Td><td>${book.bookPrice }</td>
<td><a href="/test_maven/updateBook?id=${book.id }">修改</a> <a href="#">删除</a></td>
</tr>
</c:forEach></table>Nach dem Login kopieren Nach dem Login kopieren 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读: Das obige ist der detaillierte Inhalt vonSo verwenden Sie das JQuery-Paginierungs-Plug-In. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website! Erklärung dieser Website
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn

Heiße KI -Werkzeuge
Undresser.AI UndressKI-gestützte App zum Erstellen realistischer Aktfotos 
AI Clothes RemoverOnline-KI-Tool zum Entfernen von Kleidung aus Fotos. 
Undress AI ToolAusziehbilder kostenlos 
Clothoff.ioKI-Kleiderentferner 
AI Hentai GeneratorErstellen Sie kostenlos Ai Hentai. 
Heißer Artikel
R.E.P.O. Energiekristalle erklärten und was sie tun (gelber Kristall)
4 Wochen vor
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. Beste grafische Einstellungen
3 Wochen vor
By 尊渡假赌尊渡假赌尊渡假赌
Assassin's Creed Shadows: Seashell Riddle -Lösung
2 Wochen vor
By DDD
R.E.P.O. So reparieren Sie Audio, wenn Sie niemanden hören können
4 Wochen vor
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25: Wie man alles in Myrise freischaltet
1 Monate vor
By 尊渡假赌尊渡假赌尊渡假赌

Heiße Werkzeuge
Notepad++7.3.1Einfach zu bedienender und kostenloser Code-Editor 
SublimeText3 chinesische VersionChinesische Version, sehr einfach zu bedienen 
Senden Sie Studio 13.0.1Leistungsstarke integrierte PHP-Entwicklungsumgebung 
Dreamweaver CS6Visuelle Webentwicklungstools 
SublimeText3 Mac-VersionCodebearbeitungssoftware auf Gottesniveau (SublimeText3) 
Heiße Themen
CakePHP-Tutorial
 1377
1377
 52
52
 Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung? Unter normalen Umständen lautet das Standardinstallationsverzeichnis von Chrome-Plug-In-Erweiterungen wie folgt: 1. Der Standard-Installationsverzeichnis-Speicherort von Chrome-Plug-Ins in Windows XP: C:\DocumentsandSettings\Benutzername\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Chrome in Windows7 Der Standardinstallationsverzeichnisspeicherort des Plug-Ins: C:\Benutzer\Benutzername\AppData\Local\Google\Chrome\User  Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Wenn Benutzer den Edge-Browser verwenden, fügen sie möglicherweise einige Plug-Ins hinzu, um weitere Anforderungen zu erfüllen. Beim Hinzufügen eines Plug-Ins wird jedoch angezeigt, dass dieses Plug-In nicht unterstützt wird. Heute stellt Ihnen der Herausgeber drei Lösungen vor. Methode 1: Versuchen Sie es mit einem anderen Browser. Methode 2: Der Flash Player im Browser ist möglicherweise veraltet oder fehlt, sodass das Plug-in nicht unterstützt wird. Sie können die neueste Version von der offiziellen Website herunterladen. Methode 3: Drücken Sie gleichzeitig die Tasten „Strg+Umschalt+Entf“. Klicken Sie auf „Daten löschen“ und öffnen Sie den Browser erneut.  Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u  jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <  Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:  So entsperren Sie das Google Chrome-Plug-in
Apr 01, 2024 pm 01:41 PM
So entsperren Sie das Google Chrome-Plug-in
Apr 01, 2024 pm 01:41 PM
Wie entsperre ich das Google Chrome-Plug-in? Viele Benutzer installieren gerne verschiedene nützliche Plug-Ins, wenn sie Google Chrome verwenden. Diese Plug-Ins können umfangreiche Funktionen und Dienste bereitstellen und die Arbeitseffizienz verbessern immer angezeigt wird, ist blockiert. Wie können Sie das Plug-in entsperren, nachdem Sie auf diese Situation gestoßen sind? Lassen Sie sich nun vom Editor die Schritte zum Entsperren von Plug-Ins in Google Chrome zeigen. Freunde in Not sollten einen Blick darauf werfen. So entsperren Sie Plug-ins in Google Chrome Schritt 1. Wenn die blockierte Eingabeaufforderung angezeigt wird, klicken Sie auf die „Steuerleiste“ und wählen Sie „ActiveX-Steuerelement installieren“. 2. Öffnen Sie dann das Menü „Extras“ des Browsers und klicken Sie auf „Internetoptionen“. 3.  Der beste Weg, die Array-Paginierung in PHP zu implementieren
May 04, 2024 pm 02:39 PM
Der beste Weg, die Array-Paginierung in PHP zu implementieren
May 04, 2024 pm 02:39 PM
Es gibt zwei gängige Methoden zum Paginieren von PHP-Arrays: Verwenden der Funktion array_slice(): Berechnen der Anzahl der zu überspringenden Elemente und Extrahieren des angegebenen Elementbereichs. Verwenden Sie integrierte Iteratoren: Implementieren Sie die Iterator-Schnittstelle, und die Methoden rewind(), key(), current(), next() und valid() werden verwendet, um Elemente innerhalb des angegebenen Bereichs zu durchlaufen.  So ermöglicht Google Chrome die Ausführung von Animations-Plugins
Mar 28, 2024 am 08:01 AM
So ermöglicht Google Chrome die Ausführung von Animations-Plugins
Mar 28, 2024 am 08:01 AM
Wie ermöglicht Google Chrome die Ausführung von Animations-Plugins? Google Chrome ist sehr leistungsfähig, um Videoanimationen anzusehen. Wenn Sie jedoch verschiedene animierte Videos ansehen möchten, müssen Sie nach der Installation Google Chrome installieren Wenn ich das Animations-Plugin verwende, interessiert mich das Video immer noch nicht. Wie soll ich mit diesem Problem umgehen? Lassen Sie sich anschließend vom Editor die einzelnen Schritte zeigen, damit das Animations-Plugin in Google Chrome ausgeführt werden kann. Interessenten können vorbeikommen und einen Blick darauf werfen. Spezifische Schritte für Google Chrome, um die Ausführung von Animations-Plug-ins zu ermöglichen: 1. Führen Sie zunächst Google Chrome auf Ihrem Computer aus und klicken Sie auf die Hauptmenüschaltfläche in der oberen rechten Ecke der Startseite (wie im Bild gezeigt). 2. Nachdem Sie das Hauptmenü geöffnet haben, wählen Sie unten die Option „Einstellungen“ (wie im Bild gezeigt). 3. In den Einstellungen 
|