Detaillierte Beschreibung des JavaScript-Ausführungskontexts
Dieser Artikel beschreibt, wie JavaScript den Kontext der JavaScript-Ausführung ausführt. Wenn Sie sich nicht mit dem JavaScript-Ausführungskontext auskennen, werfen wir gemeinsam einen Blick auf diesen Artikel Kommen Sie auf den Punkt
Hintergrund: In Vorstellungsgesprächen stoßen wir oft auf Probleme wie Funktions- und Variablenbeförderung, Umfang etc. Wenn wir dessen Prinzipien tiefgreifend verstehen wollen, sind wir Sie müssen zunächst die Konzepte des Funktionsausführungskontexts und des Ausführungskontextstapels verstehen.
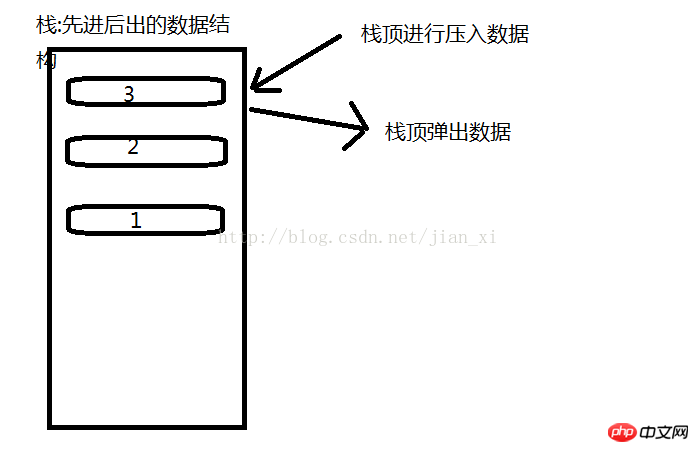
Lassen Sie uns noch einmal die Datenstruktur des Stapels vorstellen:

Um es zusammenzufassen: Neue Daten werden von oben in den Stapel eingeschoben, und Popup-Daten werden ebenfalls von oben in den Stapel eingefügt, was wir als Magazinprinzip bezeichnen.
1. Ausführungskontext
Der Ausführungskontext kann als der aktuelle verstanden werden Ausführungsumgebung des Codes, die einen Bereich bildet. Die Laufumgebung in JavaScript umfasst grob drei Situationen.
Globale Umgebung: JavaScript-Code gelangt zuerst in diese Umgebung, wenn er ausgeführt wird
Funktionsumgebung: Wenn eine Funktion aufgerufen und ausgeführt wird, Es wird die aktuelle Funktion eingeben, um den Code auszuführen
eval (nicht empfohlen, kann ignoriert werden)
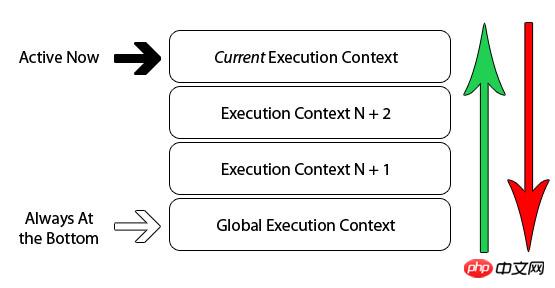
2. Ausführungskontextstapel (Ausführungskontextstapel)
JavaScript wird in einem einzelnen Thread ausgeführt, sodass alle Codes zur Ausführung in die Warteschlange gestellt werden Oben im Stapel befindet sich der aktuelle Ausführungskontext. Wenn der Browser mit der Ausführung von globalem Code beginnt, erstellt er zunächst einen eindeutigen globalen Ausführungskontext und verschiebt ihn an die Spitze des Ausführungsstapels (er wird angezeigt, wenn der Browser geschlossen wird). 🎜>
wird nicht eingegeben, ein neuer Funktionsausführungskontext wird erstellt und entsprechend an die Spitze des Ausführungsstapels verschoben. Nachdem die aktuelle Funktion abgeschlossen ist, wird die Ausführung der aktuellen Funktion entfernt ganz oben auf dem Stapel und wartet auf die Garbage Collection.
3. Der
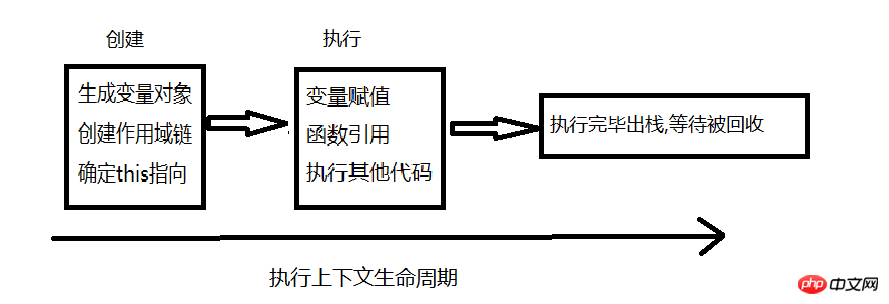
Lebenszyklus des Ausführungskontexts
Gesamtlebenszyklus: Erstellen-->Ausführen-->Pop, um auf Zerstörung zu warten
:
A Variablenobjekt erstellen: zuerst initialisieren
Funktion ParameterArgumente, Initialisierungsfunktionsdeklaration, Initialisierungsvariable (undefiniert). Die -Priorität einer -Funktion ist höher als die einer Variablen. Wenn die Variable den gleichen Namen wie der Funktionsname hat, wird die Variable wird ignoriert.
