
Dieses Mal werde ich Ihnen die Verwendung von WebSocket ausführlich erläutern. Was sind die Vorsichtsmaßnahmen bei der Verwendung von WebSocket? Hier sind praktische Fälle.
Erste Einführung in WebSocket
1: Websocket verstehen
Websocket ist ein neues Protokoll in HTML. Es realisiert eine wirklich lange Verbindung und Vollduplex zwischen dem Browser und dem Server. bezieht sich auf die bidirektionale Signalübertragung von A nach B und von B nach A auf der Leitung zu jedem Zeitpunkt der Kommunikation).
Die meisten Protokolle, mit denen wir derzeit in Kontakt kommen, sind das HTTP-Protokoll, das über das HTTP-Protokoll im Browser realisiert wird. Der Browser sendet eine Anfrage und antwortet auf die Anfrage Wenn der Server beendet ist, kann der Server nicht auf den Client reagieren und Daten aktiv an den Client zurückgeben. Bei bestimmten Anforderungen müssen die Daten in Echtzeit aktualisiert werden, um die neuesten Daten auf dem Server zu erhalten und dem Client anzuzeigen. Um diesen Bedarf zu decken, nutzen die meisten Unternehmen Umfragetechnologie. Durch die Abfragetechnologie sendet der Browser in einem bestimmten Zeitintervall (z. B. 1 Sekunde) eine HTTP-Anfrage und der Server gibt die neuesten Daten an den Browser zurück, wodurch eine Aktualisierung der Daten in Echtzeit erreicht wird. Offensichtlich wird dadurch eine pseudolange Verbindung erreicht In der Technologie gibt es einige Mängel. HTTP-Anfragen sind möglicherweise nicht jedes Mal sinnvoll, da der Client nicht weiß, ob die Daten auf dem Server aktualisiert wurden, sodass bei mehreren Anfragen definitiv ungültige Daten vorliegen Der von der letzten Anfrage zurückgegebene Wert ist genau derselbe wie diesmal).
Es ist ersichtlich, dass die Polling-Technologie große Nachteile hat und WebSocket eine wirklich lange Verbindung realisiert und der Server aktiv Daten an den Client senden kann. Diese Funktion kann diese Anforderung gut erfüllen , kann der Server neue Daten ohne ungültige Anfrageantworten an den Client zurückgeben.
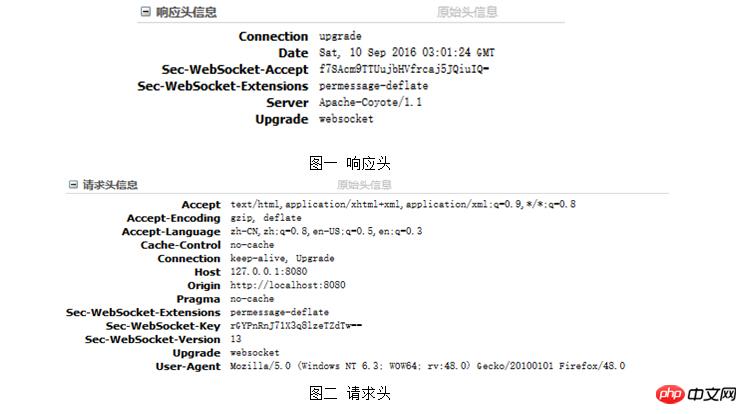
Beim Implementieren einer WebSocket-Verbindung müssen Sie eine WebSocket-Verbindungsanforderung über den Browser senden, woraufhin der Server eine Antwort sendet. Dieser Vorgang wird normalerweise als „Handshaking“ bezeichnet.

2: Java implementiert Websocket
1. Die serverseitige Implementierung der WebSocket-Spezifikation von
JSR356 verwendet die API javax.websocket.*. Ein gemeinsames Java-Objekt (POJO) kann mit @ServerEndpoint als Endpunkt des WebSocket-Servers versehen werden:
@ServerEndpoint(value= ”/chatServer”)
public class Chat {
Privates statisches Set sessions = Collections.synchronizedSet(new HashSet());
private static List message = Collections.synchronizedList(new LinkedList());
private HttpSession httpSession;
@OnOpen
public void onOpen(Session session,EndpointConfig config) {
//to do somthing
}
@OnMessage
public void onMessage(String message, Session session) {
}
@OnClose
public void onClose(Session session, CloseReason reason) {
}
@OnError
public void onError(Throwable t) {
}
}Der obige prägnante Code erstellt einen WebSocket-Server. @ServerEndpoint(“/chatServer” ) Annotation Annotation Endpoint zeigt an dass der WebSocket-Server unter ws://[Server-IP oder Domänenname]:[Server-Port]/demo/chatServer-Zugriffsendpunkt läuft. Der Client-Browser kann bereits lange HTTP-Aufrufe an die WebSocket-Client-API initiieren.
