
Freunde, die mit jquery vertraut sind, sollten alle wissen, wie grob es ist, das aktuell angeklickte Objekt mit jquery abzurufen. Demnach können Sie fast alle abrufen Attribute dieses Dom-Elements. Aber was ist, wenn wir Vue verwenden?
Vielleicht sind Sie zunächst etwas verwirrt. Also? Ja, wie kann ich Vue verwenden, um das (Drachentötende Schwert) zum Klicken zu bringen und es wegzuschicken ... Oh nein, klicken Sie, um zu erfahren, auf welches Elementobjekt ich geklickt habe? Es ist eigentlich ganz einfach, vue.js, ist es nicht immer noch Javascript? Wir können $event-Ereignisse auch über Klickereignisse übergeben.
Werfen wir einen Blick auf die Einführung zu den Standardattributen von Ereignissen in der JavaScript-Dokumentation:
| 属性 | 描述 |
|---|---|
| bubbles | 返回布尔值,指示事件是否是起泡事件类型。 |
| cancelable | 返回布尔值,指示事件是否可拥可取消的默认动作。 |
| currentTarget | 返回其事件监听器触发该事件的元素。 |
| eventPhase | 返回事件传播的当前阶段。 |
| target | 返回触发此事件的元素(事件的目标节点)。 |
| timeStamp | 返回事件生成的日期和时间。 |
| type | 返回当前 Event 对象表示的事件的名称。 |
Werfen wir zunächst einen Blick auf die dritte Eigenschaft:
currentTarget: Die Ereigniseigenschaft currentTarget gibt den Knoten zurück, dessen Listener das Ereignis ausgelöst hat, also das Element, Dokument oder Fenster, das das Ereignis aktuell verarbeitet.
Für den Laien bedeutet es, an welches Element Ihr Klickereignis gebunden ist, und currentTarget erhält dieses Element.
Sehen wir uns das fünfte Attribut an:
Ziel: Das Zielereignisattribut kann den Zielknoten des Ereignisses zurückgeben (den Knoten, der das Ereignis ausgelöst hat), z. B. das Element, das Dokument oder das Fenster der das Ereignis ausgelöst hat.
Für den Laien bedeutet es, auf welches Element Sie gerade klicken und welches Element das Ziel erhält.
Vielleicht verstehen Sie es immer noch nicht. Nehmen wir Vue als kleines Beispiel:
Vorlagencode:
<li v-for="img in willLoadImg" @click="selectImg($event)"> <img class="loadimg" :src="img.url" :data-id="img.id" alt=""></li>
Wir binden das li-Tag an ein Klickereignis selectImg () wird generiert und das $event-Objekt wird übergeben. (Hier durchlaufen wir ein Bildarray, um bessere Effekte zu zeigen. Definieren Sie bei Bedarf das Array und die entsprechenden Bilder bitte selbst. Kopieren Sie nicht einfach den Code vollständig und fragen Sie mich, warum ich einen Fehler gemeldet habe.)
Ereignis Methodencode:
methods: {
selectImg(event) {
console.log(event.currentTarget);
console.log(event.target);
}
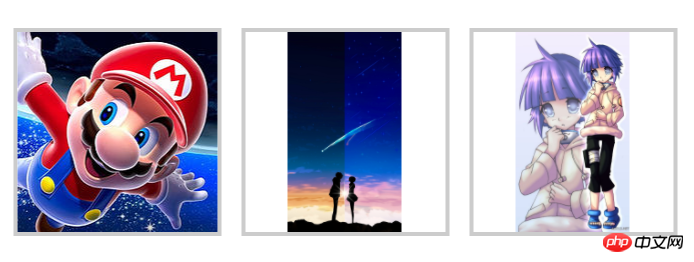
}Vorlagenrendering:

