Ein genauerer Blick auf Umfang und Variablen in JavaScript
In diesem Artikel geht es um den Umfang und die Variablen in JavaScript Wenn Sie nichts über den Umfang und die Variablen in JavaScript wissen oder sich für den Umfang und die Variablen in JavaScript interessieren, dann werden wir uns informieren Lesen Sie diesen Artikel. Okay, genug Unsinn, kommen wir zum Punkt
Variabler Umfang
Bereich: Dies ist der Bereich, in dem Variablen deklariert werden, und es ist auch der zugängliche Bereich von Variablen und Funktionen. Global deklarierte Variablen sind global sichtbar und zugänglich. Wenn innerhalb einer Funktion deklarierte Variablen nur innerhalb der Funktion zugänglich sind, werden sie lokale Variablen genannt.
Ein paar Punkte, die Sie beachten sollten:
1.In JavaScript gibt es keinen Bereich auf Blockebene (in ES5 und vor ES6) , nur Funktionsumfang und globaler Umfang. Innerhalb der for-Schleife definierte Variablen haben einen Gültigkeitsbereich auf Funktionsebene.
2. Variablen, die nicht innerhalb einer Funktion oder ohne Variable deklariert sind, sind globale Variablen und haben einen globalen Gültigkeitsbereich. Besonderes: var a = b = c = 0; b und c sind globale Variablen .
3.Der Gültigkeitsbereich einer Variablen basiert auf dem Zeitpunkt ihrer Deklaration, da der Gültigkeitsbereich der Variablen im Parsing liegt Stadium des js-Codes Die Formulierung der Regeln ist abgeschlossen.
Einfacher Fall:
//变量的作用域
var t = 90; //全局作用域,在js代码中任何一个地方都可以访问
function f1(){ //f1函数 在全局作用域中
var t2 = 10; //t2是f1函数内部变量,只有在f1内可访问
console.log(t2);
function f2(){ //f2函数 在f1函数的作用域中
var t3 = 20;//只能在f2函数内部才能访问
console.log(t3);
return t2*t3; // 访问了父级作用域中的t3
}
return f2();
}
var m = f1();
console.log(m);2. Kein Bereich auf Blockebene
Ich habe bereits erwähnt, dass es in JavaScript keinen Bereich auf Blockebene gibt. Dies gilt für es5 und es6 vor 9 (sei es const usw.). Der Gültigkeitsbereich der in der for-Schleife und der while-Schleife definierten Variablen ist der Gültigkeitsbereich auf Funktionsebene.
Zum Beispiel:
//没有块级作用域
function f1(){
for(var i=0;i<10;i++){//i变量是在for中定义的
console.log(i);//打印1-9
}
console.log(i);//可以访问到i变量 打印10 而在c++ Java等语言中是不行的
}
f1();
3. Variablen Hositing
Wenn die js-Engine js-Code ausführt, erstellt sie zunächst einen globalen EC (Kontext) und den EC der Funktion (falls vorhanden) wurden beim Erstellen der EC die in der aktuellen
-Domäne deklarierten Variablen auf undefiniert initialisiert. Die js-Engine sucht zunächst nach der Variablendefinition von var im aktuellen Bereich. Wenn sie diese Definition findet, wird sie von
an den Anfang des Bereichs verschoben und im Speicher gespeichert (das heißt, das variable Objekt VO in EC) , auf undefiniert gesetzt.
Fall:
var a = 10;
function f1(){
//在这里首先会创建f1的执行上下文 并把里面的变量初始化为undefined
console.log(a); //代码执行到这里的时候, js引擎会去当前作用域内存中问有没有这个变量的声明,发现有,那么就给他初始的undefined
//假如说下面没有var变量进行定义a,那么js就会向父级作用域中去找这个变量,直到找到为止
var a = 19; //在这里给a赋值了19
console.log(a); // 打印了19
}
f1();
console.log(a); //这里无疑是10 没什么问题Wenn die js-Engine einen Kontext erstellt, fördert sie daher bei Bedarf Variablen. Dies kann als Sicherheitsschutzmechanismus bezeichnet werden, der in ES6 ausführlich erläutert wird.
