
Dieses Mal bringe ich Ihnen einen Fall und eine detaillierte Erklärung des Mouse-out-Ereignisses. Was sind die Vorsichtsmaßnahmen für die Verwendung des Mouse-out-Ereignisses?
Probleme, die durch ein Mouseout-Ereignis verursacht wurden
Aufgetretene Probleme
Ich habe kürzlich im Unterricht einen Effekt vorgenommen, um eine simulierte QQ-Freundesliste anzuzeigen. Bewegen Sie die Maus an den rechten Rand Es wird angezeigt, wenn Sie das Freundeslistenfeld verlassen, und ausgeblendet, wenn Sie das Freundeslistenfeld verlassen.
Der Code lautet wie folgt:
Insert title here
#friends{
border:1px solid #ff0000;
width:200px;
height:400px;
position:absolute;
right:0px;
top:20px;
background: #abcdef;
display:none
}
#line{
width:1px;
height:800px;
float:right;
}
var inter;
jQuery(function(){
/*鼠标移动到右边界线,好友列表框显示*/ ("#line").mouseover(function(){ $("#friends").show(1000); }); /*鼠标离开好友框,隐藏*/
("#friends").bind('mouseout',function(event){
$(this).hide(1000);
});
});<p style="height:25px"><span>会飞的鱼</span><img src="/static/imghw/default1.png" data-src="images/boy.png" class="lazy" style="max-width:90%" / alt="Fälle und detaillierte Erklärungen zu Mouse-Out-Ereignissen" ></p> <p style="height:25px"><span>会飞的鱼</span><img src="/static/imghw/default1.png" data-src="images/boy.png" class="lazy" style="max-width:90%" / alt="Fälle und detaillierte Erklärungen zu Mouse-Out-Ereignissen" ></p> <p style="height:25px"><span>会飞的鱼</span><img src="/static/imghw/default1.png" data-src="images/boy.png" class="lazy" style="max-width:90%" / alt="Fälle und detaillierte Erklärungen zu Mouse-Out-Ereignissen" ></p> <p style="height:25px"><span>会飞的鱼</span><img src="/static/imghw/default1.png" data-src="images/boy.png" class="lazy" style="max-width:90%" / alt="Fälle und detaillierte Erklärungen zu Mouse-Out-Ereignissen" ></p>
<p id="line"></p>
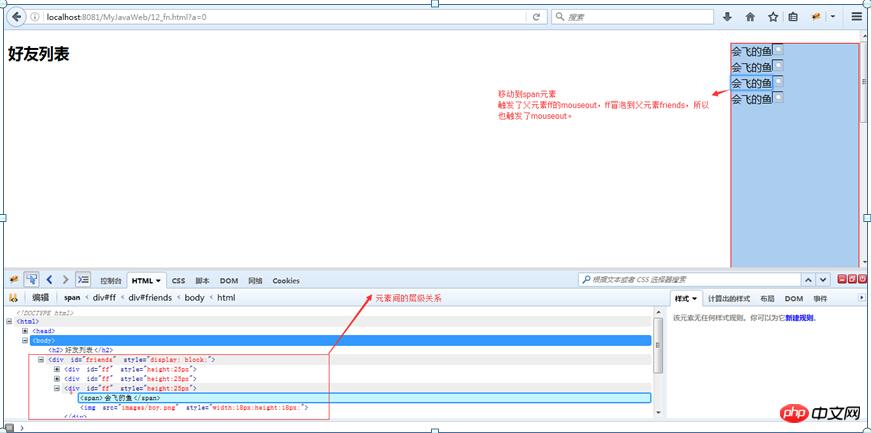
Oberfläche ausführen: 
Mouseout oben Es liegt ein Problem mit dem Ereignis vor, wenn die Maus an den rechten Rand bewegt wird. Wenn die Maus jedoch über den Spitznamen des Freundes bewegt wird, verschwindet das.
Der Grund dafür ist, dass das Freundesfeld viele Unterelemente p enthält und jedes p einem Freund entspricht. Zu diesem Zeitpunkt löst das Bewegen der Maus über das untergeordnete Element das Mouseout-Ereignis des übergeordneten Elements aus. Was noch schlimmer ist, ist, dass das Unterelement p span- und image-Unterelemente enthält, die das Mouseout des Unterelements p auslösen und dann zu p in der äußersten Freundesliste aufsteigen.
2. So lösen Sie
Methode 1:
Idee: Bestimmen Sie, ob das Element, auf das die Maus zeigt, das untergeordnete Element ist, und kehren Sie nicht direkt zurück. Verstecke die Freundesliste.