a
erstellt ein Argumentobjekt, überprüft den Kontext, initialisiert Parameternamen und -werte und erstellt ein Kopie der Referenz. b durchsucht den Kontext nach Funktionsdeklarationen (statt
Funktionsausdrücken)1.Jedes Mal, wenn eine Funktion gefunden wird, erstellen Sie ein Attribut für das variable Objekt ----- um genau zu sein, den Namen der Funktion – das Attribut value Es handelt sich um eine Referenz, die auf die Adresse der Funktion im Speicher verweist.
2.Wenn der obige Funktionsname bereits unter variableObject vorhanden ist, wird der entsprechende Attributwert durch die neue Referenz überschrieben.
c Variablendeklarationen im Kontext scannen
1. Jedes Mal, wenn eine Variablendeklaration gefunden wird, wird ein Attribut für das Variablenobjekt erstellt, d. h. das Wort Variablenname, und der Wert der Variablen wird auf undefiniert
d Bestimmen Sie den Zeiger davon im Kontext
BBereichskette erstellen
Ausführungsphase:Ausführung der Variablenzuweisung, Codeausführung Recyclingphase: Der Ausführungskontextstapel wartet darauf, dass der Garbage-Collection-Mechanismus den Kontext recyceltFall: (Der folgende Code wird verwendet, um das Funktionsprinzip des zu veranschaulichen Ausführungskontextstapel)
//变量声明
var a1 = 9,
a2 = 8,
a3 = "sss",
b1 = {name:"xixi"};
//函数调用
a1 = f1(a1,a2);
//函数声明
function f1(a,b){
//f1函数的执行上下文
/*
1.扫描参数: a = 9 b = 8
2.扫描函数声明 f2 = function(){}
3.扫描变量声明 t = undefined , m = undefined , i = undefined
*/
var t = 0,
m = 10;
for(var i=0;i<a;i++){
console.log(i);
}
function f2(){
console.log("f2");
}
return a+b;
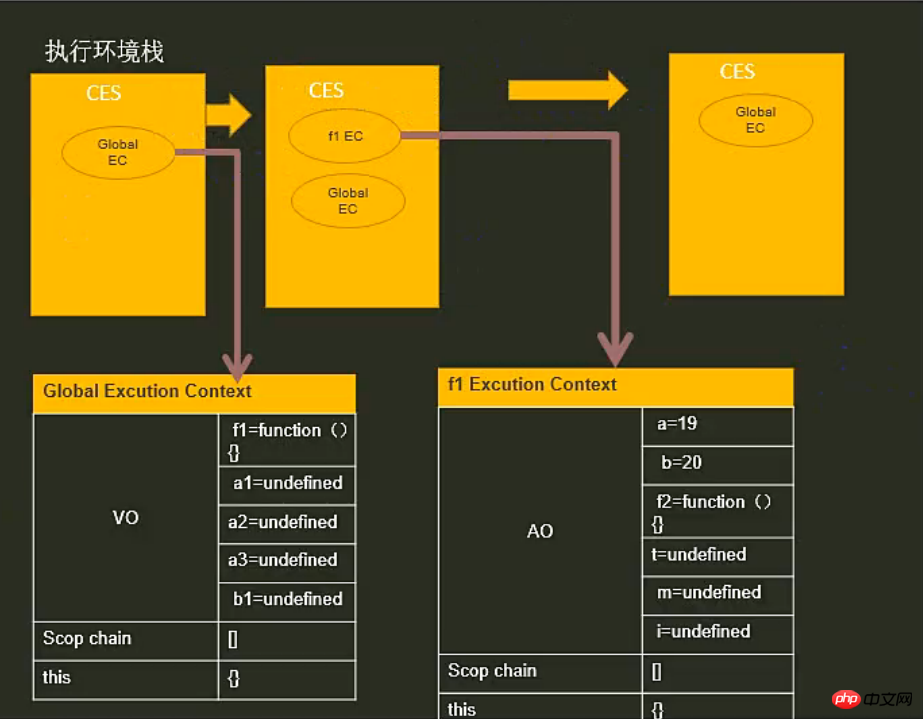
}Umgebungsstapeldiagramm:

Wenn Sie noch nicht viel darüber wissen, können Sie es leicht meistern, indem Sie mehr davon implementieren beide Seiten!
Verwandte Empfehlungen:
Front-End Advanced (2): Ausführungskontextdiagramm
JavaScript Variable Object Teil 2: VO in verschiedenen Ausführungskontexten
Front-End Basic Advanced ( 2): AusführungskontextDetaillierte Darstellung
Das obige ist der detaillierte Inhalt vonDetaillierte Beschreibung des JavaScript-Ausführungskontexts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt




