So beheben Sie die Inkompatibilität von easyui im IE
Dieses Mal werde ich Ihnen die Methode vorstellen, um die Inkompatibilität von easyui in ie zu lösen . Vor ein paar Tagen trat das Projekt in die letzte Vorbereitungsphase für den Start ein. Der Test ergab plötzlich, dass die mit dem Datetimebox-Plugin von easyui ermittelte Zeit nicht weiter als die aktuelle Zeit im IE ermittelt werden konnte wurde damals geschrieben:
Beim Testen von Mainstream-Browsern wie Google Chrome konnte die anfängliche Echozeit angezeigt und die Zeit ausgewählt werden. Ich habe festgestellt, dass die Uhrzeit nicht ausgewählt werden konnte und das angezeigte Datum ebenfalls falsch ist, es ist immer die aktuelle Uhrzeit. Nach langem Debuggen habe ich festgestellt, dass $(selector).datetimebox(
{
formatter : function(date) {
var y = date.getFullYear();
var m = date.getMonth() + 1;
var d = date.getDate();
var h = date.getHours(); //获取当前小时数(0-23)
var mi = date.getMinutes(); //获取当前分钟数(0-59)
var s = date.getSeconds();
var result = y + '-' + (m < 10 ? '0' + m : m) + '-' + (d < 10 ? '0' + d : d)
+ " " + (h < 10 ? '0' + h : h)
+ ":" + (mi < 10 ? '0' + mi : mi);
//console.log(result+"--第127行");
if(second==false){
} else {
result += ":" + (s < 10 ? '0' + s : s);
}
return result;
},
parser : function(s) {
var t = Date.parse(s);
if (!isNaN(t)) {
return new Date(t);
} else {
return new Date();
}
}
});die parse()-Methode von js nicht unterstützt. Die Methode parse() analysiert das Datum und wandelt es in Millisekunden des Datums um.
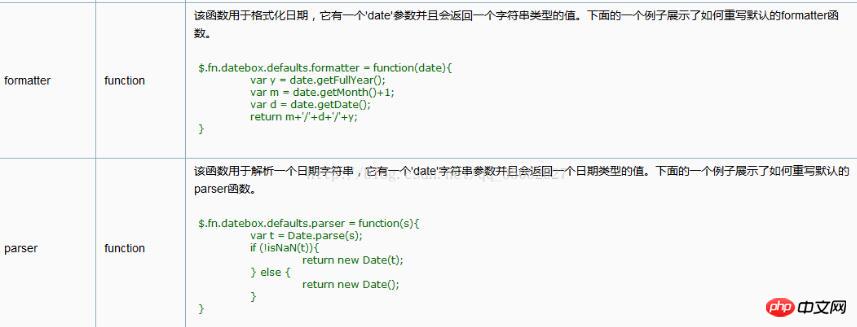
Formatter ist das Format zum Formatieren von Datumsangaben. Der Parser analysiert Ihr formatiertes Datum. Informationen zur spezifischen Schreibmethode finden Sie in dem von mir erfassten API-Diagramm:
 Da Parse nicht in IE~ As verwendet werden kann Dies führt dazu, dass das formatierte Datum und die Uhrzeit im IE nicht analysiert und angezeigt werden können. Das Folgende ist der Code, den ich selbst geändert habe:
Da Parse nicht in IE~ As verwendet werden kann Dies führt dazu, dass das formatierte Datum und die Uhrzeit im IE nicht analysiert und angezeigt werden können. Das Folgende ist der Code, den ich selbst geändert habe:
$(selector).datetimebox(
{
formatter : function(date) {
var y = date.getFullYear();
var m = date.getMonth()+1;
var d = date.getDate();
var h = date.getHours();
var min = date.getMinutes();
return y+'-'+(m<10?('0'+m):m)+'-'+(d<10?('0'+d):d)+' '+(h<10?('0'+h):h)+':'+min;
},
parser : function(s) {
var ss = (s.split(" "));
var ymd = ss[0].split("-");
var hms = ss[1].split(":");
//console.log(ymd+" "+hms);
var y = parseInt(ymd[0],10);
var m = parseInt(ymd[1],10);
var d = parseInt(ymd[2],10);
var h = parseInt(hms[0],10);
var min = parseInt(hms[1],10);
if (!isNaN(y) && !isNaN(m) && !isNaN(d) && !isNaN(h) && !isNaN(min)){
return new Date(y,m-1,d,h,min);
} else {
return new Date();
}
}
});Als ich sie heute verwendete, entdeckte ich plötzlich einen Fehler in dieser Methode, d ein leeres Urteil:
Hier ist zu beachten, dass s einif(s==""){
return new Date();
}else{
//alert(s);
var ss = (s.split(" "));
var ymd = ss[0].split("-");
var hms = ss[1].split(":");
//console.log(ymd+" "+hms);
var y = parseInt(ymd[0],10);
var m = parseInt(ymd[1],10);
var d = parseInt(ymd[2],10);
var h = parseInt(hms[0],10);
var min = parseInt(hms[1],10);
if (!isNaN(y) && !isNaN(m) && !isNaN(d) && !isNaN(h) && !isNaN(min)){
return new Date(y,m-1,d,h,min);
} else {
return new Date();
}
