 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So implementieren Sie den Rechtsklick-Menüeffekt mithilfe von Javascript
So implementieren Sie den Rechtsklick-Menüeffekt mithilfe von Javascript
So implementieren Sie den Rechtsklick-Menüeffekt mithilfe von Javascript
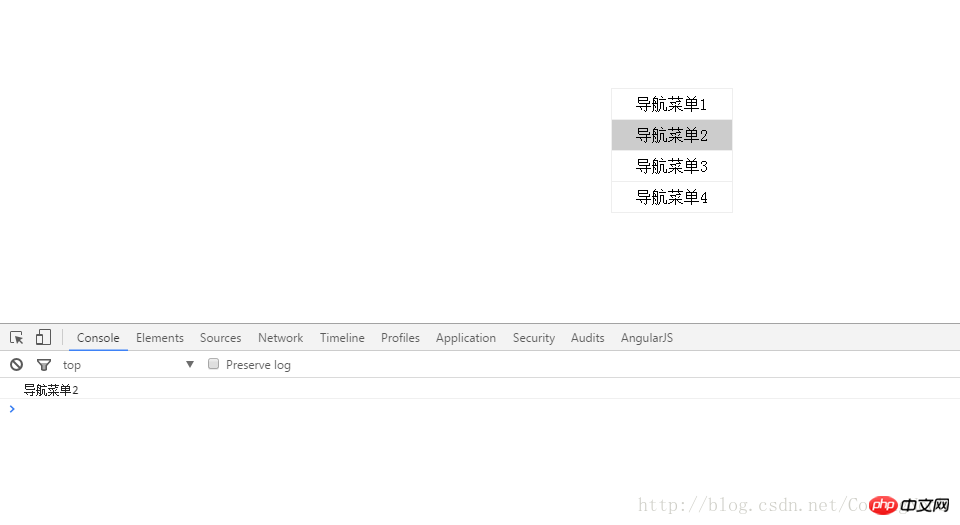
Ich habe kürzlich das Kontextmenü-Attribut gesehen, als ich mir die erweiterte Programmierung von js angesehen habe. Es wird verwendet, um das Auftauchen der rechten Maustaste zu verhindern Ich habe plötzlich darüber nachgedacht und es heute ausprobiert. Dieses Attribut wird verwendet, um die folgenden Rechtsklick-Menüeffekte zu erzielen.


<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/page/index.css">
<title>javascript实现右键菜单效果</title>
<style>
*{padding:0;margin:0;}
.menu{display:none;position:fixed;width:125px;}
.menu ul li{ height:30px; width:120px; margin-top:-1px ; line-height:30px; border:1px solid #eee;
text-align:center; list-style:none; }
.menu ul li:hover{ background:#ccc; cursor:default; user-select: none; }
</style></head><body>
<p class="menu">
<ul>
<li>导航菜单1</li>
<li>导航菜单2</li>
<li>导航菜单3</li>
<li>导航菜单4</li>
</ul>
</p></body></html><script>
function $(selector){
return document.querySelectorAll(selector);
} var li = $(".menu ul li"); var menu = $(".menu")[0]; //右键菜单单击
document.oncontextmenu = function(event){
var ev = event || window.event; var mX = event.clientX; var mY = event.clientY;
menu.style.display = "block";
menu.style.left = mX + "px";
menu.style.top = mY + "px"; return false; //取消window自带的菜单弹出来
} //点击页面菜单消失
document.onclick = function(){
menu.style.display = "none";
} //阻止点击li冒泡
for(var i = 0, len = li.length; i < len; i++ ){
li.item(i).onclick = function(event){
var ev = event || window.event;
console.log(this.innerText); if(ev.stopPropagation()){
ev.stopPropagation();
}else{
ev.cancelBubble = false;
}
}
}</script>Verwandte Empfehlungen:
Angepasstes Rechtsklick-Menü Verwendung Teilen einfacher, von JS implementierter Beispiele
JS implementiert die Rechtsklick-Menüfunktion
Das obige ist der detaillierte Inhalt vonSo implementieren Sie den Rechtsklick-Menüeffekt mithilfe von Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Benutzer stoßen auf seltene Störungen: Bei Samsung Watch-Smartwatches treten plötzlich Probleme mit dem weißen Bildschirm auf
Apr 03, 2024 am 08:13 AM
Benutzer stoßen auf seltene Störungen: Bei Samsung Watch-Smartwatches treten plötzlich Probleme mit dem weißen Bildschirm auf
Apr 03, 2024 am 08:13 AM
Möglicherweise sind Sie schon einmal auf das Problem gestoßen, dass auf dem Bildschirm Ihres Smartphones grüne Linien erscheinen. Auch wenn Sie es noch nie gesehen haben, müssen Sie entsprechende Bilder im Internet gesehen haben. Haben Sie schon einmal erlebt, dass der Bildschirm einer Smartwatch weiß wird? Am 2. April erfuhr CNMO aus ausländischen Medien, dass ein Reddit-Benutzer ein Bild auf der sozialen Plattform geteilt hatte, auf dem zu sehen war, wie der Bildschirm der Smartwatches der Samsung Watch-Serie weiß wurde. Der Benutzer schrieb: „Ich war gerade dabei, aufzuladen, und als ich zurückkam, war es so. Ich habe versucht, neu zu starten, aber der Bildschirm der Samsung Watch wurde beim Neustart immer noch weiß.“ Der Reddit-Benutzer hat das Smartwatch-spezifische Modell nicht angegeben. Dem Bild nach zu urteilen dürfte es sich jedoch um eine Samsung Watch5 handeln. Zuvor hatte sich auch ein anderer Reddit-Benutzer gemeldet