Hinweis: Wenn die Variablendeklaration und die Funktionsdeklaration denselben Namen haben, hat die Funktion eine höhere Priorität.
console.log(b); //打印b(){}
var b = 9;
function b(){
}
console.log(b); //打印9
Da die Funktion nach vorne befördert wird, ist das, was am Anfang gedruckt wird, zweifellos b(){}, weil js Es ist eine dynamische Sprache, weisen Sie b auf 9 neu zu und überschreiben Sie die vorherige Funktion.
Fall 1:
if ("a" in window) {
var a = 1;
}
console.log(a);
Als ich Ihren Code sah, lautete Ihre Antwort „Was?“ Könnte es sein: Uncaught ReferenceError: a ist nicht definiert?
Ich sage Ihnen, Die Antwort ist 1
Zuallererst müssen Sie wissen, dass var a = 1 tatsächlich eine globale Variable definiert (die zu den Attributen unter dem Fensterobjekt gehört), denn wenn es sich nicht um einen Blockbereich handelt und es keinen Blockbereich gab in JavaScript vor es5. Damit ist dieses bedingte Urteil etabliert.
Schau noch einmal:
if (!("a" in window)) {
var a = 1;
}
console.log(a);
Was soll das also sein? Die Antwort ist undefiniert, da die Bedingung nicht erfüllt ist und die Zuordnung zu a nicht erfolgreich ist. Der Standardwert ist undefiniert
案例二:
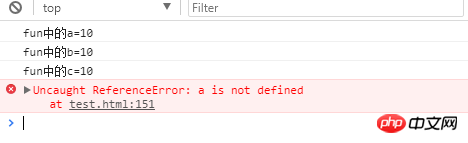
fun();
console.log(a);
console.log(b);
console.log(c);
function fun(){
var a = b = c = 10;
console.log("fun中的a="+a);
console.log("fun中的b="+b);
console.log("fun中的c="+c);
}你得答案是什么?
答案是:

由于a没有定义,所以直接报错,下面的两行代码被阻止执行了,假如把外面的console.log(a)注释掉呢?
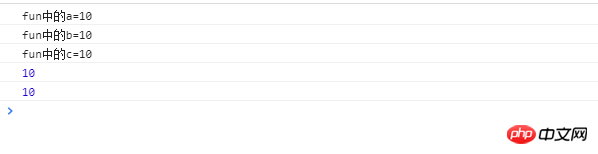
fun();
//console.log(a);
console.log(b);
console.log(c);
function fun(){
var a = b = c = 10;
console.log("fun中的a="+a);
console.log("fun中的b="+b);
console.log("fun中的c="+c);
}输出的是:

为什么外面b c都会是10呢? 原因就是var a = b = c = 10 ;其中b c就是全局变量,如果你想定义三个内部变量,那么应该这样定义:
var a = 10 ,b = 10, c = 10;
弄懂了以上这些区别,基本上变量提升就没什么大问题了。以上就是本篇文章的所有内容,大家要是还不太了解的话,可以自己多实现两边就很容易掌握了哦!
相关推荐:
Das obige ist der detaillierte Inhalt vonEin genauerer Blick auf Umfang und Variablen in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Verwendung der Typedef-Struktur in der C-Sprache
May 09, 2024 am 10:15 AM
Verwendung der Typedef-Struktur in der C-Sprache
May 09, 2024 am 10:15 AM
typedef struct wird in der C-Sprache zum Erstellen von Strukturtypaliasen verwendet, um die Verwendung von Strukturen zu vereinfachen. Es weist einem neuen Datentyp ein Alias auf eine vorhandene Struktur zu, indem es den Strukturalias angibt. Zu den Vorteilen gehören verbesserte Lesbarkeit, Wiederverwendung von Code und Typprüfung. Hinweis: Die Struktur muss vor der Verwendung eines Alias definiert werden. Der Alias muss im Programm eindeutig sein und nur innerhalb des Bereichs gültig sein, in dem er deklariert ist.