}-Typ ist~Sie können also nicht s==null verwenden, um eine Beurteilungsbedingung zu erstellen~Ich glaube, Sie haben es gemeistert, nachdem Sie die Methode in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So implementieren Sie die Toggle-Methode in jQuerySo implementieren Sie jQuery+JSONP domänenübergreifend So verwenden Sie die Select-Komponente in JQuerySo erzielen Sie den JQuery-Carriage-Return-AnmeldeeffektDas obige ist der detaillierte Inhalt vonSo beheben Sie die Inkompatibilität von easyui im IE. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 Internet Explorer öffnet Edge: So stoppen Sie die MS Edge-Umleitung
Apr 14, 2023 pm 06:13 PM
Internet Explorer öffnet Edge: So stoppen Sie die MS Edge-Umleitung
Apr 14, 2023 pm 06:13 PM
Es ist kein Geheimnis, dass der Internet Explorer schon lange in Ungnade gefallen ist, aber mit der Einführung von Windows 11 kommt die Realität. Anstatt in Zukunft manchmal den IE zu ersetzen, ist Edge jetzt der Standardbrowser im neuesten Betriebssystem von Microsoft. Vorerst können Sie den Internet Explorer noch in Windows 11 aktivieren. Allerdings hat IE11 (die neueste Version) bereits ein offizielles Ruhestandsdatum, nämlich den 15. Juni 2022, und die Uhr tickt. Vor diesem Hintergrund ist Ihnen vielleicht aufgefallen, dass Internet Explorer manchmal Edge öffnet, und es gefällt Ihnen möglicherweise nicht. Warum passiert das also? existieren
 Was soll ich tun, wenn Win11 den IE11-Browser nicht verwenden kann? (win11 kann den IE-Browser nicht verwenden)
Feb 10, 2024 am 10:30 AM
Was soll ich tun, wenn Win11 den IE11-Browser nicht verwenden kann? (win11 kann den IE-Browser nicht verwenden)
Feb 10, 2024 am 10:30 AM
Immer mehr Benutzer beginnen mit der Aktualisierung des Win11-Systems. Da jeder Benutzer unterschiedliche Nutzungsgewohnheiten hat, verwenden viele Benutzer immer noch den IE11-Browser. Was soll ich also tun, wenn das Win11-System den IE-Browser nicht verwenden kann? Unterstützt Windows11 immer noch ie11? Werfen wir einen Blick auf die Lösung. Lösung des Problems, dass Win11 den ie11-Browser nicht verwenden kann 1. Klicken Sie zunächst mit der rechten Maustaste auf das Startmenü und wählen Sie „Eingabeaufforderung (Administrator)“, um es zu öffnen. 2. Geben Sie nach dem Öffnen direkt „Netshwinsockreset“ ein und drücken Sie zur Bestätigung die Eingabetaste. 3. Geben Sie nach der Bestätigung „netshadvfirewallreset&rdqu“ ein
 Ist easyui ein JQuery-Plugin?
Jul 05, 2022 pm 06:08 PM
Ist easyui ein JQuery-Plugin?
Jul 05, 2022 pm 06:08 PM
easyui ist ein JQuery-Plug-in. easyui ist ein auf JQuery basierendes Front-End-UI-Schnittstellen-Plug-in, das Webentwicklern dabei hilft, einfacher funktionsreiche und schöne UI-Schnittstellen zu erstellen. easyui ist ein Framework, das HTML5-Webseiten perfekt unterstützt und Entwicklern dabei helfen kann, Zeit und Umfang bei der Webentwicklung zu sparen.
 Was bedeutet Computerinkompatibilität?
Mar 11, 2024 pm 04:10 PM
Was bedeutet Computerinkompatibilität?
Mar 11, 2024 pm 04:10 PM
1. Inkompatibilität bedeutet, dass die für den Softwarebetrieb erforderliche Hardwareumgebung oder Softwareplattformversion nicht den Anforderungen entspricht. 2. Beispielsweise reicht die CPU-Geschwindigkeit in der Hardware nicht aus, der Speicher ist zu klein, die Grafikkartenleistung ist unzureichend usw. In der Software ist die Version des Grafikbeschleunigungstreibers zu hoch oder zu niedrig usw. 3. Daher können durch diese Umgebungen verursachte Programme nicht normal ausgeführt werden und werden zusammenfassend als inkompatibel bezeichnet. 4. Solange Motherboard, CPU, Grafikkarte und andere Hardware über konsistente Schnittstellen verfügen, zusammengesteckt und zusammengebaut werden können und normal gestartet und ausgeführt werden können, werden sie als kompatibel bezeichnet. Wenn nicht, werden sie als inkompatibel bezeichnet. 5. Was die Software betrifft, liegt ein Problem mit dem System und der Software von Drittanbietern vor, was dazu führt, dass es nicht ordnungsgemäß funktioniert.
