 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
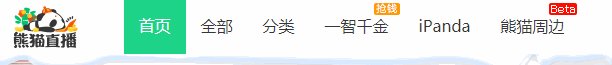
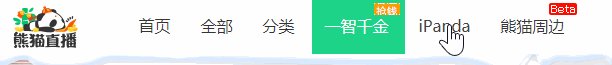
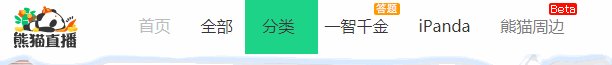
 jquery+css3 erleichtert die Navigation auf der Live-Übertragungsplattform
jquery+css3 erleichtert die Navigation auf der Live-Übertragungsplattform
jquery+css3 erleichtert die Navigation auf der Live-Übertragungsplattform
Dieses Mal bringe ich Ihnen jquery+css3, um die Navigation auf der Live-Übertragungsplattform zu erstellen. Was sind die Vorsichtsmaßnahmen für die Navigation auf der Live-Übertragungsplattform mit jquery+css3? , lass uns einen Blick darauf werfen.

Implementierungsprinzip
Bitte beachten Sie den folgenden Quellcode
<p class="ph-nav" data-pdt-block="pheader-n"> <p class="ph-nav_shadow" style="left: 0px; width: 62px;"></p> <ul> <li class="ph-nav_item ph-nav_item--current"> <a href="/" rel="external nofollow" > 首页 </a> </li> <li class="ph-nav_item"> <a href="/all" rel="external nofollow" > 全部 </a> </li> ... </ul> </p>
Der dem Grün entsprechende Code Box ist p mit der Klasse ph-nav_shadow.
Verwenden Sie JQuery, um die Links- und Breitenwerte der Maskenebene (.ph-nav_shadow) zu ändern, und fügen Sie CSS3-Animationseffekte hinzu, um die Animation des grünen Felds zu realisieren.
Rufen Sie jquery auf, um die li-Tag-Klasse hinzuzufügen und zu löschen und die Textfarbe zu ändern. (.ph-nav_item--current).
Spezifische Implementierung
HTML-Code schreiben
<header> <p class="w"> <p class="header_logo l"><img src="img/logo.png" alt=""></p> <p class="header_nav r"> <p class="header_nav_shadow"></p> <ul> <li class="header_nav_li-hover"><a href="">首页</a></li> <li><a href="">智能家居</a></li> <li><a href="">案例展示</a></li> <li><a href="">致创能源</a></li> <li><a href="">答疑解惑</a></li> <li><a href="">合作加盟</a></li> </ul> </p> </p> </header>
CSS-Code schreiben
.header_nav{
width: 592px;
height: 50px;
position: relative;
}
.header_nav_shadow{
position: absolute;
top: 0;
left: 0;
bottom: 0;
width: 72px;
background: #F29400;
transition: all ease-in-out .3s;
z-index: 1;
}
.header_nav ul li{
display: block;
float: left;
overflow: hidden;
height: 50px;
line-height: 50px;
transition: all ease-in-out .3s;
position: relative;
z-index: 2;
}
.header_nav_li-hover a{
color: #fff;
}
.header_nav ul li a{
display: block;
padding: 0 20px;
height: 50px;
line-height: 50px;
transition: all ease-in-out .3s;
}JS-Code schreiben (hauptsächlich)
$(document).ready(function() {
$(".header_nav ul li").hover(function() {
var change = getLiData($(this));
$(".header_nav_shadow").css('left',change[0]).width(change[1]);
$(".header_nav ul").children("li:first-child").removeClass("header_nav_li-hover");
$(this).addClass("header_nav_li-hover");
}, function() {
$(".header_nav_shadow").css('left',0).width('72');
$(this).removeClass("header_nav_li-hover");
$(".header_nav ul").children("li:first-child").addClass("header_nav_li-hover");
});
});
// 根据this li 获取需要改变的长度和偏移量
function getLiData(li){
var left = 0;
for(let i=0;i<li.index();i++){
left+=$(".header_nav ul li:eq("+i+")").width();
}
var change=[left,li.width()];
return change;
}Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Inhalte finden Sie in anderen verwandten Artikeln PHP chinesische Website!
Empfohlene Lektüre:
So fügen Sie Li-Tags und -Attribute mit jQuery hinzu
So laden Sie Updates automatisch, wenn die Bildlaufleiste nach gleitet unten Multi-Content
Implementierung eines mausresponsiven Transparenzverlaufseffekts
Das obige ist der detaillierte Inhalt vonjquery+css3 erleichtert die Navigation auf der Live-Übertragungsplattform. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