 Kyushu Fengshen Assassin 4S Kühlertest Luftgekühlter „Assassin Master'-Stil
Mar 28, 2024 am 11:11 AM
Kyushu Fengshen Assassin 4S Kühlertest Luftgekühlter „Assassin Master'-Stil
Mar 28, 2024 am 11:11 AM
Apropos ASSASSIN: Ich glaube, die Spieler werden in „Assassin’s Creed“ definitiv an die Meisterassassinen denken. Sie sind nicht nur geschickt, sondern haben auch das Credo, „sich der Dunkelheit zu widmen und dem Licht zu dienen“. bekanntes Haushaltsgehäuse/Stromversorgung/Kühlung Die luftgekühlten Flaggschiff-Heizkörper der ASSASSIN-Serie der Gerätemarke DeepCool stimmen überein. Vor kurzem wurde das neueste Produkt dieser Serie, ASSASSIN4S, auf den Markt gebracht: „Assassin in Suit, Advanced“ bietet fortgeschrittenen Spielern ein neues Luftkühlungserlebnis. Das Erscheinungsbild ist voller Details. Die Außenseite ist mit einer würfelförmigen Verkleidung versehen, die in den Farben Weiß und Schwarz erhältlich ist Farben, um verschiedene Farben zu treffen
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Exquisite Licht- und Schattenkunst im Frühling, Haqu H2 ist die kostengünstige Wahl
Apr 17, 2024 pm 05:07 PM
Exquisite Licht- und Schattenkunst im Frühling, Haqu H2 ist die kostengünstige Wahl
Apr 17, 2024 pm 05:07 PM
Mit der Ankunft des Frühlings erwacht alles zum Leben und alles ist voller Lebenskraft und Vitalität. Wie können Sie Ihrem Zuhause in dieser schönen Jahreszeit einen Hauch von Farbe verleihen? Der Haqu H2-Projektor ist mit seinem exquisiten Design und seiner hervorragenden Kosteneffizienz in diesem Frühling zu einer unverzichtbaren Schönheit geworden. Dieser H2-Projektor ist kompakt und dennoch stilvoll. Ob auf dem Fernsehschrank im Wohnzimmer oder neben dem Nachttisch im Schlafzimmer platziert, es kann zu einer wunderschönen Landschaft werden. Sein Gehäuse besteht aus einer milchig-weißen, matten Textur, die dem Projektor nicht nur ein fortschrittlicheres Aussehen verleiht, sondern auch den Tragekomfort erhöht. Das beigefarbene Material mit Lederstruktur verleiht dem Gesamtbild einen Hauch von Wärme und Eleganz. Diese Kombination aus Farben und Materialien entspricht nicht nur dem ästhetischen Trend moderner Häuser, sondern lässt sich auch integrieren
 Test des Vollmodul-Netzteils Huntkey MX750P: 750 W geballte Platin-Stärke
Mar 28, 2024 pm 03:20 PM
Test des Vollmodul-Netzteils Huntkey MX750P: 750 W geballte Platin-Stärke
Mar 28, 2024 pm 03:20 PM
Mit ihrer kompakten Größe hat die ITX-Plattform viele Spieler angezogen, die nach ultimativer und einzigartiger Schönheit streben. Mit der Verbesserung der Herstellungsprozesse und technologischen Fortschritten können sowohl Intels Core- als auch RTX40-Grafikkarten der 14. Generation ihre Stärke auf der ITX-Plattform ausspielen Auch Gamer stellen höhere Anforderungen an die SFX-Stromversorgung. Der Spiele-Enthusiast Huntkey hat ein neues Netzteil der MX-Serie auf den Markt gebracht, das hohe Leistungsanforderungen erfüllt. Das Vollmodul-Netzteil MX750P verfügt über eine Nennleistung von bis zu 750 W und hat die 80PLUS-Platin-Zertifizierung bestanden. Nachfolgend bringen wir die Bewertung dieses Netzteils. Das Vollmodul-Netzteil Huntkey MX750P verfügt über ein einfaches und modisches Designkonzept. Es stehen zwei Modelle in Schwarz und Weiß zur Auswahl. Beide verfügen über eine matte Oberflächenbehandlung und haben eine gute Textur mit silbergrauen und roten Schriftarten.
