 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 jquery erkennt, dass sich der Link nach dem Klicken auf einen Link in einen benutzerdefinierten Farbeffekt ändert
jquery erkennt, dass sich der Link nach dem Klicken auf einen Link in einen benutzerdefinierten Farbeffekt ändert
jquery erkennt, dass sich der Link nach dem Klicken auf einen Link in einen benutzerdefinierten Farbeffekt ändert
Dieses Mal werde ich Ihnen mitteilen, dass sich der Link nach dem Klicken auf einen benutzerdefinierten Farbeffekt ändert. JQuery erkennt, dass sich der Link nach dem Klicken auf einen benutzerdefinierten Farbeffekt ändert Was sind die Vorsichtsmaßnahmen? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
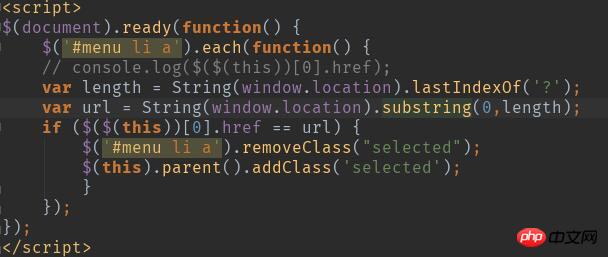
Ich bin auf dieses Problem gestoßen, als ich an einem Projekt gearbeitet habe. Logischerweise sollten solche Probleme auf niedriger Ebene nicht auftreten, solange jemand weiß, wie man Vorlagen verwendet. Dann gibt es in meinem Hintergrund keine Vorlage und meine JS- und JQuery-Kenntnisse liegen auf Grundschulniveau, sodass mich das fast einen Nachmittag lang beunruhigt hat. Lassen Sie mich es hier zusammenfassen und mit Ihnen teilen. Teilen macht mir Freude! ! !1. Bitte schauen Sie sich den Code an und lassen Sie mich ihn analysieren

2. Implementierungsprozess
Das Beängstigendste am Bloggen ist, dass die Analyse so heftig ist wie ein Tiger, und die eigentliche Operation auch 0/5, also hier Analysieren wir einige Schritte:
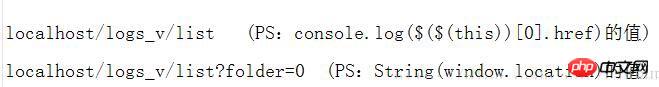
Debugging-Vergleichs.
Das Obige ist der href-Wert des erhaltenen Links a. Hierbei ist zu beachten, dass es viele href-Werte eines Links gibt, da er sich im Schleifenzustand befindet. Das Folgende ist der Wert der URL zum Abrufen der Seite. Wie aus dem Bild hervorgeht, sind die beiden nicht gleich. Es gibt einen kleinen Unterschied, aber die Auswirkung ist nicht groß.3. jquerys Abfangen von string
var length = String(window.location).lastIndexOf('?');
var url = String(window.location).substring(0,length); if ($($(this))[0].href == url) {
$('#menu li a').removeClass("selected");
$(this).parent().addClass('selected');
}4. Realisierungseffekt

Ende.
Schließlich ist dieser Markdown-Empfohlene Lektüre:Ajax in JQuery anfordern und Ajax im Servlet antworten
JQuery auf der Startseite implementieren. Daten laden sofort
Verknüpfungseffekt zwischen Eingabefeld und Dropdown-Feld erzielen
Ajax und Jquery werden zur Realisierung mit der Datenbank kombiniert Dropdown-Sekundärverbindung des Rahmens
Das obige ist der detaillierte Inhalt vonjquery erkennt, dass sich der Link nach dem Klicken auf einen Link in einen benutzerdefinierten Farbeffekt ändert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Wie lade ich Links herunter, die mit 115:// beginnen? Methodeneinführung herunterladen
Mar 14, 2024 am 11:58 AM
Wie lade ich Links herunter, die mit 115:// beginnen? Methodeneinführung herunterladen
Mar 14, 2024 am 11:58 AM
In letzter Zeit haben viele Benutzer den Editor gefragt, wie man Links herunterlädt, die mit 115:// beginnen? Wenn Sie Links herunterladen möchten, die mit 115:// beginnen, müssen Sie den 115-Browser verwenden. Nachdem Sie den 115-Browser heruntergeladen haben, schauen wir uns das unten vom Herausgeber zusammengestellte Download-Tutorial an. Einführung zum Herunterladen von Links, die mit 115:// beginnen. 1. Melden Sie sich bei 115.com an, laden Sie den 115-Browser herunter und installieren Sie ihn. 2. Geben Sie Folgendes ein: chrome://extensions/ in die Adressleiste des 115-Browsers, rufen Sie das Extension Center auf, suchen Sie nach Tampermonkey und installieren Sie das entsprechende Plug-in. 3. Geben Sie in die Adressleiste des Browsers 115 ein: Grease Monkey Script: https://greasyfork.org/en/
 Wie erhalte ich den Link zum WeChat-Videokonto? Wie füge ich Produktlinks zu WeChat-Videokonten hinzu?
Mar 22, 2024 pm 09:36 PM
Wie erhalte ich den Link zum WeChat-Videokonto? Wie füge ich Produktlinks zu WeChat-Videokonten hinzu?
Mar 22, 2024 pm 09:36 PM
Als Teil des WeChat-Ökosystems haben sich WeChat-Videokonten nach und nach zu einem wichtigen Werbeinstrument für Content-Ersteller und Händler entwickelt. Der Erhalt von Links zu Videokonten auf dieser Plattform ist für das Teilen und Verbreiten von Inhalten von entscheidender Bedeutung. Im Folgenden wird detailliert beschrieben, wie Sie den Link zum WeChat-Videokonto erhalten und wie Sie Produktlinks zum Videokonto hinzufügen, um den Verbreitungseffekt des Inhalts zu verbessern. 1. Wie erhalte ich den Link zum WeChat-Videokonto? Nachdem Sie ein Video auf Ihrem WeChat-Videokonto gepostet haben, erstellt das System automatisch einen Videolink. Autoren können den Link nach der Veröffentlichung kopieren, um die Weitergabe und Verbreitung zu erleichtern. Nachdem Sie sich bei Ihrem WeChat-Videokonto angemeldet haben, können Sie die Startseite Ihres Videokontos durchsuchen. Auf der Startseite ist jedem Video ein entsprechender Link beigefügt, sodass Sie es direkt kopieren oder teilen können. 3. Videokonto suchen: Geben Sie den Namen des Videokontos in das WeChat-Suchfeld ein
 Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen? Mit dem Aufkommen der sozialen Medien ist WeChat zu einem unverzichtbaren Kommunikationsmittel im täglichen Leben der Menschen geworden. Viele Menschen können jedoch auf ein Problem stoßen: Sie können sich gleichzeitig auf demselben Mobiltelefon bei mehreren WeChat-Konten anmelden. Für Huawei-Mobiltelefonbenutzer ist es nicht schwierig, eine doppelte WeChat-Anmeldung zu erreichen. In diesem Artikel wird erläutert, wie eine doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen erreicht wird. Erstens bietet das EMUI-System, das mit Huawei-Mobiltelefonen geliefert wird, eine sehr praktische Funktion – das doppelte Öffnen von Anwendungen. Durch die doppelte Öffnungsfunktion der Anwendung können Benutzer gleichzeitig
 Was sind die Voraussetzungen für einen Videolink? Wie verknüpfe ich das Videokonto mit Waren?
Mar 07, 2024 pm 01:13 PM
Was sind die Voraussetzungen für einen Videolink? Wie verknüpfe ich das Videokonto mit Waren?
Mar 07, 2024 pm 01:13 PM
Mit der Popularität von Kurzvideoplattformen beginnen immer mehr YouTuber, Videokonten zum Erstellen und Bewerben von Inhalten zu nutzen. Videokonten können nicht nur persönliche Talente zur Schau stellen, sondern durch Produktverknüpfungen auch eine kommerzielle Monetarisierung ermöglichen. Um jedoch einen Link zu einem Videokonto hinzuzufügen, müssen bestimmte Bedingungen erfüllt sein. 1. Was sind die Voraussetzungen für einen Videolink? Die Authentifizierung des Videokontos ist eine Voraussetzung für das Hinzufügen von Links zu Ihrem Videokonto. Derzeit bieten große Kurzvideoplattformen wie Douyin und Kuaishou Zertifizierungsdienste an, die hauptsächlich zwei Arten umfassen: persönliche Zertifizierung und institutionelle Zertifizierung. Die persönliche Zertifizierung erfordert die Übermittlung echter Identitätsinformationen, während die institutionelle Zertifizierung die Bereitstellung von Zertifizierungsmaterialien relevanter Unternehmen oder Organisationen erfordert. Nach Abschluss der Authentifizierung können Benutzer Links zu ihren Videokonten hinzufügen, um die Glaubwürdigkeit und Autorität ihrer Konten zu erhöhen. Einer der Videolinks
 PHP-Programmierhandbuch: Methoden zur Implementierung der Fibonacci-Folge
Mar 20, 2024 pm 04:54 PM
PHP-Programmierhandbuch: Methoden zur Implementierung der Fibonacci-Folge
Mar 20, 2024 pm 04:54 PM
