
Dieses Mal erkläre ich Ihnen ausführlich die Verwendung des Vollbild-Bildlauf-Plug-Ins fullpage.js. Was sind die Vorsichtsmaßnahmen bei der Verwendung des Vollbild-Bildlauf-Plug-Ins fullpage? js. Hier ist ein praktischer Fall, werfen wir einen Blick darauf.
In den letzten zwei Tagen wurde die Website des Unternehmens mit dem Scroll-Plugin fullpage.js überarbeitet. Der Seiteninhalt kann problemlos über den gesamten Bildschirm gescrollt werden. Außerdem sind Dokumente für verschiedene Einstellungen verfügbar das Internet.
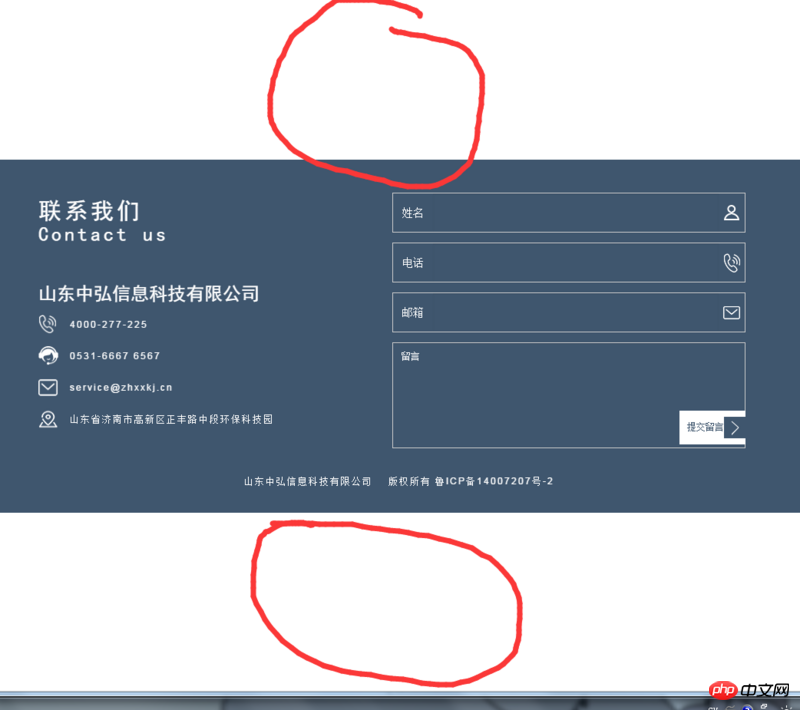
Das Problem, auf das ich gestoßen bin, ist, dass der Seiteninhalt, wenn er nicht auf den Bildschirm passt, zu voll ist, wenn er zusammen mit dem oben genannten Inhalt platziert wird, und dass er zu leer wird, wenn er alleine auf dem Bildschirm platziert wird. Das ist so peinlich

Der Fußzeilenteil unten ist der Teil, den ich separat behandeln möchte. Ich persönlich denke, dass dies der einfachste Weg ist einen Artikel zum späteren Nachschlagen schreiben.
<!--footer及倒数第二屏的HTML--> <body data-spy="scroll"> <p id="dowebok" class="container-fluid"> <p class="section" id="nextS"> <p class="sect "> <p class="sectcenter4"></p> </p> <p class="sect sectbg2"> <p class="container"> <p class="sectcenter5"></p> </p> </p> </p> <p class="section footerss"><footer class="footer" id="footer"></footer></p> </p> </body>
//初始化滚屏的一些内容,最重要的是设置好锚点,这里重点是最后一屏(footer)的锚点footerl
$('#dowebok').fullpage({
verticalCentered: false,
resize: true,
navigation: true,
anchors: ['section-1', 'section-2', 'lastScreen','footerl'],
});Nachdem Sie dies geschrieben haben, ist der Effekt wie unten gezeigt. Die gesamte Fußzeile nimmt einen Bildschirm ein und wird vertikal in der Mitte angezeigt.