 4K-HD-Bilder ganz einfach verstehen! Dieses große multimodale Modell analysiert automatisch den Inhalt von Webplakaten und ist damit für Mitarbeiter sehr praktisch.
Apr 23, 2024 am 08:04 AM
4K-HD-Bilder ganz einfach verstehen! Dieses große multimodale Modell analysiert automatisch den Inhalt von Webplakaten und ist damit für Mitarbeiter sehr praktisch.
Apr 23, 2024 am 08:04 AM
Ein großes Modell, das den Inhalt von PDFs, Webseiten, Postern und Excel-Diagrammen automatisch analysieren kann, ist für Mitarbeiter nicht besonders praktisch. Das von Shanghai AILab, der Chinesischen Universität Hongkong und anderen Forschungseinrichtungen vorgeschlagene Modell InternLM-XComposer2-4KHD (abgekürzt IXC2-4KHD) macht dies Wirklichkeit. Im Vergleich zu anderen multimodalen großen Modellen, deren Auflösungsgrenze nicht mehr als 1500 x 1500 beträgt, erhöht diese Arbeit das maximale Eingabebild multimodaler großer Modelle auf eine Auflösung von über 4K (3840 x 1600) und unterstützt jedes Seitenverhältnis und 336 Pixel bis 4K Dynamische Auflösungsänderungen. Drei Tage nach seiner Veröffentlichung stand das Modell an der Spitze der Beliebtheitsliste der visuellen Frage-Antwort-Modelle von HuggingFace. Einfach zu bedienen
 Colorful Hidden Star P15 24 Test: Ein hartgesottener Allround-Gaming-Laptop mit gutem Aussehen und guter Leistung
Mar 06, 2024 pm 04:40 PM
Colorful Hidden Star P15 24 Test: Ein hartgesottener Allround-Gaming-Laptop mit gutem Aussehen und guter Leistung
Mar 06, 2024 pm 04:40 PM
In der heutigen Zeit der rasanten technologischen Entwicklung sind Laptops zu einem unverzichtbaren und wichtigen Werkzeug im täglichen Leben und bei der Arbeit der Menschen geworden. Für Spieler mit hohen Leistungsanforderungen kann ein Laptop mit leistungsstarker Konfiguration und hervorragender Leistung ihre Kernanforderungen erfüllen. Mit seiner hervorragenden Leistung und seinem atemberaubenden Design hat sich der Notebook-Computer Colorful Hidden Star P15 zum Spitzenreiter der Zukunft entwickelt und kann als Modell unter den Hardcore-Notebooks bezeichnet werden. Das Colorful Hidden Star P1524 ist mit einem Intel Core i7-Prozessor der 13. Generation und einer RTX4060Laptop-GPU ausgestattet. Es übernimmt einen modischeren Raumschiff-Designstil und bietet eine hervorragende Leistung im Detail. Werfen wir zunächst einen Blick auf die Features dieses Notebooks. Der Supreme wird von der Intel Core i7-13620H-Verarbeitung angetrieben
 Der Bildschirm eignet sich gut zum Spielen. Kurze Analyse des iQOO Neo9S Pro+-Bildschirms
Jul 19, 2024 pm 03:53 PM
Der Bildschirm eignet sich gut zum Spielen. Kurze Analyse des iQOO Neo9S Pro+-Bildschirms
Jul 19, 2024 pm 03:53 PM
Auf dem heutigen Smartphone-Markt ist die Bildschirmqualität zu einem der Schlüsselindikatoren zur Messung der Gesamtleistung eines Mobiltelefons geworden. Die Neo-Serie von iQOO ist seit jeher bestrebt, den Benutzern ein hervorragendes Spielerlebnis und visuellen Genuss zu bieten. Als nächstes werfen wir einen Blick auf die Qualität dieses Bildschirms. iQOO Neo9S Pro+ ist mit einem 1,5-KOLED-E-Sports-Direktbildschirm ausgestattet, der die adaptive Bildwiederholfrequenz des Flaggschiff-LTPO von 1 Hz bis 144 Hz unterstützt, was bedeutet, dass er bei der Anzeige statischer Inhalte einen Standby-Zustand mit extrem geringem Stromverbrauch erreichen kann und außerdem intelligent sein kann Wechseln Sie beim Spielen auf dynamisch hoch von 90 Hz auf 144 Hz



