So warten Sie auf mehrere AJAX-Anfragen gleichzeitig
Dieses Mal zeige ich Ihnen, wie Sie mehrere AJAX gleichzeitig anfordern und darauf warten Vorsichtsmaßnahmen für das gleichzeitige Anfordern und Warten mehrerer AJAX. Werfen wir einen Blick darauf.
Der folgende Redakteur wird Ihnen ein Beispiel für die Verwendung von JQUERY zur Implementierung mehrerer AJAX-Anforderungswarteschlangen vorstellen. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich ist. Folgen wir dem Editor und werfen wir einen Blick darauf
Vorwort Normalerweise führt die Funktion ajax von jQuery Ajax-Aufrufe durch. Die Funktion Ajax kann nur einen Ajax-Aufruf durchführen. Wenn der Ajax-Aufruf erfolgreich ist, wird die Callback-Funktion ausgeführt. Rufen Sie optional eine andere Rückruffunktion auf, wenn der Ajax-Aufruf einen Fehler zurückgibt.
Diese Funktion kann jedoch nicht mehrere Ajax-Anfragen stellen und Rückruffunktionen basierend auf den Ergebnissen dieser Anfragen registrieren.
Eine Situation ist, wenn eine Webseite mehrere Ajax-Anfragen stellt, um Daten in verschiedenen Teilen der Seite zu sammeln, wenn die Benutzerinteraktion deaktiviert ist.
Diese Seite erlaubt eine Benutzerinteraktion erst, nachdem die Seite alle Daten erhalten hat. In diesem Artikel wird eine von jQuery bereitgestellte Methode zum Registrieren von Rückruffunktionen basierend auf mehreren Ajax-Anfragen vorgestellt.
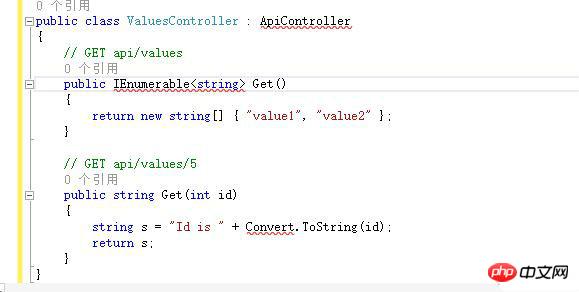
Diese Methode basiert auf dem Konzept der verzögerten Objekte. Zugehöriger Code Erstens gibt es zwei ASP.NET-Web-API-Funktionen im Hintergrund, um Server-Ajax-Aufrufe zu akzeptieren.
Der Code lautet wie folgt:

Hintergrundempfang
Ajax-Anfragecode
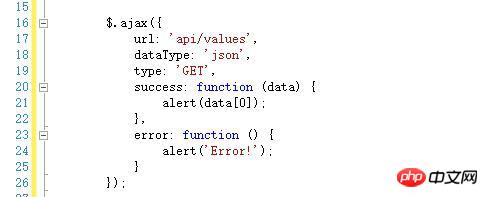
Um einen einzelnen Ajax-Aufruf zu tätigen, können Sie die Ajax-Funktion von jQuery verwenden. Auf der Vorderseite ist ein einfaches Beispiel:

Beispiel für einen Ajax-Aufruf. Erfolgs- und Fehler-Callback-Funktionen warten auf einen einzelnen Ajax-Aufruf. Die jQuery-Bibliothek bietet eine Möglichkeit, jede Rückruffunktion auf mehrere Ajax-Aufrufe warten zu lassen. Diese Methode basiert auf einem Objekt namens Deferred. Zurückgestellte Objekte können Rückruffunktionen basierend darauf registrieren, ob das zurückgestellte Objekt aufgelöst oder abgelehnt wird.