Die mit @ServerEndpoint annotierte Klasse muss über einen öffentlichen, parameterlosen
Konstruktor verfügen. Die mit @onMessage annotierte Java-Methode wird zum Empfangen eingehender WebSocket-Informationen verwendet. Diese Informationen können im Textformat oder im Binärformat vorliegen. @OnOpen wird aufgerufen, wenn eine neue Verbindung zu diesem Endpunkt hergestellt wird. Parameter liefern weitere Details über das andere Ende der Verbindung. Sitzung bezeichnet das andere Ende der Konversationsverbindung zwischen zwei WebSocket-Endpunkten und kann als ein Konzept ähnlich HTTPSession verstanden werden.
@OnClose wird aufgerufen, wenn die Verbindung beendet wird.
Die Verwendung von Anmerkungen ist sehr praktisch, um einen WebSocket-Server zu erstellen. Obwohl der Code einfach ist, bin ich während meiner eigenen Praxis auf viele unerklärliche Probleme gestoßen. Ich konnte beispielsweise keine Verbindung zum Server und zum Client herstellen Habe gerade einen 404-Fehler gemeldet, nicht gefunden. Aber als ich den serverseitigen Code überprüfte, schien es kein Problem zu geben. Bei der Online-Suche habe ich nicht die Antwort gefunden, die ich für dieses Problem gesucht habe, und war sehr verwirrt.
Die von Websocket implementierte Serverseite erfüllt jedoch einige spezifische Anforderungen sehr gut.
2.
Client-Implementierung Der Client stellt über js-Code eine Verbindung zum Server her. Zuerst muss auf der Serverseite ein Websocket-Objekt eingerichtet werden, und dann kann der Server verbunden werden.
Code:
/******************************************************/ var msgContainer = document.getElementById(“msgContainer”); // 服务器地址 var wsUrl = “ws://127.0.0.1:8080/demo/chatServer”; // 创建WebSocket对象 var webSocket = new WebSocket(wsUrl); // 与服务器建立连接 webSocket.onopen = function() {
console.log(“与服务器连接成功!!”); } // 接收到服务器传来的消息 webSocket.onmessage = function(mes) {
} // 服务器关闭 webSocket.onclose = function() {
console.log(“close!”); } // 服务器异常 webSocket.onerror = function() {
console.log(“error!”); } // 浏览器刷新或者关闭时,先关闭当前页面的webSocket对象 window.onbeforunload = function() {
webSocket.close(); } // 发送消息 function send() { webSocket.send(jsonMsg); } /******************************************************/代码(var webSocket = new WebSocket(wsUrl);)是在申请一个 WebSocket 对象,参数是需要连接的服务器端的地址,同 HTTP 协议开头一样,WebSocket 协议的 URL 使用 ws://开头,另外安全的 WebSocket 协议使用 wss://开头。
WebSocket 对象一共支持四个消息 onopen, onmessage, onclose 和 onerror,有了这 4 个事件,我们就可以很容易很轻松的驾驭 WebSocket。
当 Browser 和 WebSocketServer 连接成功后,会触发 onopen 消息;如果连接失败,发送、接收数据失败或者处理数据出现错误,browser 会触发 onerror 消息;当 Browser 接收到 WebSocketServer 发送过来的数据时,就会触发 onmessage 消息,参数 mes中包含 Server 传输过来的数据;当 Browser 接收到 WebSocketServer 端发送的关闭连接请求时,就会触发 onclose 消息。我们可以看出所有的操作都是采用异步回调的方式触发,这样不会阻塞 UI,可以获得更快的响应时间,更好的用户体验。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Verwendung von WebSocket. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 mybatis First-Level-Cache und Second-Level-Cache
mybatis First-Level-Cache und Second-Level-Cache
 Was tun, wenn Ihre IP-Adresse angegriffen wird?
Was tun, wenn Ihre IP-Adresse angegriffen wird?
 Lösung des Problems, dass die Eingabe beim Hochfahren des Computers nicht unterstützt wird
Lösung des Problems, dass die Eingabe beim Hochfahren des Computers nicht unterstützt wird
 Was wird mit dem Artikel-Tag definiert?
Was wird mit dem Artikel-Tag definiert?
 Einführung in Eingabefunktionen in C-Sprache
Einführung in Eingabefunktionen in C-Sprache
 So verwenden Sie die Rangfunktion
So verwenden Sie die Rangfunktion
 Win10 pausiert Updates
Win10 pausiert Updates
 So legen Sie die Breite des Feldsatzes fest
So legen Sie die Breite des Feldsatzes fest
 Detaillierte Erläuterung des Setintervalls
Detaillierte Erläuterung des Setintervalls




