Teilen nützlicher js-Plug-ins
Backend-Management-Systemvorlagen, die von einigen Open-Source-Websites heruntergeladen wurden, enthalten im Allgemeinen viele JS. Welche Funktionen haben JS? Ich habe hier eine zufällige Anfrage gestellt und sie aufgezeichnet. Ich hoffe, dieser Artikel kann allen helfen.
Text:
1.zDialog.js
Verschiedene Pop-up-Plug-ins
Detaillierte Fälle: http:/ /www .2ky.cn/Pri_upfile/txdemo/0811/zDialog/zDialogDemo.html
2. Menü- und Tab-Seiteneffekte basierend auf der Bootstrap Ace-Vorlage, ace.min.js, ace -element .min.js
Eine schöne Hintergrundvorlage (html/js) kann direkt im Projekt bereitgestellt werden
Detaillierte Einführung: http://www.tuicool.com/articles/aiiQFjb
3.jquery.flot.js JQuery-Diagramm-Plug-In Float
Flot ist ein JQuery-Diagramm-Plug-In mit einfacher Verwendung, interaktiven Effekten und attraktivem Erscheinungsbild. Unterstützt derzeit Internet Explorer 6+, Chrome, Firefox 2+, Safari 3+ und Opera 9.5+ sowie andere Browser und ist eine reine Client-Skriptbibliothek, die auf Javascript und Jquery
4.jquery basiert .js
wird hauptsächlich zum Zählen neuer Besuche, der Absprungrate, der Serverlast, des verwendeten RAM usw. verwendet. Es ist sehr leistungsstark, mit HTML5-Animationseffekten und der Effekt ist sehr umwerfend.
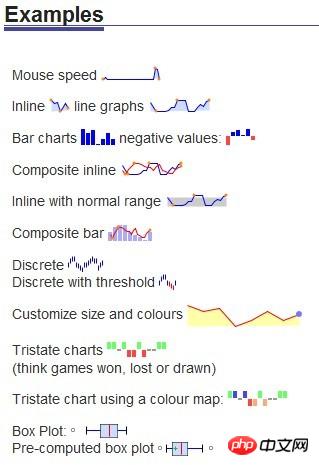
5. Jquery Small Picture Drawing Plug-in-jquery.sparkline.js
Grundlegende Liniendiagramme, Säulendiagramme, Kreisdiagramme usw.
Offizielle Website Link: http ://omnipotent.net/jquery.sparkline/#s-feedback
6.jquery.slimscroll.js jQuery Content Scrolling Plug-in
Sie können Höhe, Breite, Position, Größe der Bildlaufleiste, Größe, Farbe und viele Parameteranpassungen definieren
7.jquery.ui.touch.js jQuery-Touch-Effekt
Berührungsereignisse auflösen und IPhone-Gleiteffekt bereitstellen
8 .camera.min .js Diashow-Plug-in
Bildkarusselleffekt, Diashoweffekt
Offizielle Website-Adresse: http://www.pixeledelic.com/plugins/camera/#download_anchor
9.templatemo-script.js adaptive Bildschirmauflösungspfadgröße
Code, der im Allgemeinen zum Implementieren des adaptiven Bildschirms verwendet wird
10 .jQuery Easing-Plug-in
ist ein älteres jQuery-Plug-in, das auf vielen Websites verwendet wird, insbesondere beim Scrollen von Seiten, beim Wechseln von Folien und anderen Szenarien. Es ist sehr klein, bietet eine Vielzahl von Animationsoptionen zur Auswahl, ist einfach zu bedienen und kostenlos
11.jquery.cookie.js
Ein Leichtgewicht Cookie-Plugin, kann Cookies lesen, schreiben und löschen.
Portalsystem
Portal, ursprünglich Haupteingang, Eingang genannt, wird heute hauptsächlich in Portal-(Portal-)Websites des Internets und Portalsystemen von Unternehmensanwendungssystemen verwendet .
Spin.js ist ein Framework zum Erstellen von Erinnerungskontrollen für den Prozessfortschritt
ace.min. js Vorlagenmenü- und Registerkartenseiteneffekte

Bootbox.js ist eine kleine JavaScript-Bibliothek, die zum Erstellen einfacher programmierbarer Elemente verwendet wird Dialogbox, entwickelt auf Basis von Twitters Bootstrap.

chosen.jquery.min.js
http://www.oschina.net/p/jquery-chosen- Plugin/
Query Chosen Plugin ist ein jQuery-Plugin, das zur Erweiterung und Verschönerung der Funktionen von Dropdown-Feldern auf Webseiten verwendet wird. Funktionen wie die Suche nach Dropdown-Boxen und das Bearbeiten mehrerer Tags können implementiert werden, wie in der folgenden Abbildung dargestellt:

prettify.js
Syntax-Highlighting-Shader Prettify
Prettify ist ein Quellcode-Syntax-Highlighting-Shader von Google. Er bietet eine einfache Form zum Hervorheben von Das Färben des Programmcodes auf der HTML-Seite besteht darin, dass der Sprachtyp des Codes nicht angegeben werden muss, sondern automatisch ermittelt wird.
jquery.ui.touch-punch.min.js
Touch Punch jQuery UI, die jQuery-Steuerelementbibliothek, unterstützt keine Berührungsereignisse.