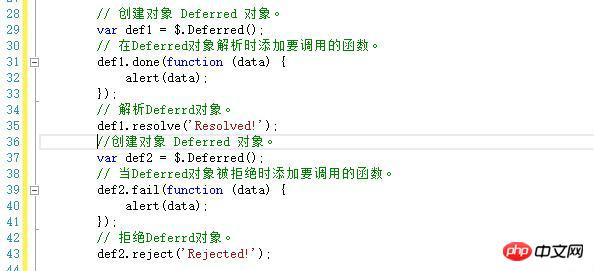
Das Folgende ist ein Beispiel für Deferred

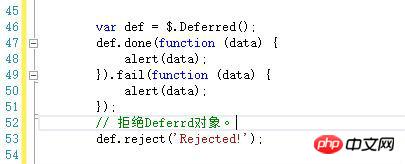
Deferred-Beispiel. Beachten Sie, dass Deferred-Objekte verkettet werden können. Das Folgende ist ein Beispiel für eine Kette verzögerter Objekte.

Deferred Object hat eine Methode namens Promise. Es gibt ein Promise-Objekt zurück. Promise-Objekte stellen eine Teilmenge verzögerter Methoden bereit, um zu verhindern, dass ihr Status geändert wird.
Dies soll verhindern, dass zurückgestellte Objekte manuell aufgelöst oder abgelehnt werden.
Promise-Objekte stellen die folgenden verzögerten Methoden bereit: then, done, fail, Always, Pipe, progress, state und Promise.
Die folgenden verzögerten Methoden werden nicht verfügbar gemacht: „resolve“, „reject“, „notify“, „resolveWith“, „rejectWith“ und „notifyWith“. Das Promise-Objekt kann als verzögertes Objekt betrachtet werden, dessen Status nicht manuell geändert werden kann.
Die Ajax-Funktion von jQuery gibt ein jqXHR-Objekt zurück.
Es gibt zwei wichtige Fakten zu diesem jqXHR-Objekt.
Zuallererst ist ein jqXHR-Objekt eine Obermenge des XMLHTTPRequest-Objekts.
Zum Beispiel kann ein jqXHR-Objekt den Status einer XMLHTTPRequest abfragen, indem es auf sein readyState -Attribut verweist.
Wenn sein readyState 4 ist, ist die Ajax-Anfrage abgeschlossen.
Zweitens implementiert ein jqXHR-Objekt die Promise-Schnittstelle und macht alle Promise-Methoden verfügbar.
Grundsätzlich kann ein jqXHR-Objekt als Promise-Objekt behandelt werden.
Zum Beispiel kann die Methode done als Erfolgsrückruffunktion des jqXHR-Objekts verwendet werden.
Die jQuery-Bibliothek stellt eine Funktion namens when bereit, die mehrere Deferred-Objekte akzeptiert und ein Promise-Objekt zurückgibt.
Wenn alle verzögerten Objekte aufgelöst sind, wird das zurückgegebene Promise-Objekt aufgelöst. Wenn ein verzögertes Objekt abgelehnt wird, wird es abgelehnt.
Das an die Funktion übergebene Deferred-Objekt kann ein Deferred-Objekt, ein Promise-Objekt oder ein jqXHR-Objekt sein.
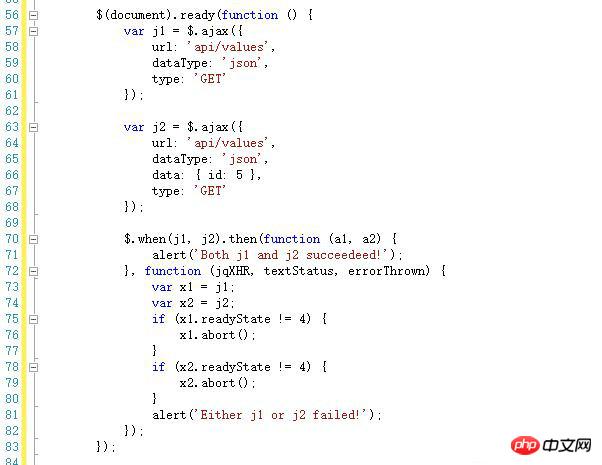
Das Folgende ist ein Codebeispiel zum Warten auf mehrere Ajax-Anfragen

Zunächst speichern zwei Variablen die von den beiden jQuery-Ajax zurückgegebenen jqXHR-Objekte Anrufe.