Mouseout-Code für Freundesliste registrieren p:
/鼠标离开好友框,隐藏/ (“#friends”).bind(‘mouseout’,function(event){ var tar=event.target || event.srcElement;//鼠标离开的元素 var totar=event.relatedTarget || event.toElement;//鼠标指向的元素 //如果鼠标指向了自己的子元素,则不触发mouseout事件 if(
(this).find(totar).size()>0||this==totar){
return;
}
//否则,如果不是指向子元素,就表示鼠标已经离开了p
else {
console.log(tar.id+’–’+totar.id);
$(this).hide(1000);
}
});Anleitung:
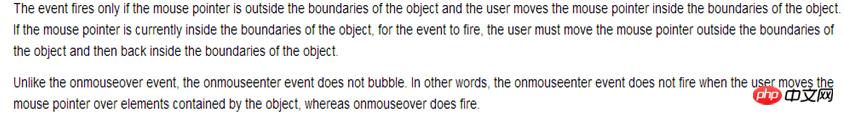
Wenn Mouseover- und Mouseout-Ereignisse auftreten, gibt es noch mehr beteiligten Elemente. Bei beiden Ereignissen wird der Mauszeiger von den Grenzen eines Elements in die Grenzen eines anderen Elements bewegt. Beim Mouseover-Ereignis ist das Hauptziel des Ereignisses das Element, das den Cursor gewonnen hat, und das zugehörige Element ist das Element, das den Cursor verloren hat. Ebenso ist beim Mouseout-Ereignis das Hauptziel des Ereignisses das Element, das den Cursor verloren hat, und das zugehörige Element ist das Element, das den Cursor gewonnen hat.
DOM stellt Informationen über verwandte Elemente über das relatedTarget-Attribut des Ereignisobjekts bereit. Diese Eigenschaft enthält nur einen Wert für Mouseover- und Mouseout-Ereignisse; für andere Ereignisse ist der Wert dieser Eigenschaft null. IE unterstützt das realtedTarget-Attribut nicht, stellt jedoch verschiedene Attribute bereit, die dieselben Informationen enthalten. Wenn das Mouseover-Ereignis ausgelöst wird, werden die relevanten Elemente im fromElement-Attribut des IE gespeichert. Wenn das Mouseout-Ereignis ausgelöst wird, werden die relevanten Elemente im toElement-Attribut des IE gespeichert.
Der obige Code ist so geschrieben, dass er mit verschiedenen Browsern kompatibel ist. Wenn Sie die erste Methode als problematisch empfinden, können Sie auf die folgenden Methoden zurückgreifen.
Methode 2:
Idee: Registrieren Sie das Mouseleave-Ereignis für p. Der Unterschied zwischen diesem Ereignis und Mouseout besteht darin, dass Mouseleave nicht ausgelöst wird, wenn sich die Maus zu einem Unterelement innerhalb dieses Elements bewegt, sondern nur, wenn Die Maus verlässt dieses Element tatsächlich. Elemente können nur ausgelöst werden, Sprudeln wird nicht unterstützt.
Code:
/鼠标离开好友框,隐藏/ (“#friends”).bind(‘mouseleave’,function(event){
(this).hide(1000);
}
);Der Code ist plötzlich sehr rationalisiert. Die Laufergebnisse sind die gleichen.
Beschreibung:
Mouseover und MouseEnter
Das Mouseover-Ereignis wird unabhängig davon ausgelöst, ob der Mauszeiger über das ausgewählte Element oder dessen Unterelement verläuft. Elemente.
Das Mouseenter-Ereignis wird nur ausgelöst, wenn der Mauszeiger über das ausgewählte Element läuft.
Mouseout und Mouseleave
Das Mouseout-Ereignis wird unabhängig davon ausgelöst, ob der Mauszeiger das ausgewählte Element oder ein untergeordnetes Element verlässt.
Das Mouseleave-Ereignis wird nur ausgelöst, wenn der Mauszeiger das ausgewählte Element verlässt.
Offizielle Erklärung: 
Mahah DN erklärt, dass nur IE-Browser Mouseleave- und Mouseenter-Ereignisse unterstützt. Firefox unterstützt es tatsächlich da Chrome und Safari nicht getestet wurden. Wenn wir jedoch jQuery verwenden, um die Funktionen „mouseenter“ und „mouseleave“ zu registrieren, kann es alle gängigen Browser (alle getestet) unterstützen, da jQuery intern gekapselt ist. Sehen Sie sich den Code oben an, um zu erfahren, wie man ihn schreibt.
3. Zusammenfassung
Wenn Sie Mouse-Override- und Leave-Ereignisse für ein Element registrieren, gibt es zwei Situationen:
1 Wenn im ausgewählten Element keine untergeordneten Elemente vorhanden sind, können Sie die direkte Verwendung von Mouseover und Mouseout in Betracht ziehen.
2. Wenn Unterelemente vorhanden sind (die Unterelemente enthalten), können Sie mit Mouseenter und Mouseleave verhindern, dass Ereignisse aufsteigen.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Wie man CSS3 verwendet, um dreidimensionale 3D-Spezialeffekte zu erzielen
Wie man den Ballschlageffekt mit erzielt Javascript
Detaillierte Erläuterung des Prototypmusters von JS-Entwurfsmustern
Das obige ist der detaillierte Inhalt vonFälle und detaillierte Erklärungen zu Mouse-Out-Ereignissen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




