 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der JavaScript-Implementierung von Threads und Ereignisschleifen
Detaillierte Erläuterung der JavaScript-Implementierung von Threads und Ereignisschleifen
Detaillierte Erläuterung der JavaScript-Implementierung von Threads und Ereignisschleifen
In diesem Artikel geht es um die Javascript-Implementierung von Threads und Ereignisschleifen. Wenn Sie nicht wissen, wie Javascript Threads und Ereignisschleifen implementiert, oder wenn Sie sich für die Implementierung von Threads und Ereignisschleifen durch Javascript interessieren, schauen wir uns Folgendes an Schauen wir mal. Lassen Sie uns den Unsinn auf den Punkt bringen.
1 Warum soll JavaScript Single-Threaded sein?
Die verschiedenen Threads, die am Browser-Rendering-Prozess beteiligt sind, sind: JavaScript-Ausführungsthread, verantwortlich für die Ausführung von JS-Code, UI-Thread, verantwortlich für die UI-Anzeige, JavaScript-Ereignis Schleifenthread, Verwaltung
verwaltet JavaScript-Ereignisse, bei denen sich der JavaScript-Ausführungsthread und der UI-Thread gegenseitig ausschließen. Wenn JavaScript multithreaded ist, dann Wann Mehrere JavaScript-Ausführungsthreads betreiben dasselbe DOM, z. B. indem sie eine Schaltfläche rot bzw. gelb schalten. Wer sollte diese Situation in JavaScript vermeiden? 🎜> Threads müssen separat ausgeführt werden, daher ist JavaScript zum Kernmerkmal dieser Sprache geworden und wird sich in Zukunft nicht mehr ändern.
2. JavaScript-AufgabenWarteschlange
Struktur und Ereignisschleife
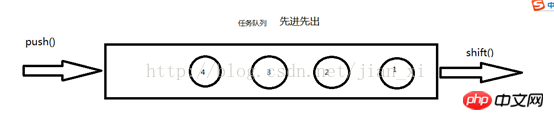
Einzelner Thread bedeutet, alle Aufgaben müssen in die Warteschlange gestellt werden und die nächste Aufgabe wird erst ausgeführt, wenn die vorherige Aufgabe abgeschlossen ist. Wenn die vorherige Aufgabe lange dauert, muss die nächste Aufgabe warten
.
Ausführungsaufgaben in JavaScript werden gemäß der Warteschlangendatenstruktur ausgeführt, wie unten gezeigt:
Aufgaben in JavaScript:

for-Schleife, Summierung, js-Zuweisung, js-Operation usw.
2. Asynchrone Aufgaben: Dom-Ereignisse, BOM-API-Verarbeitung Ajax
Die sogenannte „Callback-Funktion“ (Callback) ist der Code, der vom Hauptthread aufgehängt wird. Asynchrone Aufgaben müssen eine Rückruffunktion angeben. Wenn der Hauptthread mit der Ausführung einer asynchronen Aufgabe beginnt, führt
die entsprechende Rückruffunktion aus. Schleifenmechanismus:
Der JavaScript-Hauptthread führt die synchrone Aufgabe direkt aus, die asynchrone Aufgabe führt zuerst einen Teil davon aus und wird dann beendet Der Hauptthread wird ausgeführt. Warten Sie dann, bis die asynchrone Aufgabe bereit ist, bevor Sie sie zur Ausführung an den Hauptthread übergeben.
Kurz gesagt, der JavaScript-Code wird einzeln in Form einer Warteschlange ausgeführt. und es kann nur ein Teil des Codes gleichzeitig ausgeführt werden. Das Obige ist der gesamte Inhalt dieses Artikels. Wenn Sie es nicht gut verstehen, können Sie versuchen, einige Ereignisschleifen usw. zu schreiben. So wird es leicht zu meistern sein!
Den JavaScript-Ereignisschleifenmechanismus im Detail erklären – Vorlesung 1
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der JavaScript-Implementierung von Threads und Ereignisschleifen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue: 1. JS als Eckpfeiler der Webentwicklung; 2. Der Aufstieg von Vue.js als Front-End-Framework; 3. Die komplementäre Beziehung zwischen JS und Vue; Vue.
 So implementieren Sie die Änderungsereignisbindung ausgewählter Elemente in jQuery
Feb 23, 2024 pm 01:12 PM
So implementieren Sie die Änderungsereignisbindung ausgewählter Elemente in jQuery
Feb 23, 2024 pm 01:12 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die zur Vereinfachung der DOM-Manipulation, Ereignisbehandlung, Animationseffekte usw. verwendet werden kann. Bei der Webentwicklung stoßen wir häufig auf Situationen, in denen wir die Ereignisbindung für ausgewählte Elemente ändern müssen. In diesem Artikel wird erläutert, wie Sie mit jQuery ausgewählte Elementänderungsereignisse binden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein Dropdown-Menü mit Optionen erstellen, die Beschriftungen verwenden:
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 So erstellen Sie ereignisbasierte Anwendungen mit PHP
May 04, 2024 pm 02:24 PM
So erstellen Sie ereignisbasierte Anwendungen mit PHP
May 04, 2024 pm 02:24 PM
Zu den Methoden zum Erstellen ereignisbasierter Anwendungen in PHP gehört die Verwendung der EventSourceAPI zum Erstellen einer Ereignisquelle und die Verwendung des EventSource-Objekts zum Abhören von Ereignissen auf der Clientseite. Senden Sie Ereignisse mithilfe von Server Sent Events (SSE) und warten Sie auf der Clientseite mithilfe eines XMLHttpRequest-Objekts auf Ereignisse. Ein praktisches Beispiel ist die Verwendung von EventSource zur Aktualisierung der Bestandszahlen in Echtzeit auf einer E-Commerce-Website. Dies wird auf der Serverseite durch zufälliges Ändern des Bestands und Senden von Aktualisierungen erreicht, und der Client wartet über EventSource auf Bestandsaktualisierungen und zeigt diese an Echtzeit.
 js-Methode zum Aktualisieren der aktuellen Seite
Jan 24, 2024 pm 03:58 PM
js-Methode zum Aktualisieren der aktuellen Seite
Jan 24, 2024 pm 03:58 PM
js-Methoden zum Aktualisieren der aktuellen Seite: 1. location.reload(); 2. location.href(); 4. window.location. Detaillierte Einführung: 1. location.reload(), verwenden Sie die Methode location.reload(), um die aktuelle Seite neu zu laden. 2. location.href, Sie können die aktuelle Seite aktualisieren, indem Sie das Attribut location.href usw. festlegen.