Übergeben Sie dann die beiden Objekte an die Funktion when. Das zurückgegebene Promise-Objekt ist mit der Funktion then verknüpft.
Die Funktion fügt dann einen Handler zum Promise-Objekt hinzu.
Der erste Parameter der Then-Funktion ist eine Erfolgsfunktion, die aufgerufen wird, wenn das Versprechen erfolgreich ist.
Der zweite Parameter der Then-Funktion ist die Fehlerfunktion, die aufgerufen wird, wenn das Versprechen abgelehnt wird.
Die Fehlerfunktion prüft den Status jedes Ajax-Aufrufs. Wenn der Ajax-Aufruf nicht abgeschlossen wird, wird er abgebrochen. Beachten Sie, dass die fehlgeschlagene Funktion nach dem Ausführen und Schließen der Seite immer noch Zugriff auf die Variablen j1 und j2 hat, die außerhalb des Gültigkeitsbereichs liegen.
Das liegt daran, dass JavaScript deaktiviert ist. Abschlüsse sind innere Funktionen, die den Zugriff auf Variablen in der äußeren Funktion ermöglichen, auch wenn die äußere Funktion geschlossen ist. Mit anderen Worten: Innere Funktionen können die Umgebung beibehalten, in der sie ursprünglich definiert wurden.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Verwenden des Akkordeon-Panels von jQuery EasyUI
Verwenden von Tabs im Tab-Panel von jQuery EasyUI
jQuery fügt der dynamischen Liste neue Elemente hinzu
Detaillierte Erklärung zur Verwendung des Bildanzeige-Plug-Ins Magnify
Das obige ist der detaillierte Inhalt vonSo warten Sie auf mehrere AJAX-Anfragen gleichzeitig. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
Titel: Methoden und Codebeispiele zur Behebung von 403-Fehlern in jQuery-AJAX-Anfragen. Der 403-Fehler bezieht sich auf eine Anfrage, dass der Server den Zugriff auf eine Ressource verbietet. Dieser Fehler tritt normalerweise auf, weil der Anfrage die Berechtigungen fehlen oder sie vom Server abgelehnt wird. Wenn Sie jQueryAJAX-Anfragen stellen, stoßen Sie manchmal auf diese Situation. In diesem Artikel wird erläutert, wie dieses Problem gelöst werden kann, und es werden Codebeispiele bereitgestellt. Lösung: Berechtigungen prüfen: Stellen Sie zunächst sicher, dass die angeforderte URL-Adresse korrekt ist und stellen Sie sicher, dass Sie über ausreichende Berechtigungen für den Zugriff auf die Ressource verfügen.
 So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
jQuery ist eine beliebte JavaScript-Bibliothek zur Vereinfachung der clientseitigen Entwicklung. AJAX ist eine Technologie, die asynchrone Anfragen sendet und mit dem Server interagiert, ohne die gesamte Webseite neu zu laden. Wenn Sie jedoch jQuery zum Senden von AJAX-Anfragen verwenden, treten manchmal 403-Fehler auf. Bei 403-Fehlern handelt es sich in der Regel um vom Server verweigerte Zugriffsfehler, möglicherweise aufgrund von Sicherheitsrichtlinien oder Berechtigungsproblemen. In diesem Artikel besprechen wir, wie Sie bei einer jQueryAJAX-Anfrage den Fehler 403 beheben können
 PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
Erstellen Sie eine Engine für Autovervollständigungsvorschläge mit PHP und Ajax: Serverseitiges Skript: Verarbeitet Ajax-Anfragen und gibt Vorschläge zurück (autocomplete.php). Client-Skript: Ajax-Anfrage senden und Vorschläge anzeigen (autocomplete.js). Praktischer Fall: Fügen Sie ein Skript in die HTML-Seite ein und geben Sie die Kennung des Sucheingabeelements an.
 Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQueryAJAX-Fehlers 403 gelöst werden? Bei der Entwicklung von Webanwendungen wird jQuery häufig zum Senden asynchroner Anfragen verwendet. Allerdings kann bei der Verwendung von jQueryAJAX manchmal der Fehlercode 403 auftreten, der darauf hinweist, dass der Zugriff vom Server verboten ist. Dies wird normalerweise durch serverseitige Sicherheitseinstellungen verursacht, es gibt jedoch Möglichkeiten, das Problem zu beheben. In diesem Artikel wird erläutert, wie Sie das Problem des jQueryAJAX-Fehlers 403 lösen können, und es werden spezifische Codebeispiele bereitgestellt. 1. machen
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Die Verwendung von Ajax zum Abrufen von Variablen aus PHP-Methoden ist ein häufiges Szenario in der Webentwicklung. Durch Ajax kann die Seite dynamisch abgerufen werden, ohne dass die Daten aktualisiert werden müssen. In diesem Artikel stellen wir vor, wie man Ajax verwendet, um Variablen aus PHP-Methoden abzurufen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine PHP-Datei schreiben, um die Ajax-Anfrage zu verarbeiten und die erforderlichen Variablen zurückzugeben. Hier ist ein Beispielcode für eine einfache PHP-Datei getData.php:
 PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) ermöglicht das Hinzufügen dynamischer Inhalte, ohne die Seite neu laden zu müssen. Mit PHP und Ajax können Sie eine Produktliste dynamisch laden: HTML erstellt eine Seite mit einem Containerelement und die Ajax-Anfrage fügt die Daten nach dem Laden zum Element hinzu. JavaScript verwendet Ajax, um über XMLHttpRequest eine Anfrage an den Server zu senden, um Produktdaten im JSON-Format vom Server abzurufen. PHP nutzt MySQL, um Produktdaten aus der Datenbank abzufragen und in das JSON-Format zu kodieren. JavaScript analysiert die JSON-Daten und zeigt sie im Seitencontainer an. Durch Klicken auf die Schaltfläche wird eine Ajax-Anfrage zum Laden der Produktliste ausgelöst.
 PHP und Ajax: Möglichkeiten zur Verbesserung der Ajax-Sicherheit
Jun 01, 2024 am 09:34 AM
PHP und Ajax: Möglichkeiten zur Verbesserung der Ajax-Sicherheit
Jun 01, 2024 am 09:34 AM
Um die Ajax-Sicherheit zu verbessern, gibt es mehrere Methoden: CSRF-Schutz: Generieren Sie ein Token und senden Sie es an den Client. Fügen Sie es der Serverseite in der Anforderung zur Überprüfung hinzu. XSS-Schutz: Verwenden Sie htmlspecialchars(), um Eingaben zu filtern und das Einschleusen böswilliger Skripte zu verhindern. Content-Security-Policy-Header: Beschränken Sie das Laden schädlicher Ressourcen und geben Sie die Quellen an, aus denen Skripte und Stylesheets geladen werden dürfen. Validieren Sie serverseitige Eingaben: Validieren Sie von Ajax-Anfragen empfangene Eingaben, um zu verhindern, dass Angreifer Eingabeschwachstellen ausnutzen. Verwenden Sie sichere Ajax-Bibliotheken: Profitieren Sie von automatischen CSRF-Schutzmodulen, die von Bibliotheken wie jQuery bereitgestellt werden.
 Was sind die Ajax-Versionen?
Nov 22, 2023 pm 02:00 PM
Was sind die Ajax-Versionen?
Nov 22, 2023 pm 02:00 PM
Ajax ist keine spezifische Version, sondern eine Technologie, die eine Sammlung von Technologien verwendet, um Webseiteninhalte asynchron zu laden und zu aktualisieren. Ajax hat keine spezifische Versionsnummer, aber es gibt einige Variationen oder Erweiterungen von Ajax: 1. jQuery AJAX; -Gesendete Ereignisse; 8, GraphQL usw.