 So lösen Sie die in Java erwartete Variable
May 07, 2024 am 02:48 AM
So lösen Sie die in Java erwartete Variable
May 07, 2024 am 02:48 AM
Variablenerwartungsausnahmen in Java können gelöst werden durch: Initialisierung von Variablen; Verwendung von Nullwerten; Verwendung von Überprüfungen und Zuweisungen;
 Vor- und Nachteile von Verschlüssen in js
May 10, 2024 am 04:39 AM
Vor- und Nachteile von Verschlüssen in js
May 10, 2024 am 04:39 AM
Zu den Vorteilen von JavaScript-Abschlüssen gehören die Aufrechterhaltung des variablen Bereichs, die Aktivierung von modularem Code, die verzögerte Ausführung und die Ereignisbehandlung. Zu den Nachteilen zählen Speicherverluste, erhöhte Komplexität, Leistungsaufwand und Auswirkungen der Bereichskette.
 Was bedeutet include in c++?
May 09, 2024 am 01:45 AM
Was bedeutet include in c++?
May 09, 2024 am 01:45 AM
Die Präprozessoranweisung #include in C++ fügt den Inhalt einer externen Quelldatei in die aktuelle Quelldatei ein und kopiert ihren Inhalt an die entsprechende Stelle in der aktuellen Quelldatei. Wird hauptsächlich zum Einschließen von Header-Dateien verwendet, die im Code benötigte Deklarationen enthalten, z. B. #include <iostream>, um Standard-Eingabe-/Ausgabefunktionen einzubinden.
 C++-Smartpointer: eine umfassende Analyse ihres Lebenszyklus
May 09, 2024 am 11:06 AM
C++-Smartpointer: eine umfassende Analyse ihres Lebenszyklus
May 09, 2024 am 11:06 AM
Lebenszyklus von C++-Smartpointern: Erstellung: Smartpointer werden erstellt, wenn Speicher zugewiesen wird. Eigentumsübertragung: Übertragen Sie das Eigentum durch einen Umzugsvorgang. Freigabe: Speicher wird freigegeben, wenn ein Smart Pointer den Gültigkeitsbereich verlässt oder explizit freigegeben wird. Objektzerstörung: Wenn das Objekt, auf das gezeigt wird, zerstört wird, wird der intelligente Zeiger zu einem ungültigen Zeiger.
 Können die Definition und der Aufruf von Funktionen in C++ verschachtelt werden?
May 06, 2024 pm 06:36 PM
Können die Definition und der Aufruf von Funktionen in C++ verschachtelt werden?
May 06, 2024 pm 06:36 PM
Dürfen. C++ erlaubt verschachtelte Funktionsdefinitionen und Aufrufe. Externe Funktionen können integrierte Funktionen definieren und interne Funktionen können direkt innerhalb des Bereichs aufgerufen werden. Verschachtelte Funktionen verbessern die Kapselung, Wiederverwendbarkeit und Bereichskontrolle. Interne Funktionen können jedoch nicht direkt auf lokale Variablen externer Funktionen zugreifen, und der Rückgabewerttyp muss mit der Deklaration der externen Funktion übereinstimmen. Interne Funktionen können nicht selbstrekursiv sein.
 Der Unterschied zwischen let und var in vue
May 08, 2024 pm 04:21 PM
Der Unterschied zwischen let und var in vue
May 08, 2024 pm 04:21 PM
In Vue gibt es beim Deklarieren von Variablen zwischen let und var einen Unterschied im Gültigkeitsbereich: Gültigkeitsbereich: var hat einen globalen Gültigkeitsbereich und let hat einen Gültigkeitsbereich auf Blockebene. Bereich auf Blockebene: var erstellt keinen Bereich auf Blockebene, let erstellt einen Bereich auf Blockebene. Neudeklaration: var ermöglicht die Neudeklaration von Variablen im gleichen Bereich, let jedoch nicht.
 Es gibt mehrere Situationen, auf die dies in js hinweist
May 06, 2024 pm 02:03 PM
Es gibt mehrere Situationen, auf die dies in js hinweist
May 06, 2024 pm 02:03 PM
Zu den Zeigertypen gehören in JavaScript: 1. Globales Objekt; 3. Konstruktoraufruf; 5. Pfeilfunktion (erbt dies); Darüber hinaus können Sie mit den Methoden bind(), call() und apply() explizit festlegen, worauf dies hinweist.