Die Programmiersprache PHP ist ein leistungsstarkes Werkzeug für die Webentwicklung, das eine Vielzahl unterschiedlicher Programmierlogiken und Algorithmen unterstützen kann. Unter diesen ist die Implementierung der Fibonacci-Folge ein häufiges und klassisches Programmierproblem. In diesem Artikel stellen wir vor, wie Sie die Fibonacci-Folge mit der Programmiersprache PHP implementieren, und fügen spezifische Codebeispiele bei. Die Fibonacci-Folge ist eine mathematische Folge, die wie folgt definiert ist: Das erste und das zweite Element der Folge sind 1, und ab dem dritten Element ist der Wert jedes Elements gleich der Summe der beiden vorherigen Elemente. Die ersten paar Elemente der Sequenz
 So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen
Mar 24, 2024 pm 06:03 PM
So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen
Mar 24, 2024 pm 06:03 PM
So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen Mit der Popularität sozialer Software und der zunehmenden Bedeutung von Datenschutz und Sicherheit rückt die WeChat-Klonfunktion allmählich in den Mittelpunkt der Aufmerksamkeit der Menschen. Die WeChat-Klonfunktion kann Benutzern helfen, sich gleichzeitig bei mehreren WeChat-Konten auf demselben Mobiltelefon anzumelden, was die Verwaltung und Nutzung erleichtert. Es ist nicht schwierig, die WeChat-Klonfunktion auf Huawei-Mobiltelefonen zu implementieren. Sie müssen lediglich die folgenden Schritte ausführen. Schritt 1: Stellen Sie sicher, dass die Version Ihres Mobiltelefonsystems und die WeChat-Version den Anforderungen entsprechen. Stellen Sie zunächst sicher, dass die Version Ihres Huawei-Mobiltelefonsystems sowie die WeChat-App auf die neueste Version aktualisiert wurden.
 So verlinken Sie auf Doudian – Tutorial zum Verlinken auf Doudian
Mar 06, 2024 am 08:40 AM
So verlinken Sie auf Doudian – Tutorial zum Verlinken auf Doudian
Mar 06, 2024 am 08:40 AM
Viele Freunde wissen immer noch nicht, wie man auf Doudian verlinkt, daher erklärt der Redakteur unten das Tutorial zum Verlinken auf Doudian. Wenn Sie es brauchen, schauen Sie es sich meiner Meinung nach an. Schritt 1: Öffnen Sie zunächst das Doudian-Computerterminal und geben Sie in der linken Spalte „Window Product Management“ ein, wie im Bild gezeigt. Schritt 2: Klicken Sie dann oben rechts auf „Produkt hinzufügen“, wie im Bild gezeigt. Schritt 3: Kopieren Sie dann unseren Produktlink und fügen Sie ihn wie im Bild gezeigt ein. Schritt 4: Klicken Sie dann auf „Hinzufügen bestätigen“, wie im Bild gezeigt. Schritt 5: Geben Sie abschließend die Einleitung, Bilder und andere Informationen ein und klicken Sie dann auf „Bestätigen“, um eine Verknüpfung zu Douyin herzustellen, wie im Bild gezeigt. Das Obige ist der gesamte Inhalt zum Hinzufügen von Links zu Doudian, der Ihnen vom Herausgeber zur Verfügung gestellt wurde. Ich hoffe, dass er für alle hilfreich sein kann.
 Meistern Sie, wie Golang Möglichkeiten für die Spieleentwicklung eröffnet
Mar 16, 2024 pm 12:57 PM
Meistern Sie, wie Golang Möglichkeiten für die Spieleentwicklung eröffnet
Mar 16, 2024 pm 12:57 PM
Im heutigen Bereich der Softwareentwicklung wird Golang (Go-Sprache) als effiziente, prägnante und hochgradig parallele Programmiersprache von Entwicklern zunehmend bevorzugt. Seine umfangreiche Standardbibliothek und die effizienten Parallelitätsfunktionen machen es zu einer hochkarätigen Wahl im Bereich der Spieleentwicklung. In diesem Artikel wird untersucht, wie man Golang für die Spieleentwicklung verwendet, und seine leistungsstarken Möglichkeiten anhand spezifischer Codebeispiele demonstriert. 1. Golangs Vorteile bei der Spieleentwicklung: Als statisch typisierte Sprache wird Golang beim Aufbau großer Spielsysteme verwendet.