Das Touch Punch-Plug-in fügt dieser Steuerungsbibliothek lediglich Unterstützung für Touch-Ereignisse hinzu. Ordnen Sie Berührungsereignisse ähnlichen Mausereignissen zu, indem Sie Ereignisse simulieren. Die Verwendung ist sehr einfach: Importieren Sie einfach die Datei auf die Webseite, es ist keine Programmierung erforderlich.
Projekthomepage: http://touchpunch.furf.com/
Download-Adresse: https://github.com/furf/jquery-ui-touch-punch
jquery. sparkline.min.js Liniendiagramm-Plug-in

Offizielle Website-Adresse: http://omnipotent.net/jquery.sparkline/
Dokumentadresse: http: //omnipotent.net/jquery.sparkline/#docs
Download-Adresse: http://omnipotent.net/jquery.sparkline/#download
Verwandte Empfehlungen:
js/css dynamisches Laden JS-Plug-in
JS-Plug-in implementiert Bild-Sliding-Verifizierungscode-Beispielfreigabe
Superleichtes Webseiten-Flow-Layout-JS-Plug-in Macy.js
Das obige ist der detaillierte Inhalt vonTeilen nützlicher js-Plug-ins. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie teile ich Quark Netdisk mit Baidu Netdisk?
Mar 14, 2024 pm 04:40 PM
Wie teile ich Quark Netdisk mit Baidu Netdisk?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk und Baidu Netdisk sind beide sehr praktische Speichertools. Viele Benutzer fragen sich, ob diese beiden Softwareprogramme kompatibel sind. Wie teile ich Quark Netdisk mit Baidu Netdisk? Auf dieser Website erfahren Sie ausführlich, wie Sie Quark Network Disk-Dateien auf der Baidu Network Disk speichern. So speichern Sie Dateien von Quark Network Disk auf Baidu Network Disk Methode 1. Wenn Sie wissen möchten, wie Sie Dateien von Quark Network Disk auf Baidu Network Disk übertragen, laden Sie zunächst die Dateien herunter, die auf Quark Network Disk gespeichert werden müssen, und öffnen Sie sie dann Wählen Sie im Baidu Network Disk-Client den Ordner aus, in dem die komprimierte Datei gespeichert werden soll, und doppelklicken Sie, um den Ordner zu öffnen. 2. Klicken Sie nach dem Öffnen des Ordners oben links im Fenster auf „Hochladen“. 3. Suchen Sie die komprimierte Datei, die auf Ihren Computer hochgeladen werden soll, und klicken Sie, um sie auszuwählen.
 PyCharm-Einsteigerhandbuch: Umfassendes Verständnis der Plug-In-Installation!
Feb 25, 2024 pm 11:57 PM
PyCharm-Einsteigerhandbuch: Umfassendes Verständnis der Plug-In-Installation!
Feb 25, 2024 pm 11:57 PM
PyCharm ist eine leistungsstarke und beliebte integrierte Entwicklungsumgebung (IDE) für Python, die eine Fülle von Funktionen und Tools bereitstellt, damit Entwickler Code effizienter schreiben können. Der Plug-In-Mechanismus von PyCharm ist ein leistungsstarkes Tool zur Erweiterung seiner Funktionen. Durch die Installation verschiedener Plug-Ins können PyCharm um verschiedene Funktionen und benutzerdefinierte Funktionen erweitert werden. Daher ist es für PyCharm-Neulinge von entscheidender Bedeutung, die Installation von Plug-Ins zu verstehen und zu beherrschen. In diesem Artikel erhalten Sie eine detaillierte Einführung in die vollständige Installation des PyCharm-Plug-Ins.