In ähnlicher Weise haben wir zur Demonstration des Effekts zwei vertikale Vergleiche ausgewählt. Das lange Bild ist zentriert links und rechts. (Alles innerhalb des grauen Randes gehört zum li-Tag)
Als nächstes klicken wir zuerst auf den leeren Bereich (also nur auf das li-Tag, nicht auf das IMG-Bild):

Konsolenausgabe:

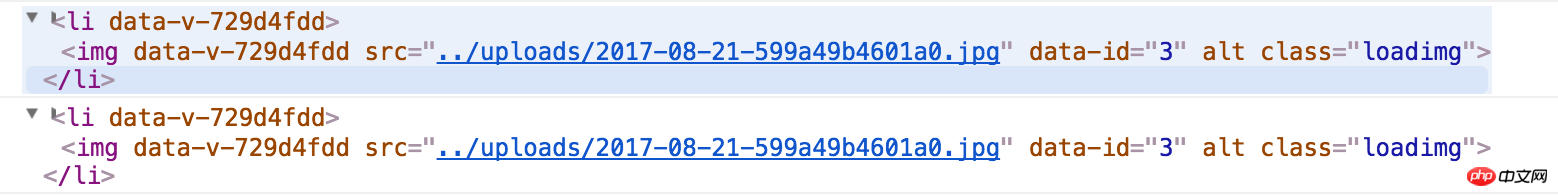
Lassen Sie uns erweitern und einen Blick darauf werfen:

Wir haben festgestellt, dass im Moment des Click-Ereignisses sowohl currentTarget als auch target die vollständige li erhalten. Es scheint keinen Unterschied zu geben.
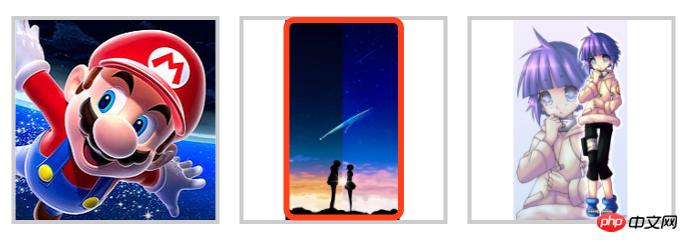
Klicken wir noch einmal auf den mittleren Bildbereich:

Konsolenausgabe:

Wir haben gefunden Unter dem aktuellen Klickereignis erhält currentTarget das vollständige li, während target nur das vollständige img-Tag erhält.
Ich glaube, Freunde haben den Unterschied bereits gesehen:
Unsere Veranstaltung ist an das li-Tag gebunden, unabhängig davon, ob wir nur auf das li-Tag oder auf das untergeordnete Bild unter dem li-Tag klicken. Das Attribut currentTarget ruft das Element ab, an das unser Ereignis gebunden ist (also das li-Tag), und das Attribut target ruft das Element ab, auf das wir geklickt haben.
Okay, nachdem ich das verstanden habe, glaube ich, dass Sie die Funktion zum Abrufen des aktuell angeklickten Objekts in Zukunft schnell in Ihrem Projekt implementieren können und Sie nicht mehr verwirrt sein werden, ob ich currentTarget oder target verwende , und Sie werden nicht länger verwirrt sein. Warum scheint das Klickobjekt, das ich erhalte, falsch zu sein und kann meine Anforderungen nicht erfüllen?
Einige Leute fragen sich vielleicht auch, dass es sinnlos ist, das aktuell angeklickte Objekt abzurufen. In tatsächlichen Projekten ist es vielmehr erforderlich, die Eigenschaften des Objekts abzurufen. . . . . . . . . . . . . . . . Nun, da wir verstehen, dass Vue eigentlich immer noch Javascript ist, ist es schwierig, Objekteigenschaften abzurufen?
Verwandte Empfehlungen:
jquery-Methode zum Abrufen des Werts des aktuell angeklickten Objekts_jquery
Das obige ist der detaillierte Inhalt vonvue.js ruft die aktuelle Click-Object-Methodeninstanz ab. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