 So brechen Sie den automatischen Sprung zu Edge ab, wenn Sie den IE in Win10_Solution öffnen, um zum automatischen Sprung der IE-Browserseite zu gelangen
Mar 20, 2024 pm 09:21 PM
So brechen Sie den automatischen Sprung zu Edge ab, wenn Sie den IE in Win10_Solution öffnen, um zum automatischen Sprung der IE-Browserseite zu gelangen
Mar 20, 2024 pm 09:21 PM
In letzter Zeit haben viele Win10-Benutzer festgestellt, dass ihr IE-Browser bei der Verwendung von Computerbrowsern immer automatisch zum Edge-Browser springt. Wie kann man also den automatischen Sprung zum Edge beim Öffnen des IE in Win10 deaktivieren? Lassen Sie diese Website den Benutzern sorgfältig vorstellen, wie sie beim Öffnen des IE in Win10 automatisch zum Rand springen und schließen. 1. Wir melden uns beim Edge-Browser an, klicken auf ... in der oberen rechten Ecke und suchen nach der Dropdown-Einstellungsoption. 2. Nachdem wir die Einstellungen eingegeben haben, klicken Sie in der linken Spalte auf Standardbrowser. 3. Abschließend aktivieren wir in der Kompatibilität das Kontrollkästchen, um ein erneutes Laden der Website im IE-Modus zu verhindern, und starten den IE-Browser neu.
 So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
Jan 29, 2024 pm 04:48 PM
So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
Jan 29, 2024 pm 04:48 PM
Lösungen für IE-Verknüpfungen, die nicht gelöscht werden können: 1. Berechtigungsprobleme; 3. Softwarekonflikte; 6. IE-Probleme; 9. Überprüfen Sie den Zielpfad der Verknüpfung. 10. Berücksichtigen Sie andere Faktoren. 11. Wenden Sie sich an Fachleute. Detaillierte Einführung: 1. Klicken Sie mit der rechten Maustaste auf die Verknüpfung, wählen Sie „Eigenschaften“ und stellen Sie sicher, dass Sie über ausreichende Berechtigungen zum Löschen der Verknüpfung verfügen. Wenn nicht, können Sie versuchen, die Verknüpfung auszuführen usw .
 Das Ende einer Ära: Internet Explorer 11 ist im Ruhestand, hier ist, was Sie wissen müssen
Apr 20, 2023 pm 06:52 PM
Das Ende einer Ära: Internet Explorer 11 ist im Ruhestand, hier ist, was Sie wissen müssen
Apr 20, 2023 pm 06:52 PM
Der 15. Juni 2022 ist der Tag, an dem Microsoft den Support für Internet Explorer 11 (IE11) beendet und sein Kapitel über Legacy-Browser abschließt. Das Unternehmen erinnert Nutzer bereits seit Längerem an dieses End-of-Life-Datum und fordert sie dazu auf, einen Umstieg auf Microsoft Edge zu planen. Microsoft bündelt IE11 mit Windows 8.1 als modernen Standard-Webbrowser für Windows. Obwohl er nie die (aktuellen) Höhen von Chrome erreichte, war er 2014 nach IE8 der am zweithäufigsten verwendete Desktop-Browser. Natürlich mit 20
 So aktivieren Sie die IE-Beschleunigungsfunktion
Jan 30, 2024 am 08:48 AM
So aktivieren Sie die IE-Beschleunigungsfunktion
Jan 30, 2024 am 08:48 AM
Wie aktiviere ich die IE-Beschleunigungsfunktion? Wenn der IE zu langsam ist, um Webseiten zu öffnen, können wir darin den Hardwarebeschleunigungsmodus aktivieren. Viele Freunde berichteten, dass die Geschwindigkeit beim Öffnen von Webseiten bei Verwendung des IE-Browsers extrem langsam ist, was auch einen gewissen Einfluss auf unser Surfen im Internet hat. Ich möchte den Editor nur fragen, ob es eine Lösung gibt. In diesem Fall können Sie den Hardwarebeschleunigungsmodus des IE-Browsers aktivieren. Werfen Sie einen Blick unten! Um die Beschleunigungsfunktion im IE zu aktivieren, öffnen Sie den sicheren IE-Browser, klicken Sie auf das zahnradförmige „Einstellungen“-Symbol in der oberen rechten Ecke und wählen Sie „Internetoptionen“ zur Eingabe, wie in der Abbildung gezeigt. 2. Klicken Sie in der Tab-Navigation oben im Fenster „Internetoptionen“ auf „Erweitert“, wie in der Abbildung dargestellt. 3.