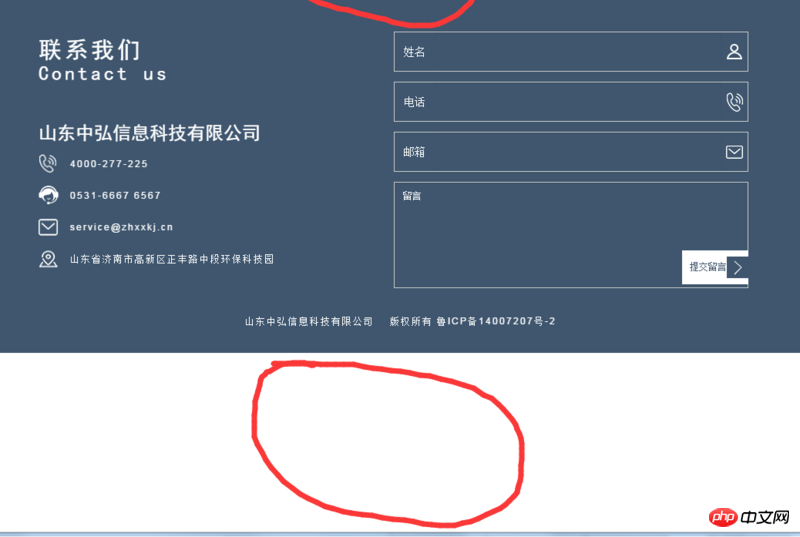
Je nachdem, welchen Effekt Sie erzielen möchten, müssen Sie die Fußzeile in der Nähe des #nextS-Bildschirms platzieren (nicht vertikal zentriert) + wenn sie den erreicht #nextS screen, Der Scrollabstand weiter nach unten darf nicht einen Bildschirm betragen (er muss der Höhe der Fußzeile entsprechen).
Lösen Sie gemäß der gesamten Idee zunächst das CSS-Problem
.section.footerss .fp-tableCell{//修改最后一屏display属性
display: block!important;
}
//实现footer紧挨着#nextS这一屏显示,底部出现
Ändern Sie unten das Problem von fullpage.js und zitieren Sie die vollständige Seite von in . Suchen Sie die performMovement-Methode in der js-Datei und ändern Sie sie wie folgt, um den gewünschten Effekt zu erzielen (die Fußzeile befindet sich neben dem vorherigen Bildschirm und die Bildlaufhöhe ist die Höhe der Fußzeile)
function performMovement(v){
// using CSS3 translate functionality
if (options.css3 && options.autoScrolling && !options.scrollBar) {
if (v.anchorLink == 'footerl'){ //当滚屏到最后一屏时间
footer_a = $('#nextS').height();//倒数第二屏的高度
footer_h = $('#footer').height(); //footer的高度
var translate3d = 'translate3d(0px, -' + (v.dtop - footer_a + footer_h) + 'px, 0px)';
}else{
var translate3d = 'translate3d(0px, -' + v.dtop + 'px, 0px)';
}
transformContainer(translate3d, true);
setTimeout(function () {
afterSectionLoads(v);
}, options.scrollingSpeed);
}
// using jQuery animate
else{
var scrollSettings = getScrollSettings(v);
$(scrollSettings.element).animate(
scrollSettings.options
, options.scrollingSpeed, options.easing).promise().done(function () { //only one single callback in case of animating `html, body`
afterSectionLoads(v);
});
}
}Nachdem Sie es auf diese Weise geändert haben, müssen Sie sich keine Sorgen mehr machen, dass der letzte Bildschirm nicht voll ist.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So verhindern Sie, dass dasselbe Ereignis wiederholt ausgelöst wird
So erzielen Sie den Bildkarusselleffekt
JQuery-Methode zum Implementieren des zeitgesteuerten Ausblendens von Dialogfeldern
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des Vollbild-Bildlauf-Plug-Ins fullpage.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




