
Dieses Mal bringe ich Ihnen jQuery, um das DIV--Attribut abzurufen und die CheckBox zu binden, und welche Vorsichtsmaßnahmen es gibt, damit jQuery das DIV-Attribut erhält und binden Sie die CheckBox. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Kein weiterer Unsinn, kommen wir direkt zum Code
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>JqueryTest</title>
<script src="js/jquery-1.8.3.min.js"></script>
<script>
$(document).ready(function () {
$('input').click(function(e){
e.stopPropagation();
var parent = $(this).parent();
$(this).is(':checked') ? parent.css('background-color','#CCC') : parent.css('background-color','#FFF');
});
$('p').click(function(){
$(this).find(':checkbox').click();
if($(this).css('background-color') == 'rgb(255, 255, 255)'){
$(this).css('background-color', '#CCC');
}else{
$(this).css('background-color', '#FFF');
}
});
});
</script>
</head>
<body>
<p>
<input type="checkbox" />A
</p>
<p>
<input type="checkbox" />B
</p>
<p>
<input type="checkbox" />C
</p>
</body>
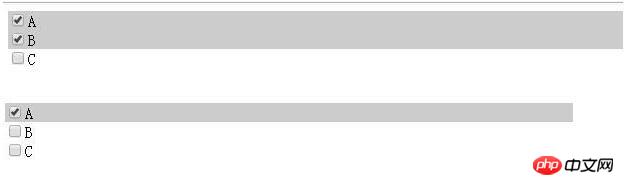
</html>Screenshot des Effekts:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln zum Thema PHP-Chinesisch Webseite!
Empfohlene Lektüre:
Verwenden von Registerkarten im jQuery EasyUI-Registerkartenfeld
Praktischer Online-Kundenservice im jQuery-Schubladenstil
Das obige ist der detaillierte Inhalt vonjQuery ruft DIV-Attribute ab und bindet CheckBox. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