![Fehler beim Laden des Plugins in Illustrator [Behoben]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Fehler beim Laden des Plugins in Illustrator [Behoben]
Feb 19, 2024 pm 12:00 PM
Fehler beim Laden des Plugins in Illustrator [Behoben]
Feb 19, 2024 pm 12:00 PM
Erscheint beim Starten von Adobe Illustrator eine Meldung über einen Fehler beim Laden des Plug-Ins? Bei einigen Illustrator-Benutzern ist dieser Fehler beim Öffnen der Anwendung aufgetreten. Der Meldung folgt eine Liste problematischer Plugins. Diese Fehlermeldung weist darauf hin, dass ein Problem mit dem installierten Plug-In vorliegt, es kann jedoch auch andere Gründe haben, beispielsweise eine beschädigte Visual C++-DLL-Datei oder eine beschädigte Einstellungsdatei. Wenn dieser Fehler auftritt, werden wir Sie in diesem Artikel bei der Behebung des Problems unterstützen. Lesen Sie daher weiter unten weiter. Fehler beim Laden des Plug-Ins in Illustrator Wenn Sie beim Versuch, Adobe Illustrator zu starten, die Fehlermeldung „Fehler beim Laden des Plug-Ins“ erhalten, können Sie Folgendes verwenden: Als Administrator
 So teilen Sie NetEase Cloud Music mit WeChat Moments_Tutorial zum Teilen von NetEase Cloud Music mit WeChat Moments
Mar 25, 2024 am 11:41 AM
So teilen Sie NetEase Cloud Music mit WeChat Moments_Tutorial zum Teilen von NetEase Cloud Music mit WeChat Moments
Mar 25, 2024 am 11:41 AM
1. Zuerst rufen wir NetEase Cloud Music auf und klicken dann auf die Software-Homepage-Oberfläche, um die Song-Wiedergabeoberfläche aufzurufen. 2. Suchen Sie dann in der Song-Wiedergabeoberfläche die Schaltfläche für die Freigabefunktion oben rechts, wie im roten Feld in der Abbildung unten gezeigt, klicken Sie, um den Freigabekanal im Freigabekanal auszuwählen, und klicken Sie auf die Option „Teilen für“. Wählen Sie unten den ersten Eintrag „WeChat Moments“ aus, mit dem Sie Inhalte für WeChat Moments freigeben können.
 Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Wenn Benutzer den Edge-Browser verwenden, fügen sie möglicherweise einige Plug-Ins hinzu, um weitere Anforderungen zu erfüllen. Beim Hinzufügen eines Plug-Ins wird jedoch angezeigt, dass dieses Plug-In nicht unterstützt wird. Heute stellt Ihnen der Herausgeber drei Lösungen vor. Methode 1: Versuchen Sie es mit einem anderen Browser. Methode 2: Der Flash Player im Browser ist möglicherweise veraltet oder fehlt, sodass das Plug-in nicht unterstützt wird. Sie können die neueste Version von der offiziellen Website herunterladen. Methode 3: Drücken Sie gleichzeitig die Tasten „Strg+Umschalt+Entf“. Klicken Sie auf „Daten löschen“ und öffnen Sie den Browser erneut.
 Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung? Unter normalen Umständen lautet das Standardinstallationsverzeichnis von Chrome-Plug-In-Erweiterungen wie folgt: 1. Der Standard-Installationsverzeichnis-Speicherort von Chrome-Plug-Ins in Windows XP: C:\DocumentsandSettings\Benutzername\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Chrome in Windows7 Der Standardinstallationsverzeichnisspeicherort des Plug-Ins: C:\Benutzer\Benutzername\AppData\Local\Google\Chrome\User
 So teilen Sie Dateien mit Freunden auf Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
So teilen Sie Dateien mit Freunden auf Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Vor kurzem hat der Baidu Netdisk Android-Client eine neue Version 8.0.0 eingeführt. Diese Version bringt nicht nur viele Änderungen, sondern fügt auch viele praktische Funktionen hinzu. Am auffälligsten ist unter anderem die Verbesserung der Ordnerfreigabefunktion. Jetzt können Benutzer ganz einfach Freunde einladen, beizutreten und wichtige Dateien im Beruf und im Privatleben zu teilen, was eine bequemere Zusammenarbeit und gemeinsame Nutzung ermöglicht. Wie teilen Sie die Dateien, die Sie benötigen, mit Ihren Freunden? Ich hoffe, dass Ihnen der Herausgeber dieser Website weiterhelfen kann. 1) Öffnen Sie die Baidu Cloud APP, wählen Sie zuerst den entsprechenden Ordner auf der Startseite aus und klicken Sie dann auf das Symbol [...] in der oberen rechten Ecke der Benutzeroberfläche (wie unten gezeigt). 2) Klicken Sie dann auf [+]. Klicken Sie auf die Spalte „Gemeinsame Mitglieder“ 】 und markieren Sie abschließend alle
 Unterstützt PyCharm Community Edition genügend Plugins?
Feb 20, 2024 pm 04:42 PM
Unterstützt PyCharm Community Edition genügend Plugins?
Feb 20, 2024 pm 04:42 PM
Unterstützt PyCharm Community Edition genügend Plugins? Benötigen Sie spezifische Codebeispiele Da die Python-Sprache im Bereich der Softwareentwicklung immer häufiger verwendet wird, wird PyCharm als professionelle integrierte Python-Entwicklungsumgebung (IDE) von Entwicklern bevorzugt. PyCharm ist in zwei Versionen unterteilt: die professionelle Version und die Community-Version. Die Community-Version wird kostenlos bereitgestellt, die Plug-in-Unterstützung ist jedoch im Vergleich zur professionellen Version eingeschränkt. Die Frage ist also: Unterstützt die PyCharm Community Edition genügend Plug-Ins? In diesem Artikel werden spezifische Codebeispiele verwendet






